自動テストをしたいけどソースコードは書けない!
自動化したいブラウザの処理があるけどどうすりゃいいんだ・・・!
そんな方に朗報・・・!
ChromeのSelenium IDEアドオンを使うことで、ソースコードを書かずに、
打開する!!
アドオンのインストール

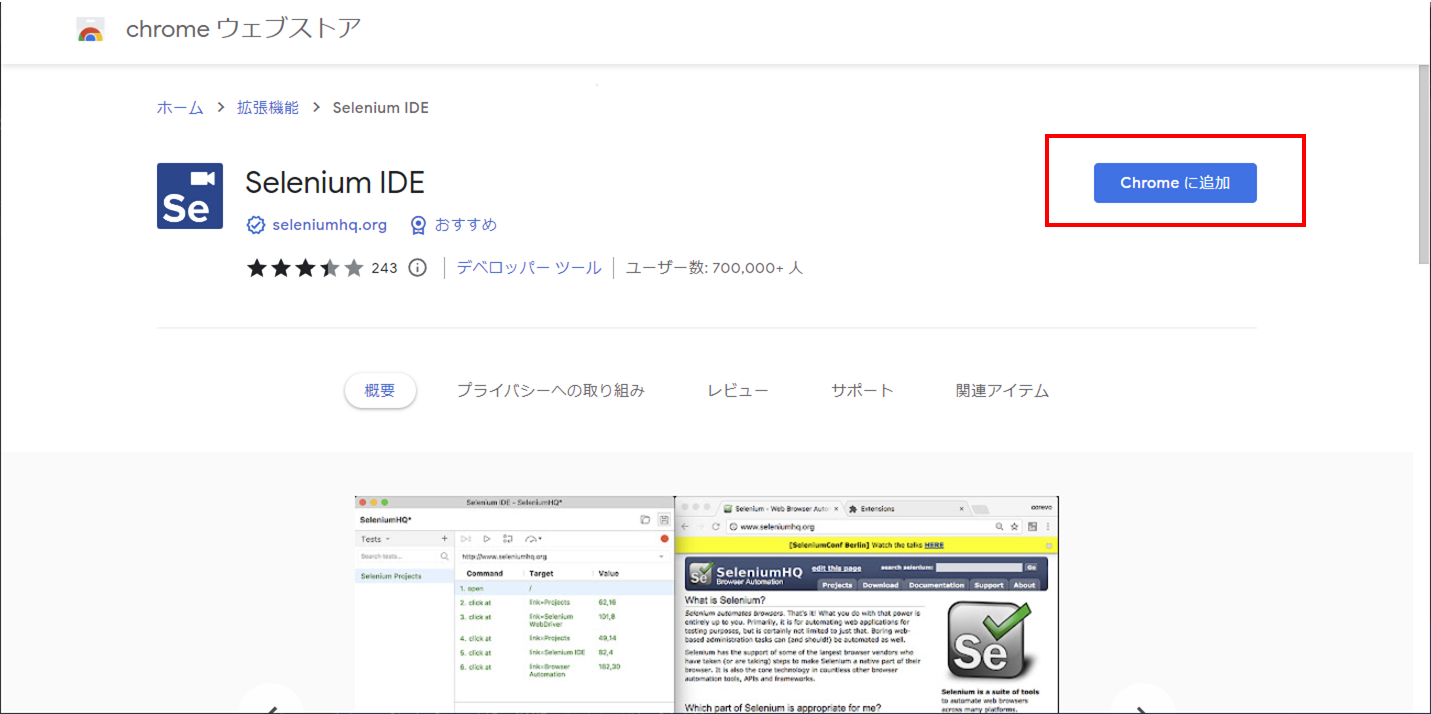
まずはアドオンをインストールするため、Chromeブラウザで「Chrome Selenium」でググるか、
「https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd?hl=ja」にアクセス。
上記のような画面が出たら「Chromeに追加」ボタンをクリック。

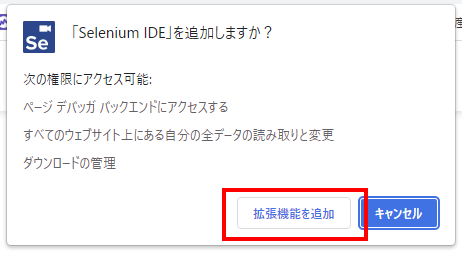
こんなポップアップが出るので「拡張機能を追加」をクリック。

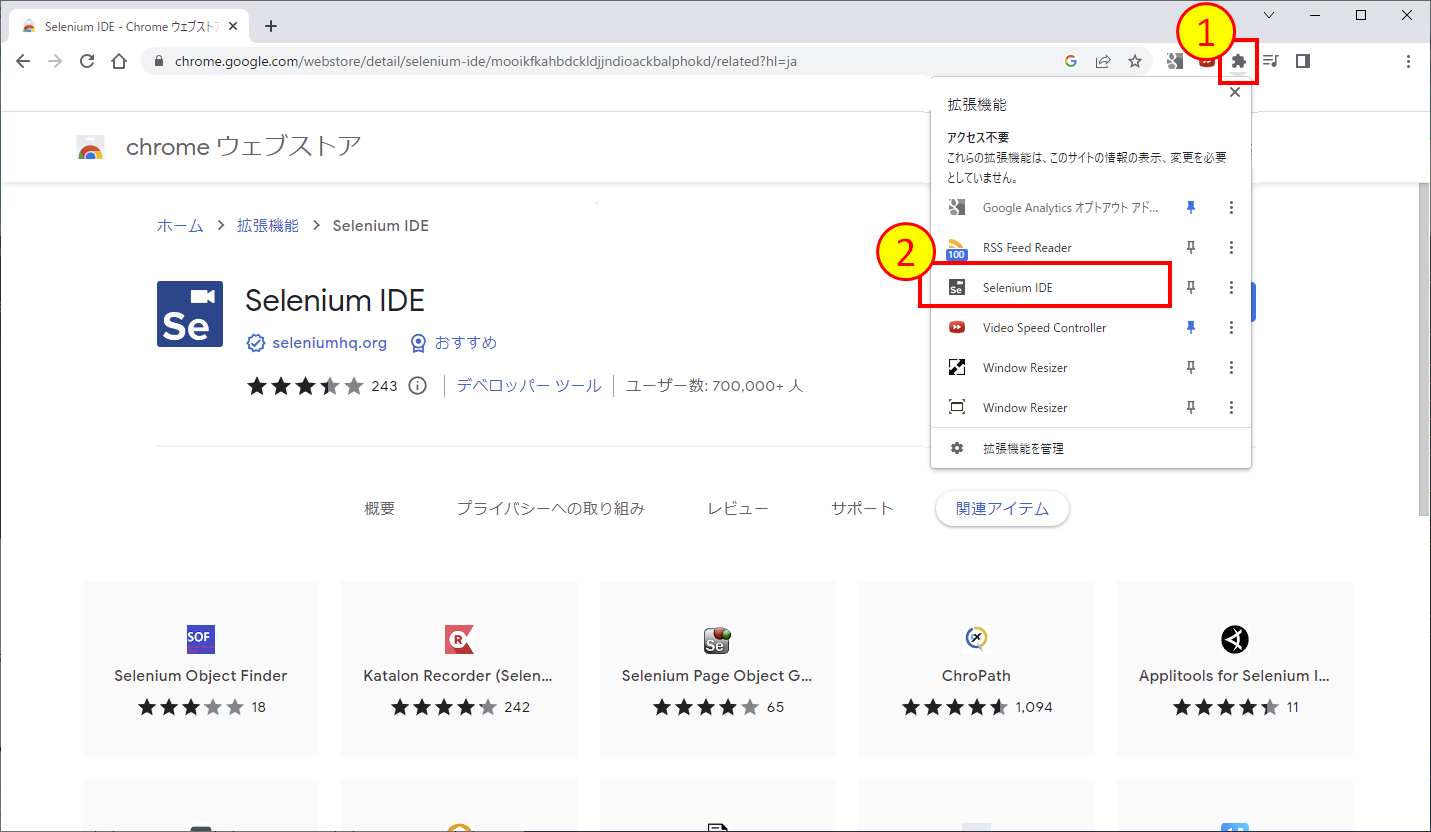
無事追加されたらこんな表示になる。
テスト内容の記録

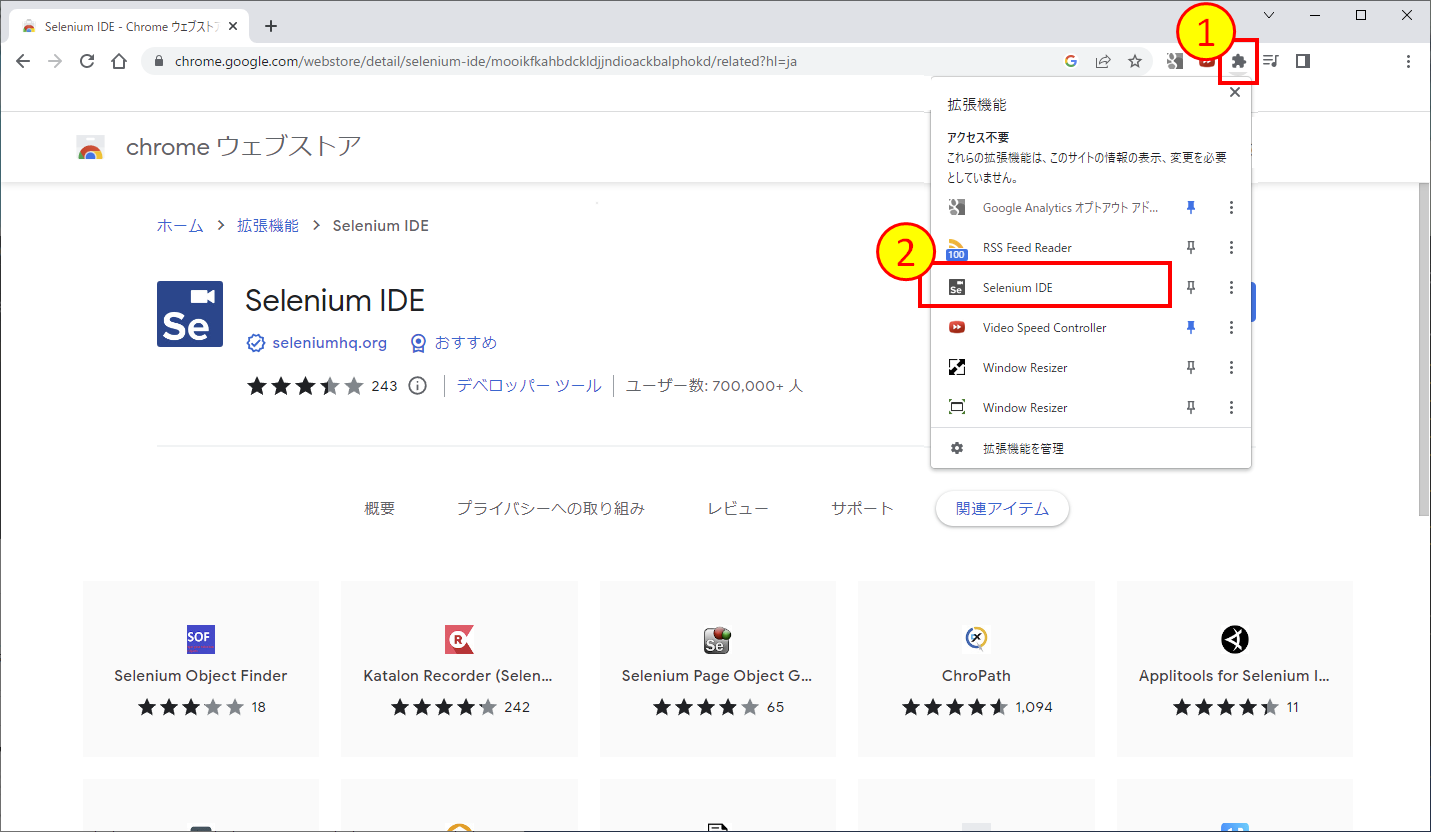
アドオンを使うため、拡張機能のリストにある”Selenium IDE”をクリック。

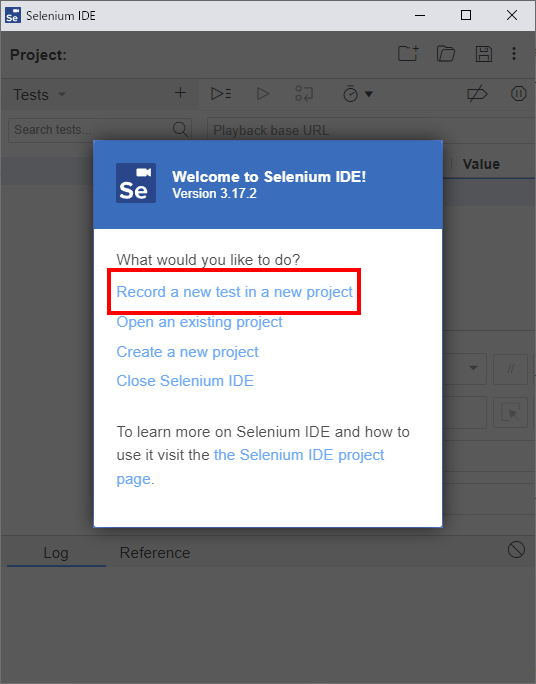
専用画面が表示されるので”Record a new test in a new project”(新規テストプロジェクトの追加)をクリック。

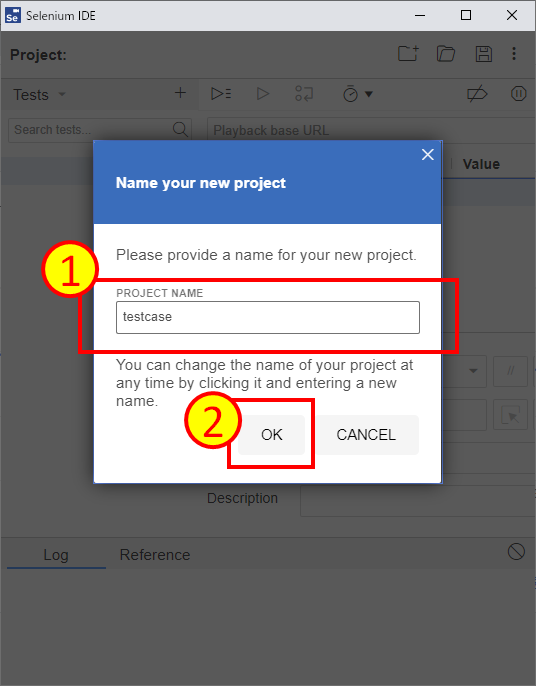
1.「PROJECT NAME」を入力
2.「OK」ボタンをクリック
※何故か「PROJECT NAME」に日本語を入れるとプロジェクトを保存できなくなるので注意・・・

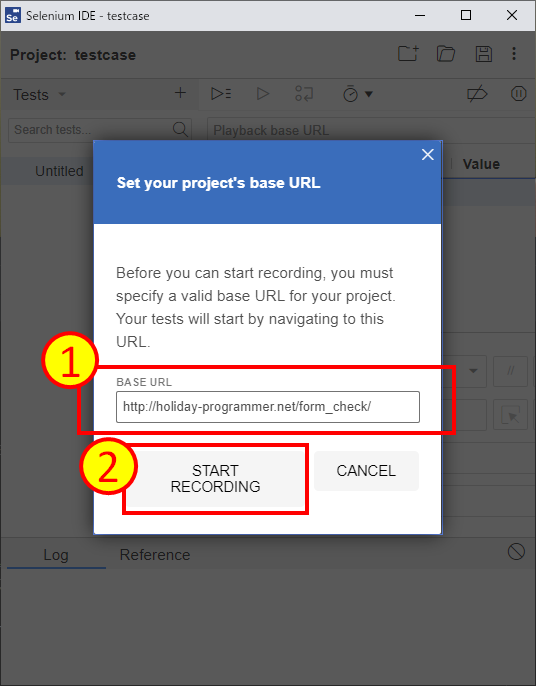
1.「BASE URL」にテスト対象のURLを入力
2.「START RECORDING」をクリック
※テスト対象は、http://holiday-programmer.net/form_check/にしてみた
Selenium IDEレコード画面の確認
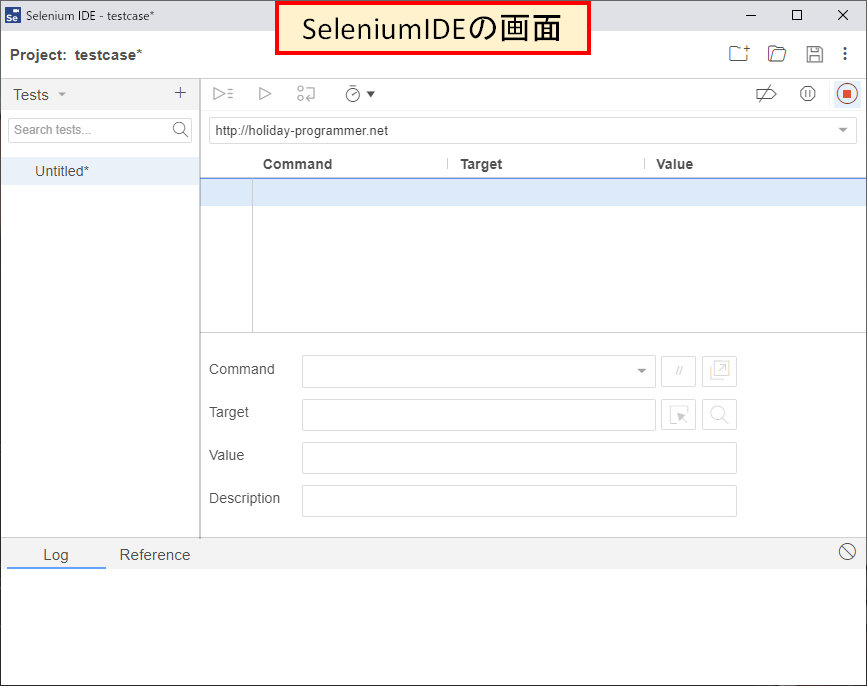
レコード用のプロジェクトが作成されると画面が2つ立ち上がる。

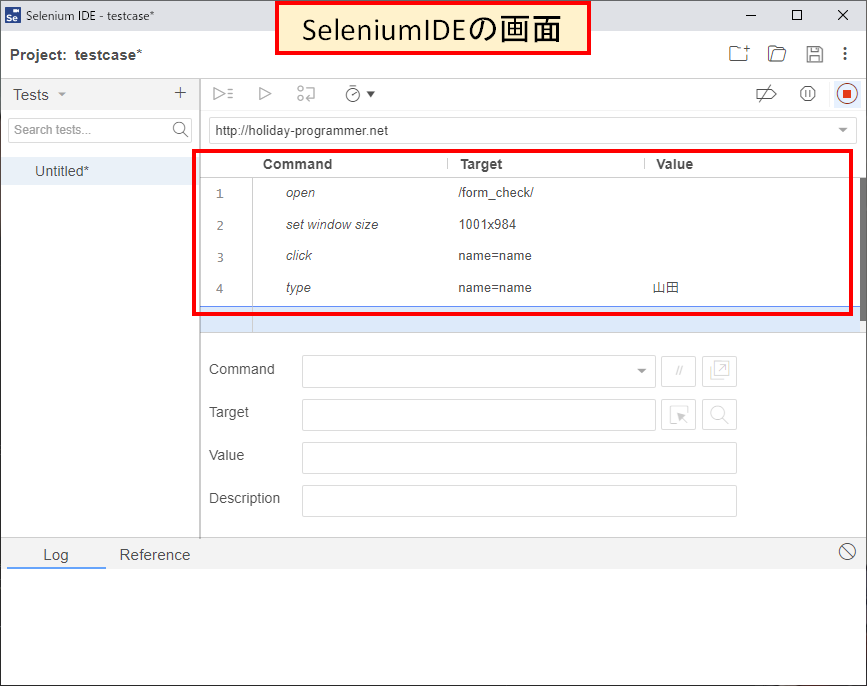
こっちはレコード画面。

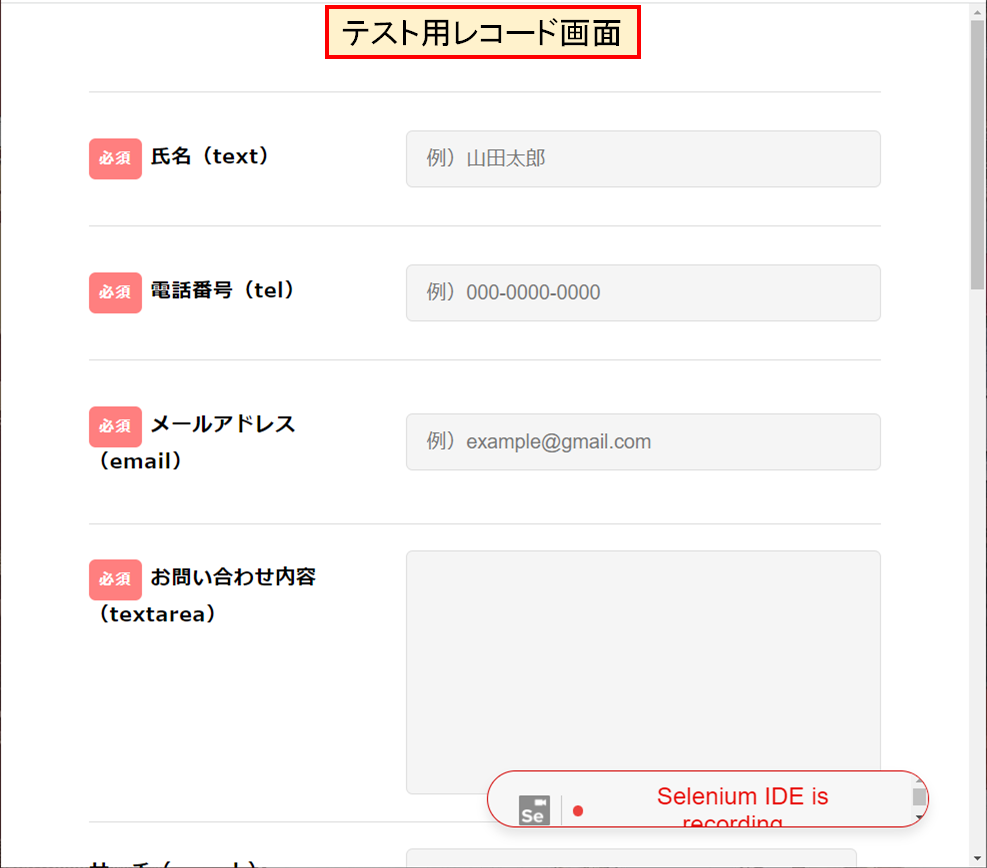
テスト対象ページ画面。
先の画面で入力した「BASE URL」が開かれ、右下にSeleniumIDEによる記録中であることが表示される。
いざ、記録!

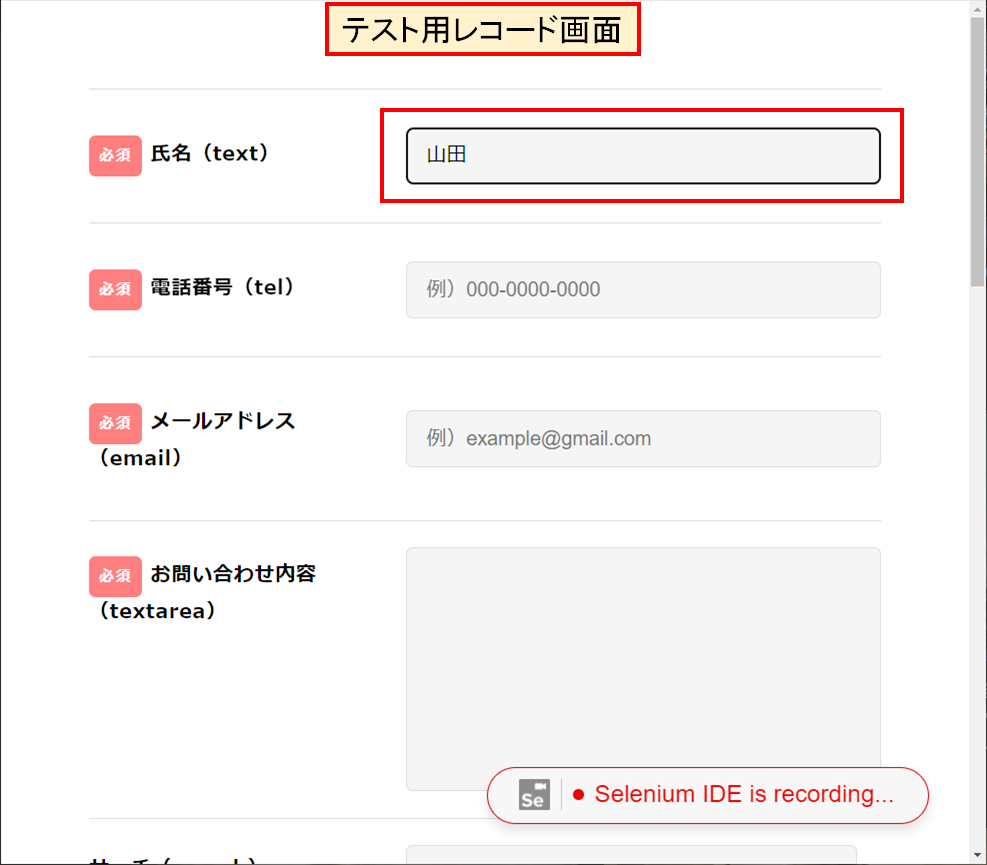
テスト用の入力を開始する。
ここではフォームに適当な値を入力していく。

入力していくと、レコード画面に内容が反映されていき、入力内容が記録されていることがわかる。

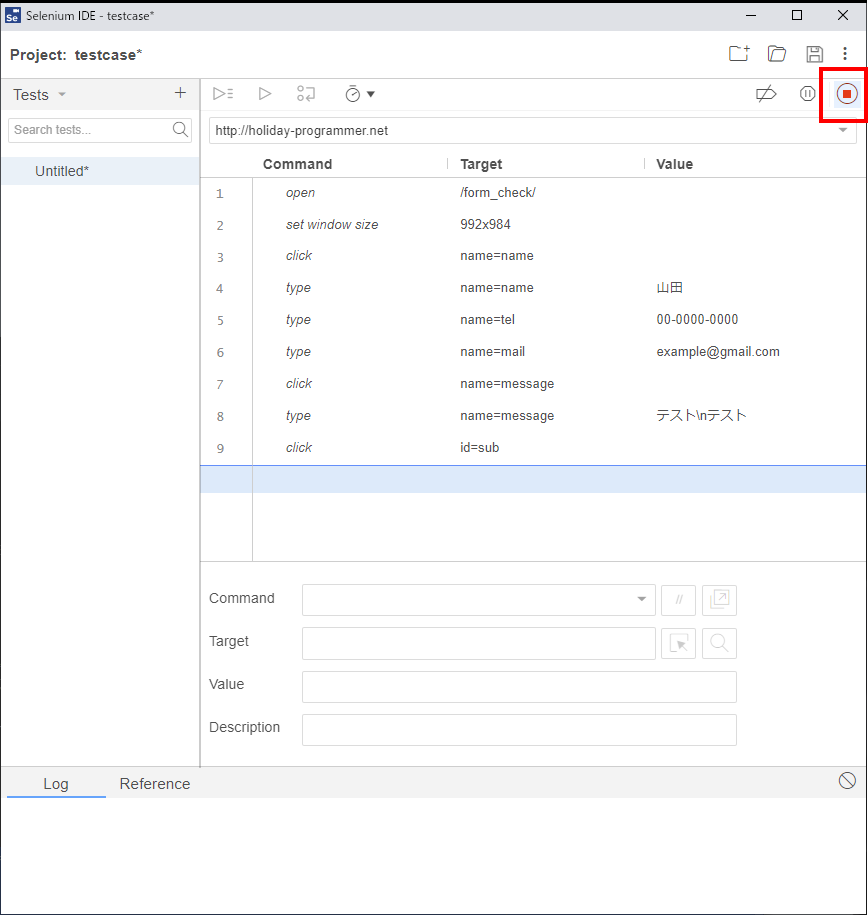
一通り入力が終わったら停止ボタンをクリック。
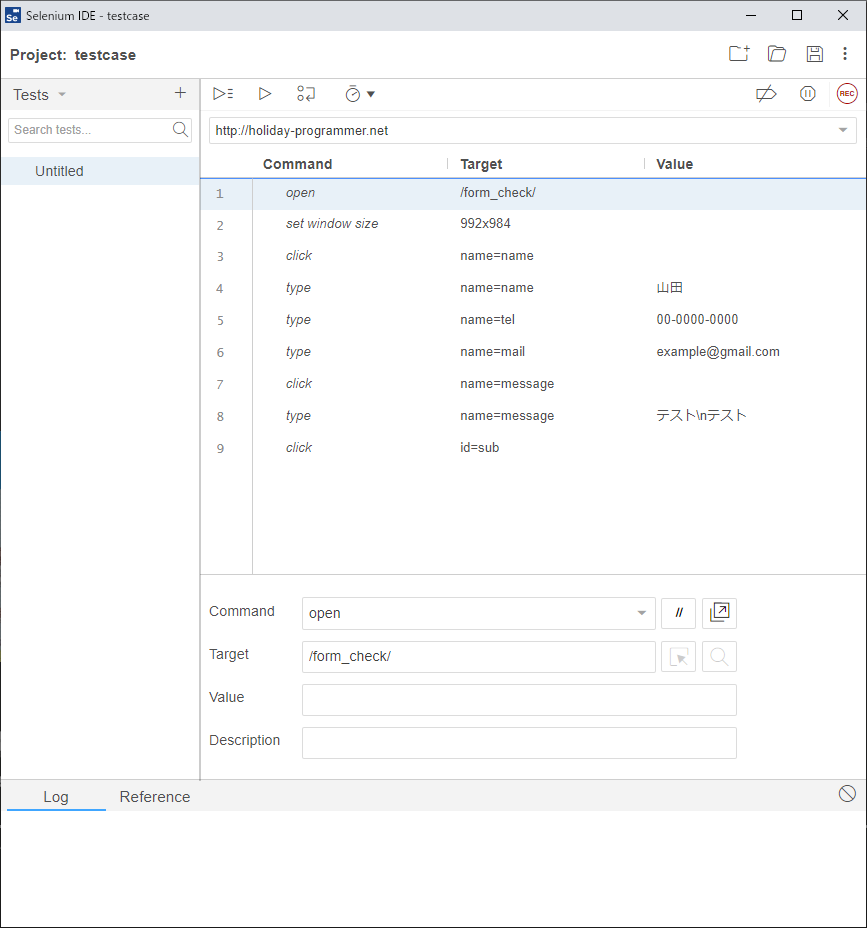
上記の記録内容は下記の通り。
1:テストページのURLを開く
2:ウインドウサイズを設定
3~8:フォームへの入力
9:確認画面に遷移するためにsubmitボタンをクリック

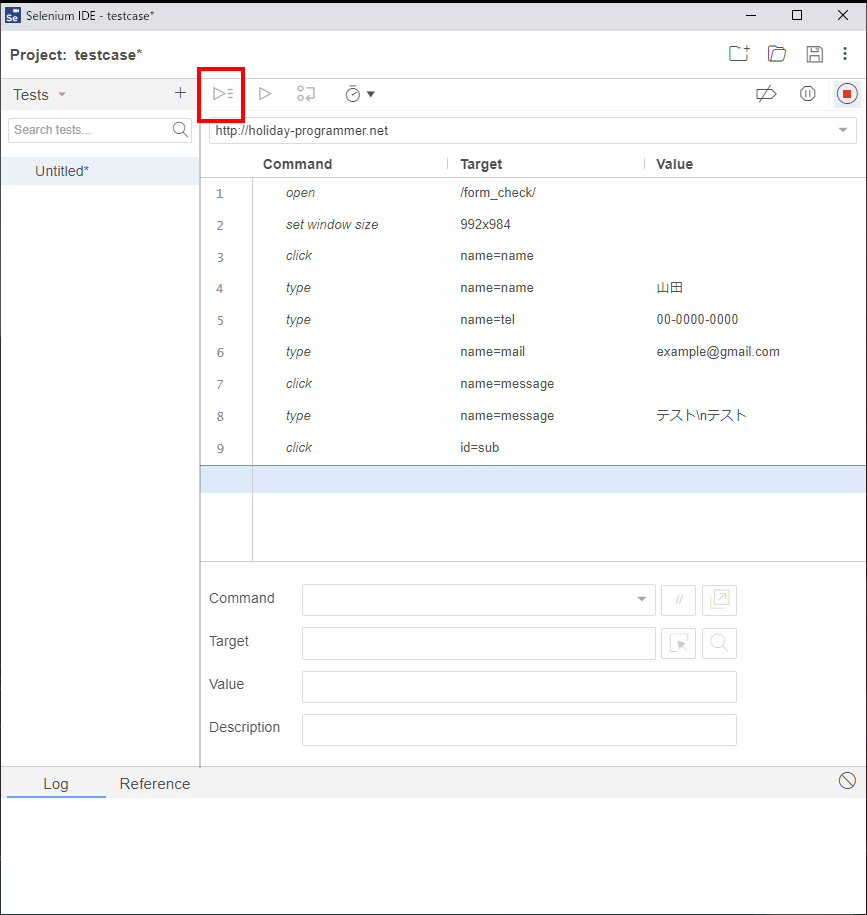
停止するとテストの実行ボタンがクリックできるようになるので、意図通りに動くか確認した方が良い。
実行するとブラウザが初期化され、記録したテストが実行される。
もし記録したテストが間違っていた場合DELETEキーで削除可能。

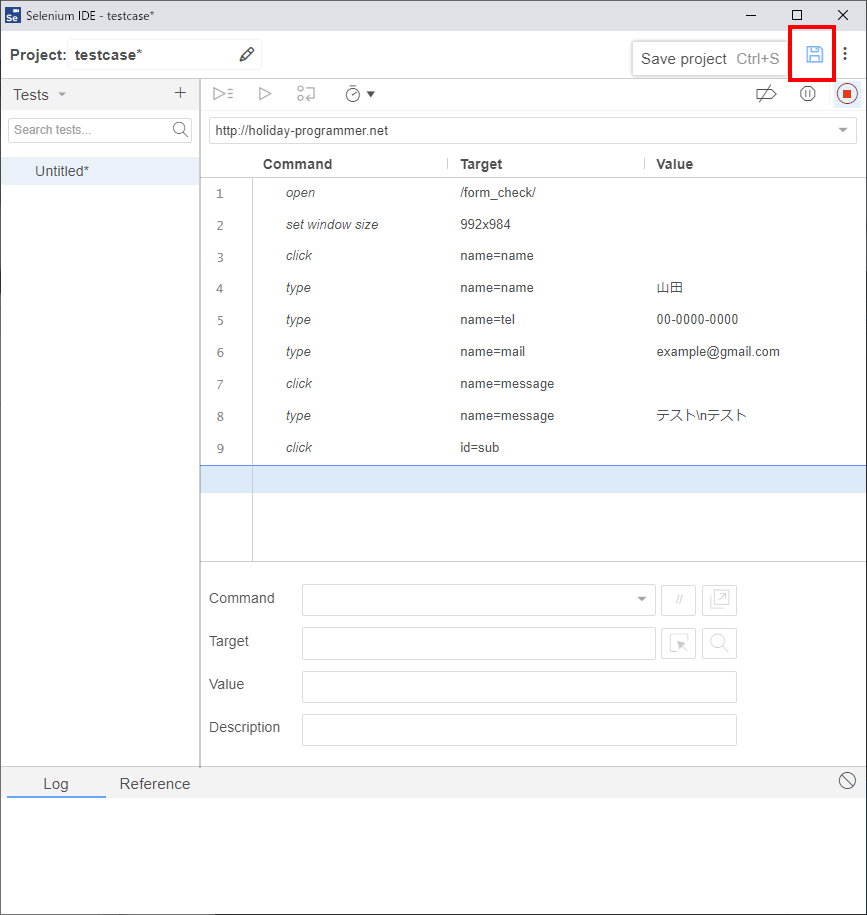
問題なさそうならフロッピーアイコンで保存。

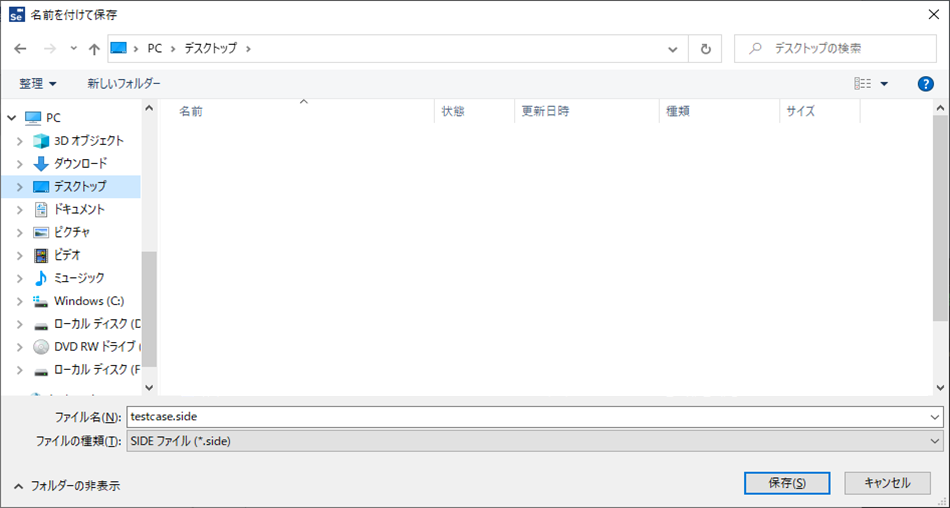
適当な場所にプロジェクトファイルを保存する。
※side拡張子になる。
保存したプロジェクトファイルからのテスト実行

記録したテストを実行したい場合、記録したときと同じように拡張機能の”Selenium IDE”をクリック。

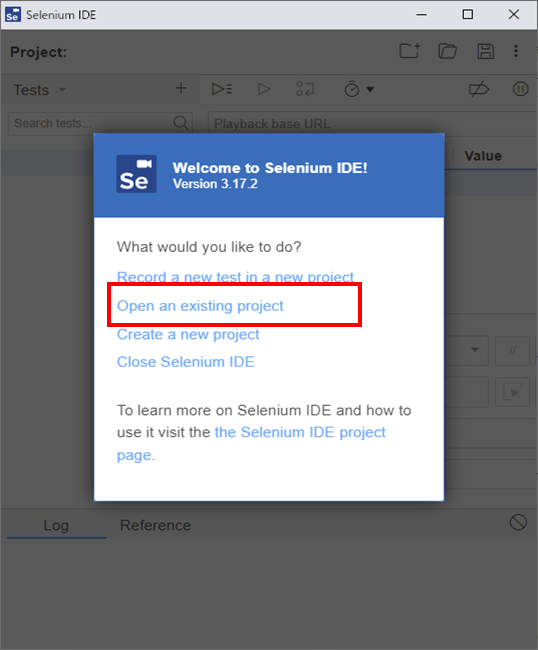
”Open an existing project”(プロジェクトを開く)で保存していたsideファイルを選択して開く。

記録した内容が読み込まれるので実行ボタンをクリックすればOK、またテストの編集もできる。
まとめ
今更SeleniumIDEか・・・?
って気もしたけど、せっかくPython×Seleniumを散々記事にしてたんだから一応乗せておこうと思った次第。。。
簡単なテストならPythonで書くまでもないし、拡張機能で十分対応できる。
開発中の単体テストなどちょっとした手間の削減に役立つので、押さえておいて損はないかと。