box APIをPHPで開発するための手順をご紹介します。
ちょっと触る機会があったのですが、こういったAPIを触ることは経験上あまりなかったため、なかなか苦戦しました。
ググってもあまり情報が出ないというのもありますし、有料だからなんだろうなという気がしています。
一度使いだすと、なるほど便利と思うところが多く、今後使うこともありそうなので、今回APIを使う手順を書き留めた次第です。
※本記事ではboxアカウントの登録からファイルのアップロードまで
目次
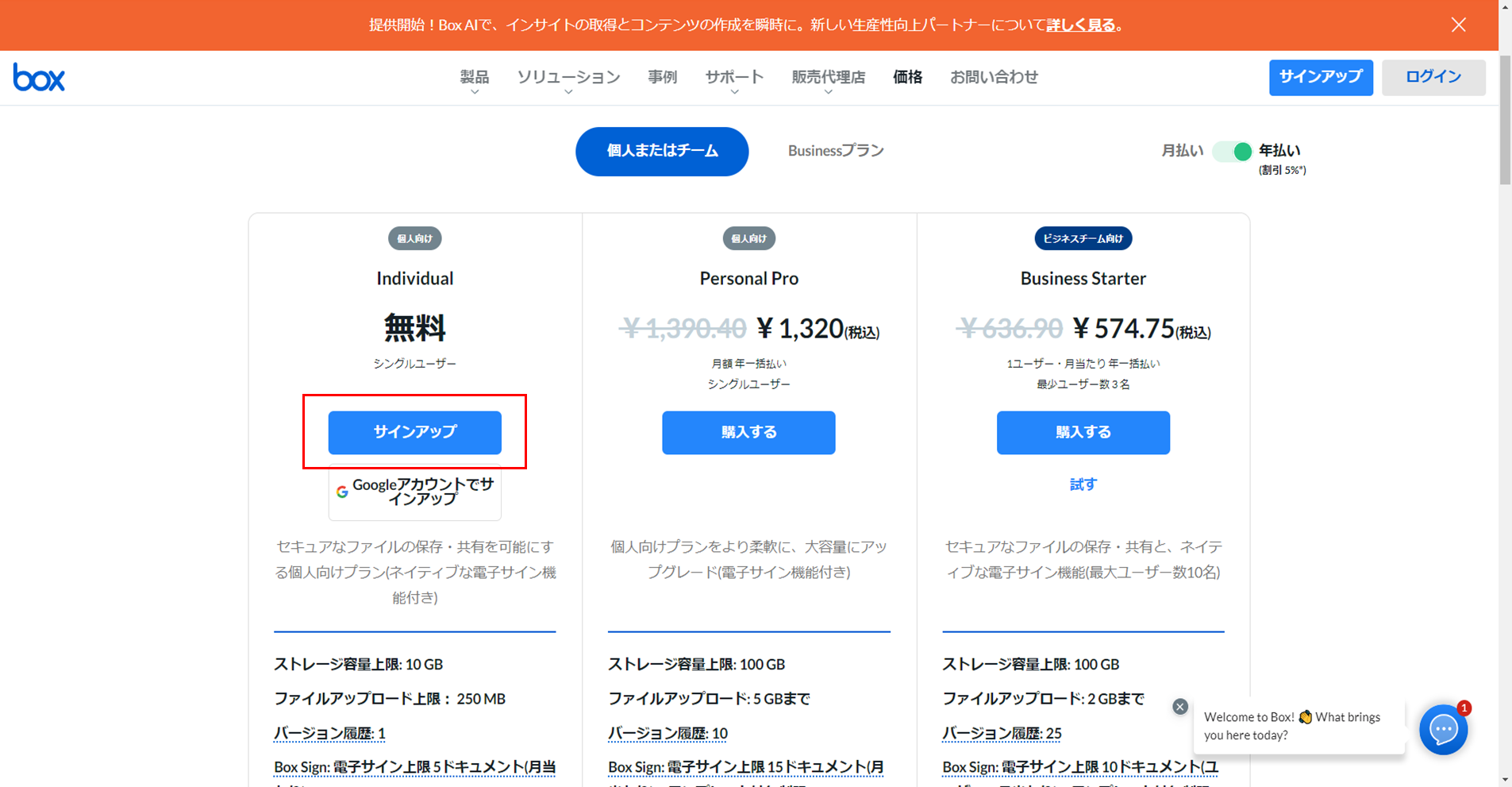
アカウント登録

APIの利用にはアカウント登録が必要です。
そのアカウント登録なのですが、申し込みプランが複数あり、、
まず結果的に無料のIndivisualではAPIが使えませんでした。
使えないという記述があるわけではありません。(見つけられなかっただけかも?)
どう調べても使えるという情報が見つかりません、この辺りはわかりやすく明示してほしかった、はじめずっとIndivisualで試していたので無駄な時間を過ごしました。。。

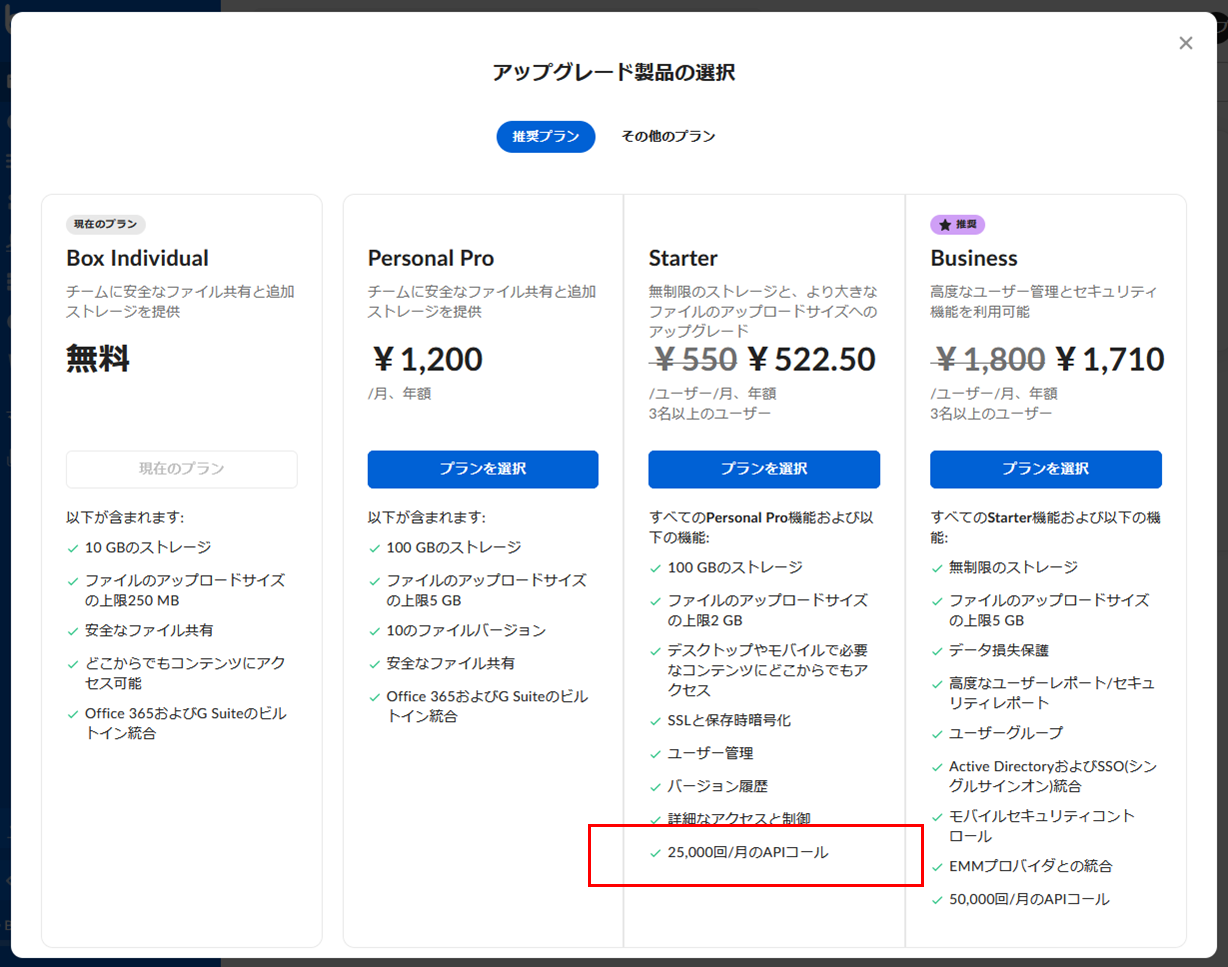
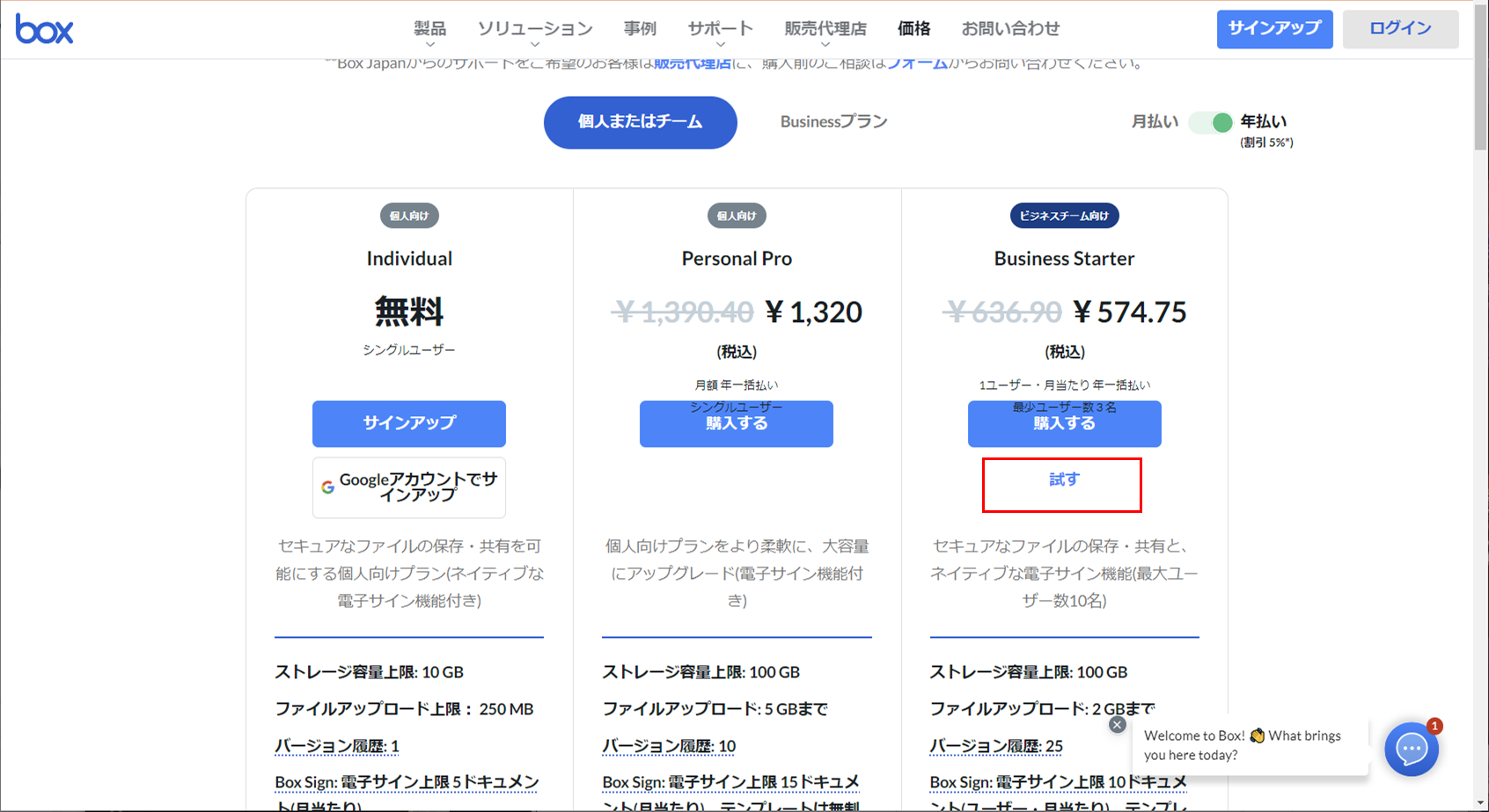
いろいろ確認した結果、Indivisualアカウントのアップグレードのプラン選択画面を見ると、”Starter"プランからAPIコールの使用制限が記載されていて、Starterプランであれば使えそうであることがわかりした。
なので
APIを使いたい場合は、Starterプラン以上を申し込む必要があります。

月払いだとおよそ580円。
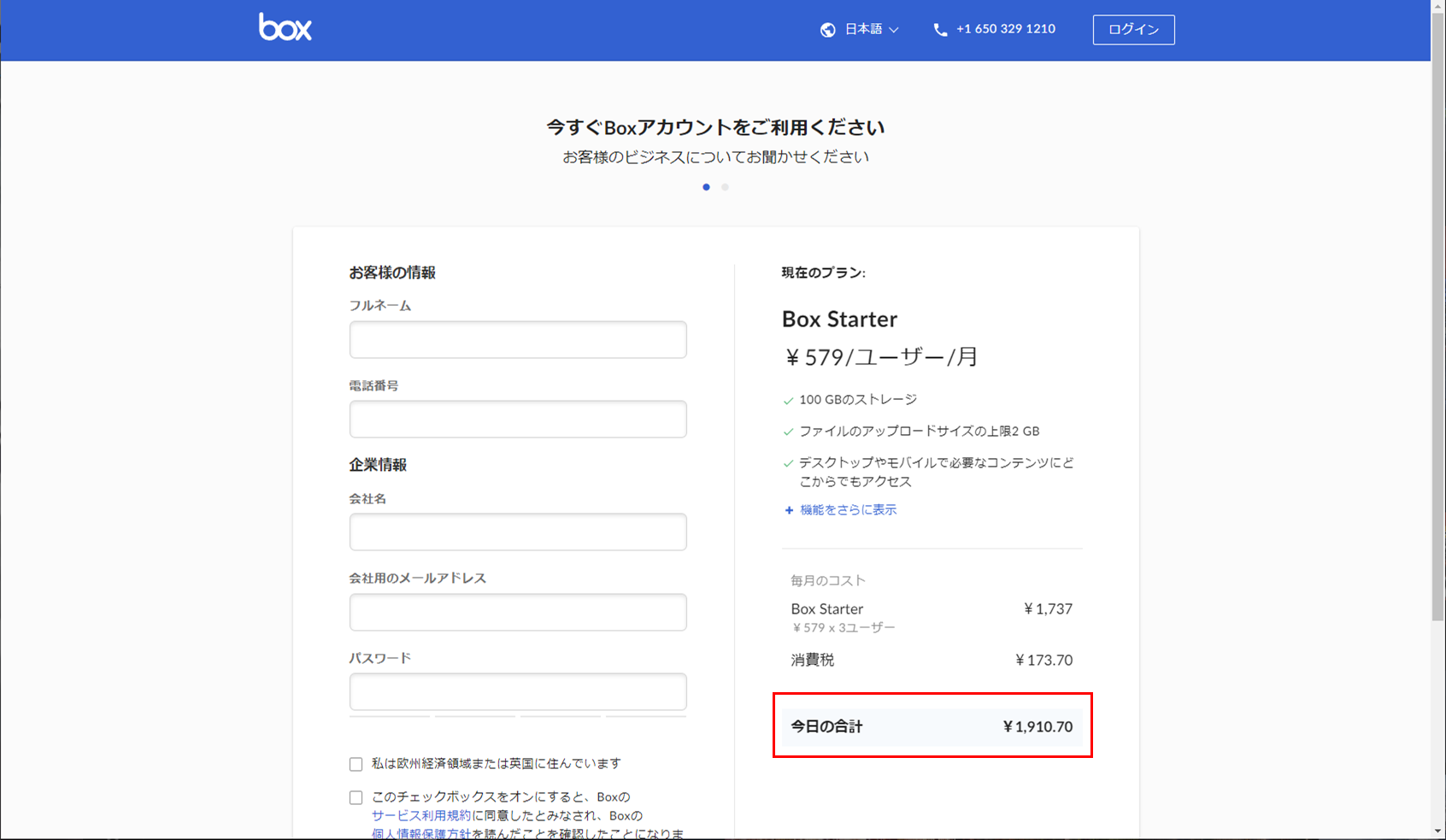
ただしユーザー数による課金と、最少ユーザー数3人という料金・契約形態であるため、最低金額は3倍の2,000円弱までになります。
払えなくはない金額だけど、個人で使うには絶妙に抵抗を感じる値段設定だなと思いました(最少ユーザー数の制約がネック。。)

しかし!
2週間のトライアル版を申し込むことができるため、これを使わせてもらいます。
※アップグレードからは”試す”が出てこないため、一度ログアウトして新規に申し込みます。

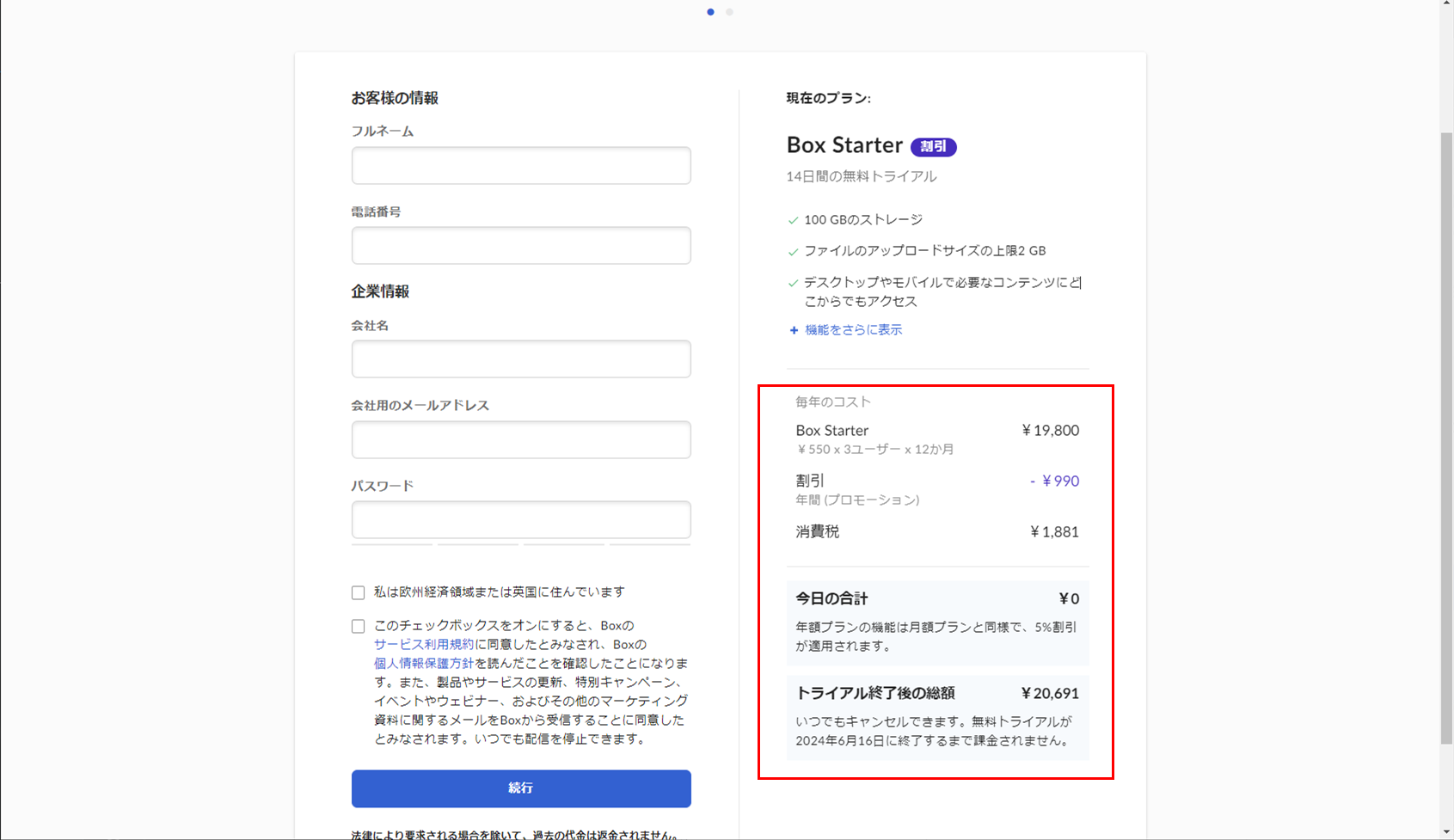
申込時の費用は0円。
ただし登録には支払方法の登録が必須になります。
トライアル終了までに解約を忘れると”年払い”の金額が発生するため、注意が必要です。

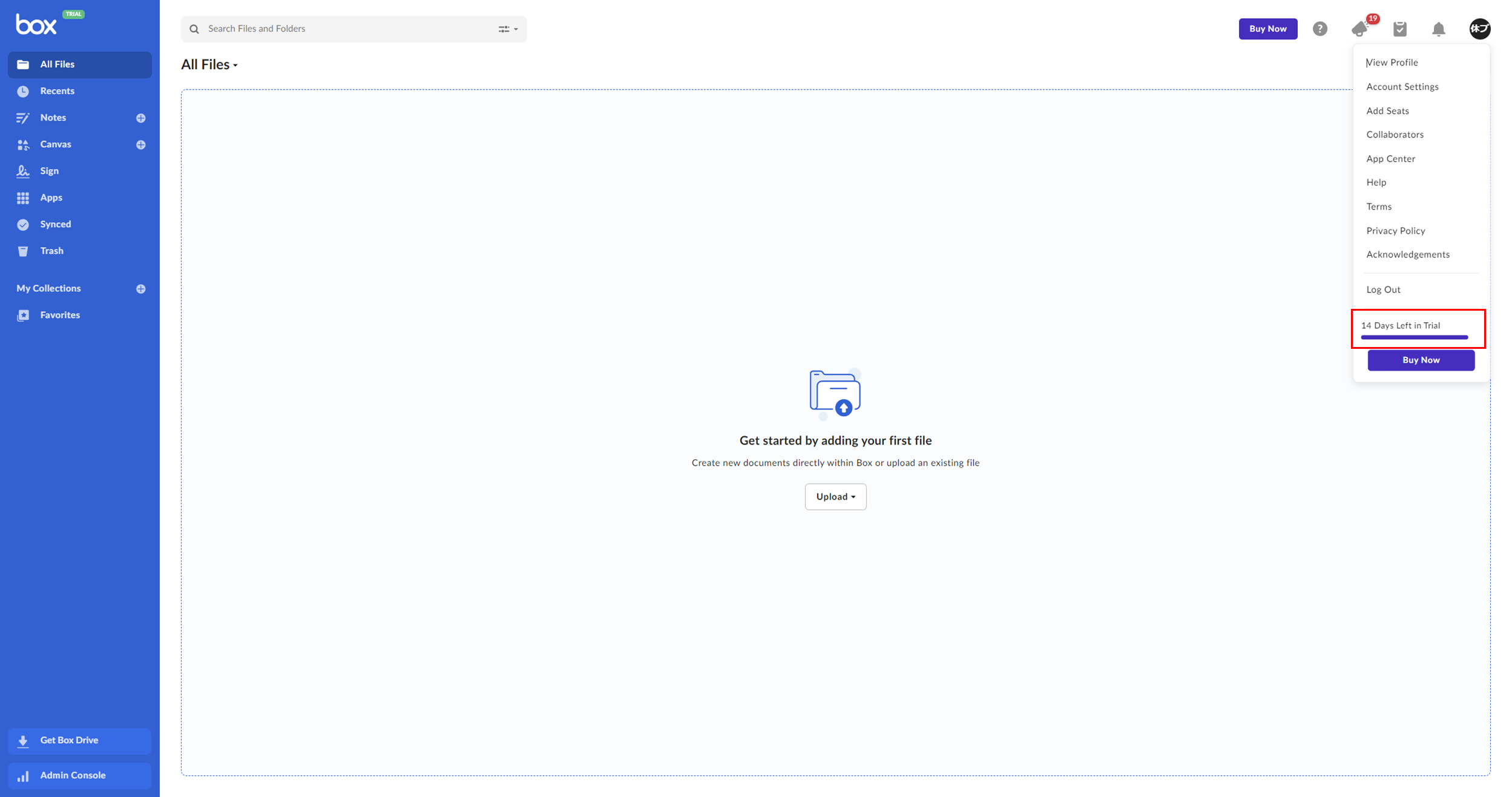
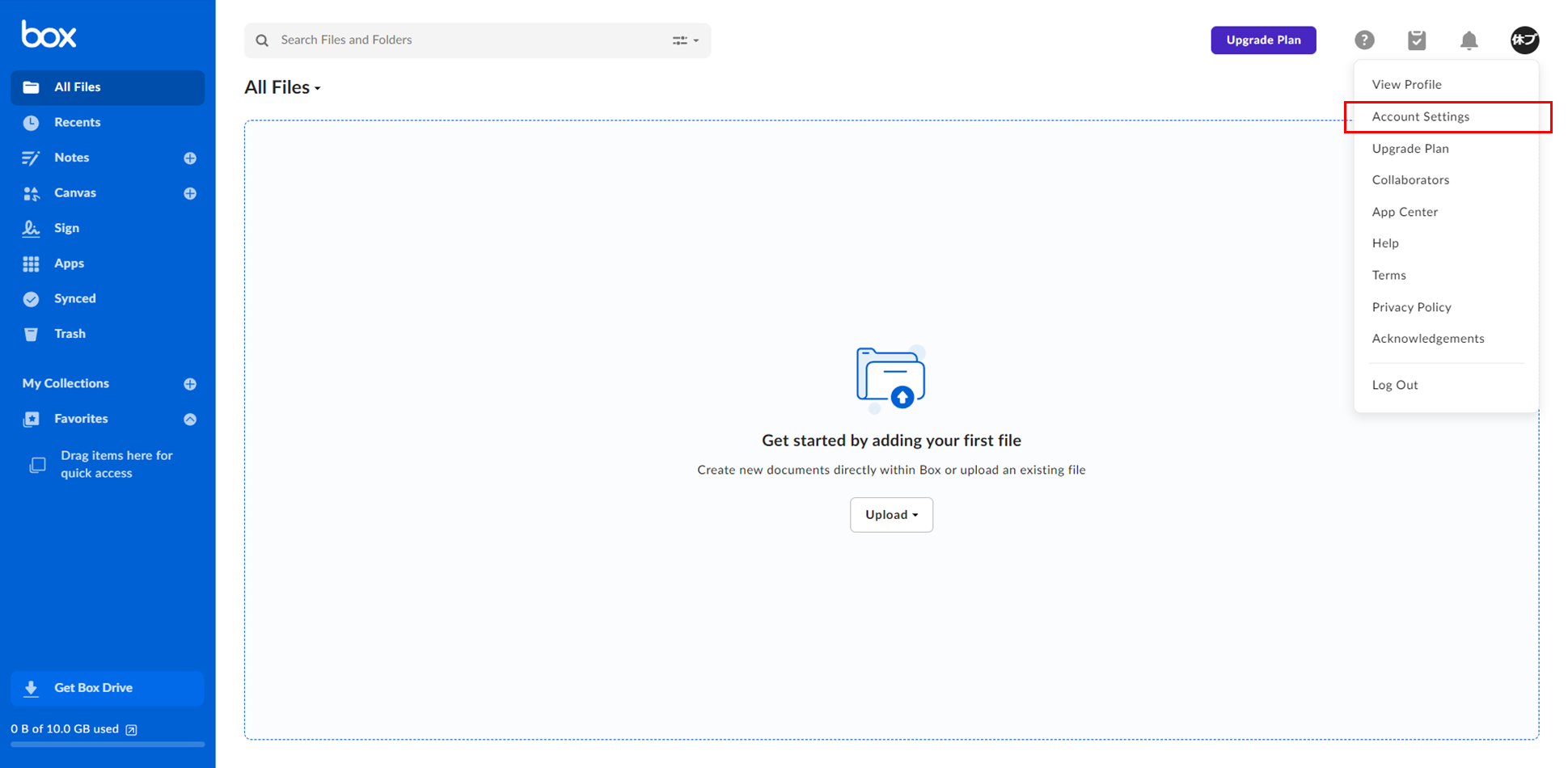
アカウント登録が済んだ後の画面です。
トライアル終了までの日数は右上のメニューから確認が可能で、キャンセル前提であれば忘れないように。。。

初期状態だと英語で分かりづらい(英語はニガテ・・・)ので、言語設定を変更していきます。
右上の「Account Settings」から遷移していきます。

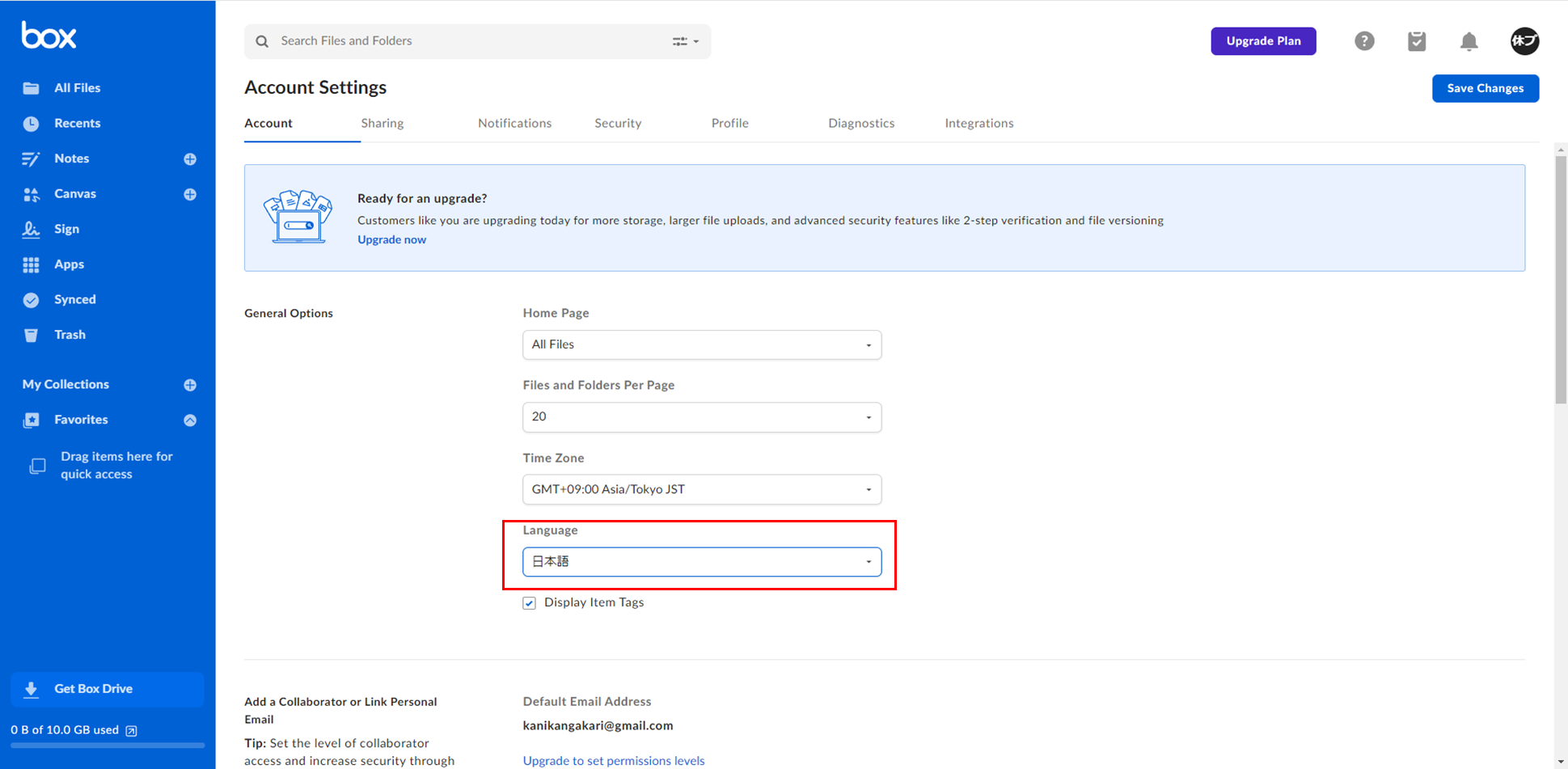
「Language」を日本語に選択し、右上の「Save Changes」押下で日本語に切り替わります。

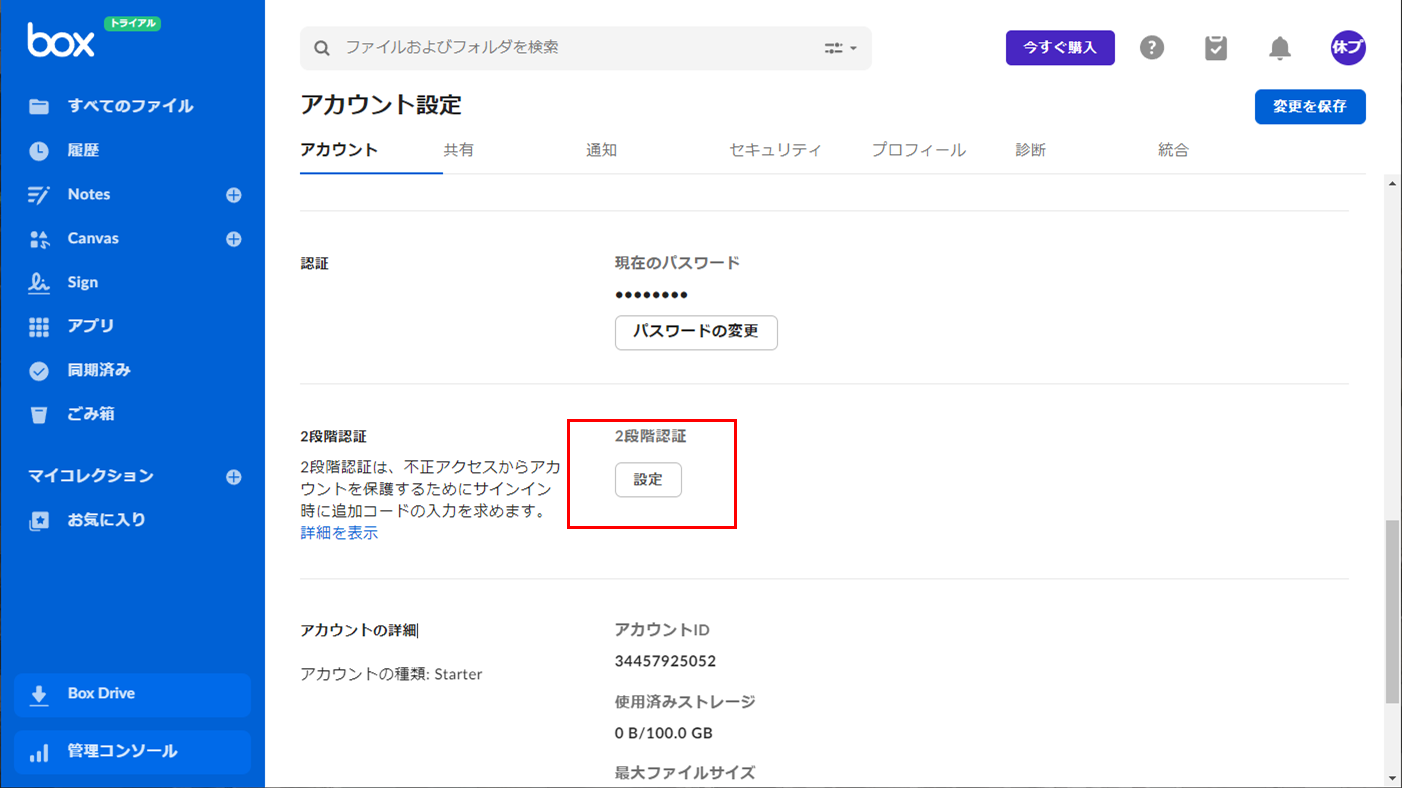
後々のアプリ作成で必要になるので2段階認証の設定を済ませておくようにします。
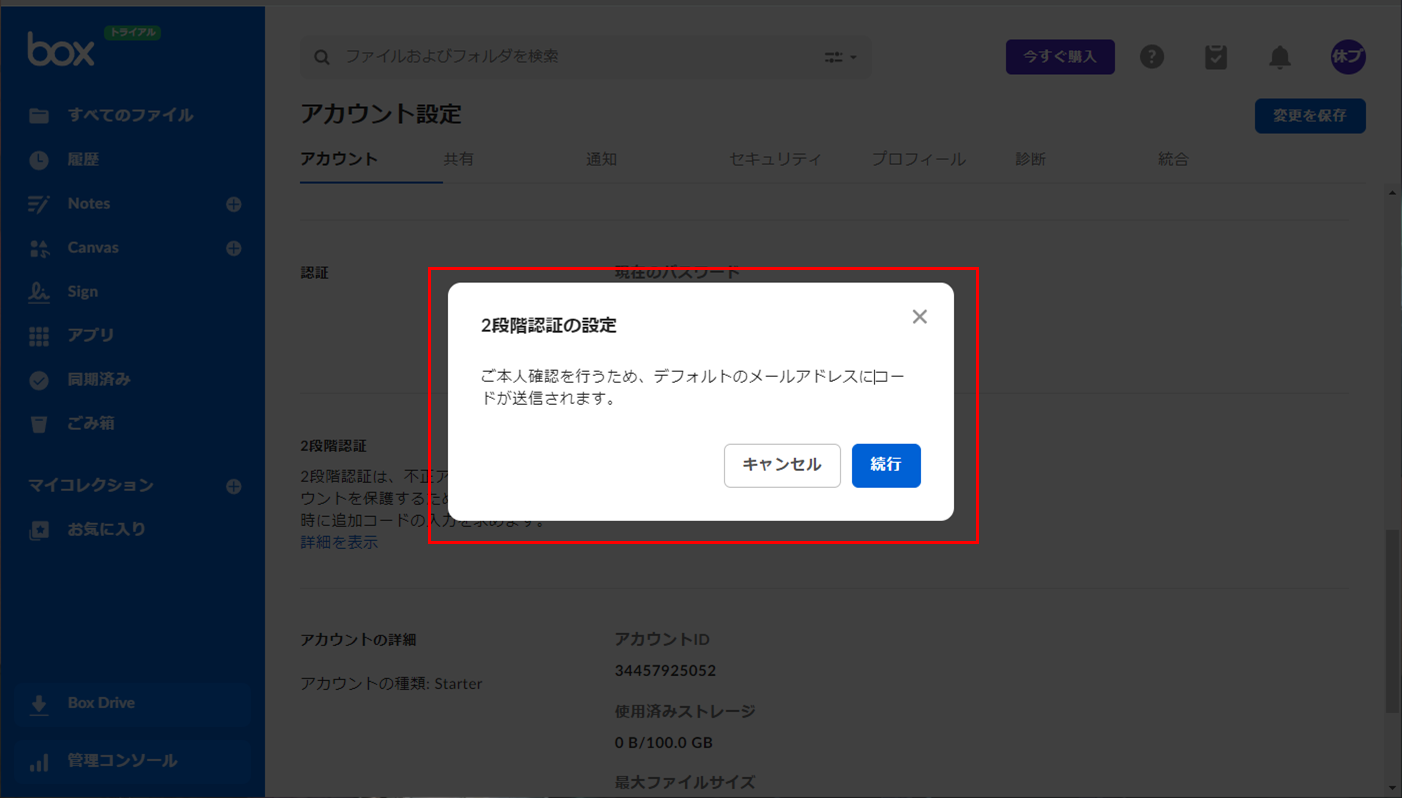
アカウント設定から赤枠の設定を選択します。

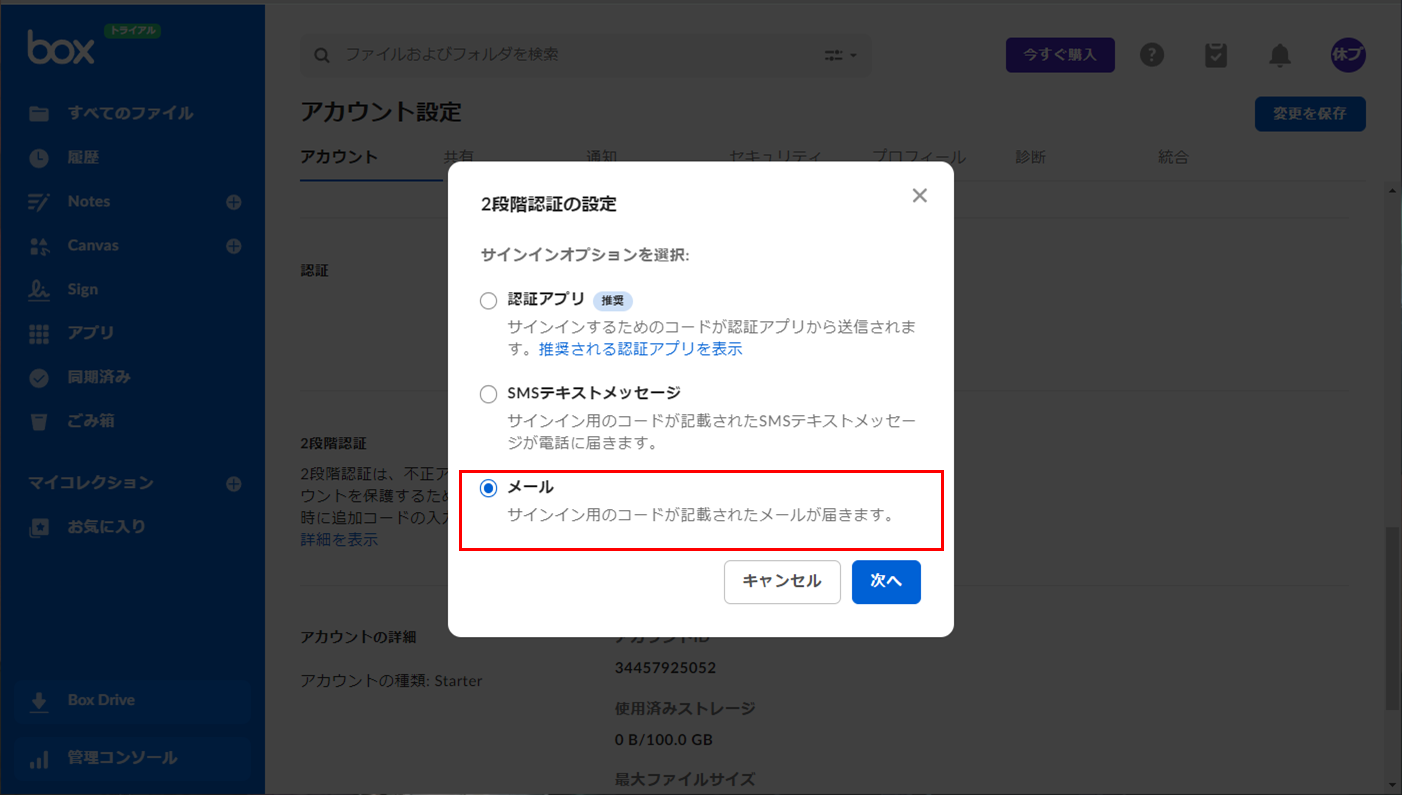
どれでも構わないと思いますが、ここではメールを選択します。

確認画面を挟みつつ続行します。

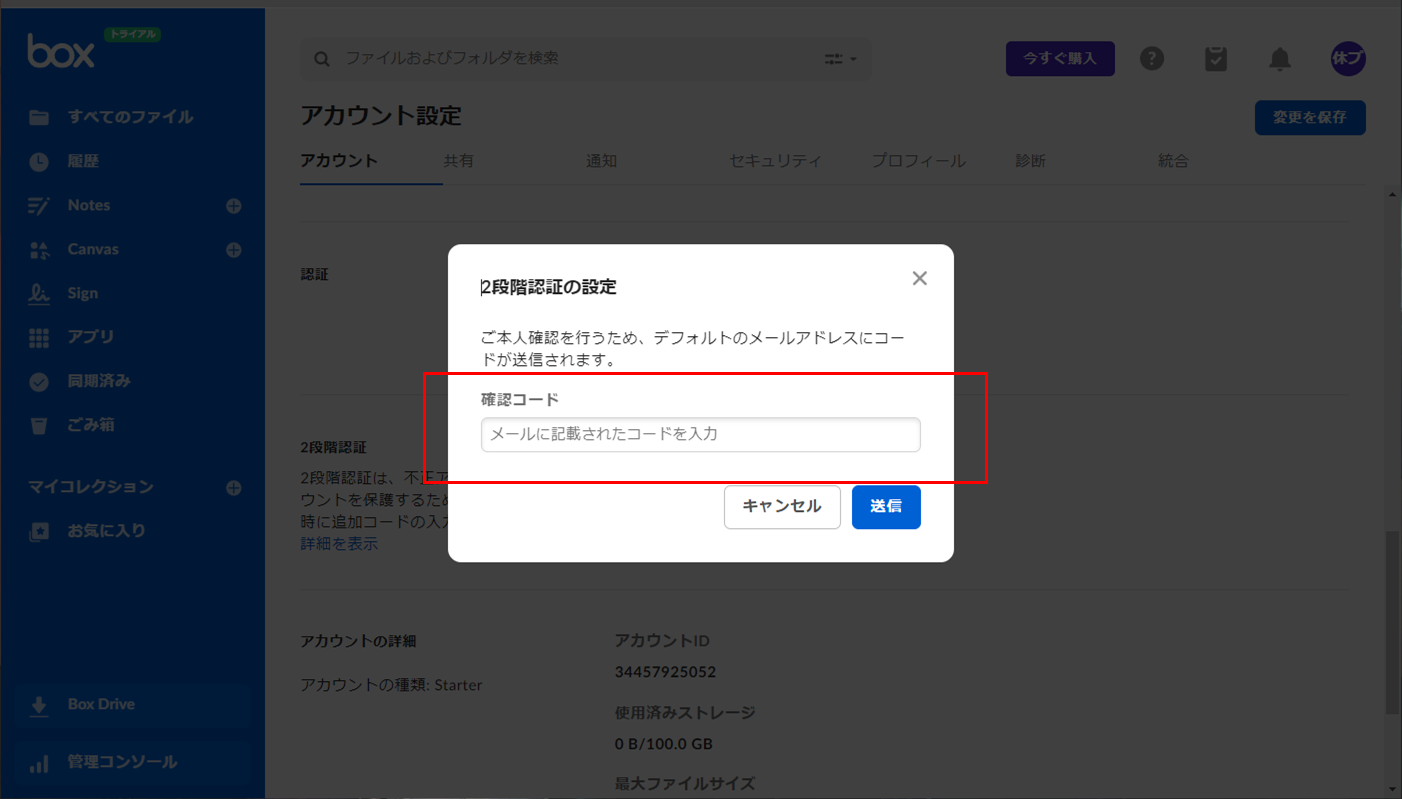
boxのサインアップ時に登録したメールアドレス宛に認証コードが届くので入力します。

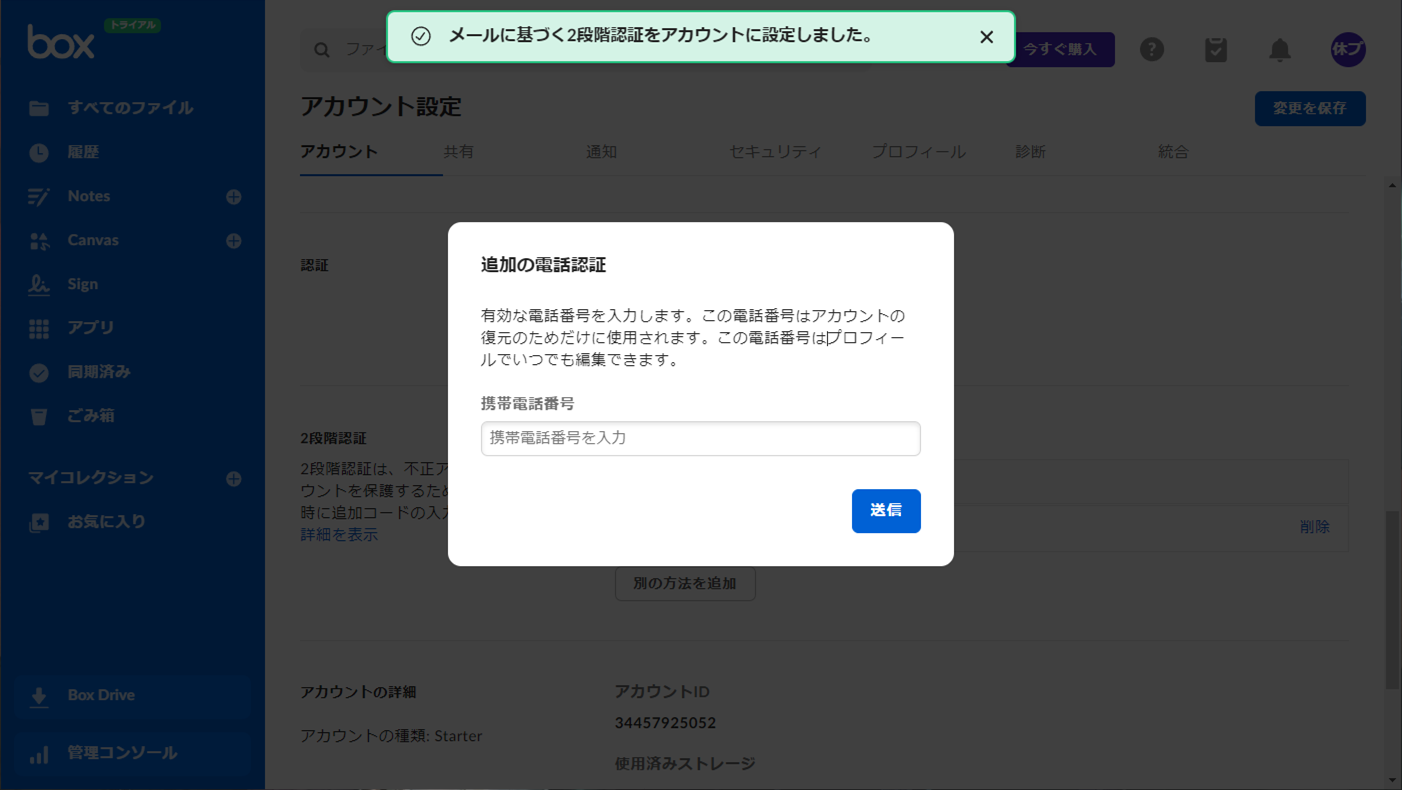
無事登録が完了しました。
追加の情報登録はナシでもOK
※ページをF5更新すると2段階認証を求められますが、メールアドレス宛に届いた認証コードをもう一度入力すれば、引き続き管理画面を使い続けられます。
box、呼び出し元サーバの準備
それではようやくAPI周りの設定に入っていきます。
プログラムを書く前にbox側と、呼び出すプログラムを配備するサーバ側の設定を下記の手順で行います。
- box側でAPI通信を受け付けるアプリの作成
- 管理者によるアプリの承認
- API呼び出し元サーバのcomposer
設定画面は現状リンクがないので、直接URL(https://app.box.com/developers/console)を打ってジャンプします
アプリの作成

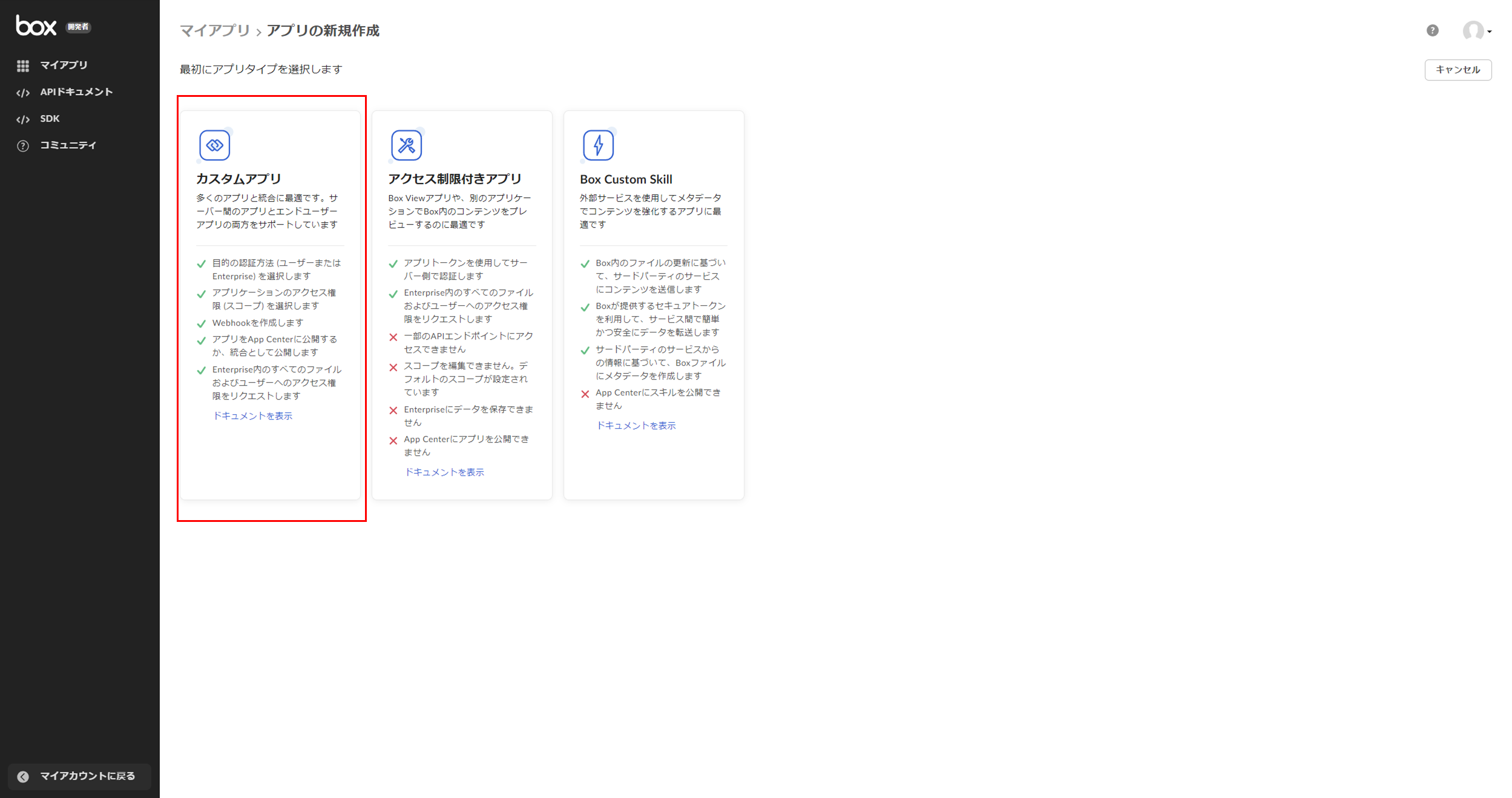
APIで通信を受けるアプリを作成していきます。
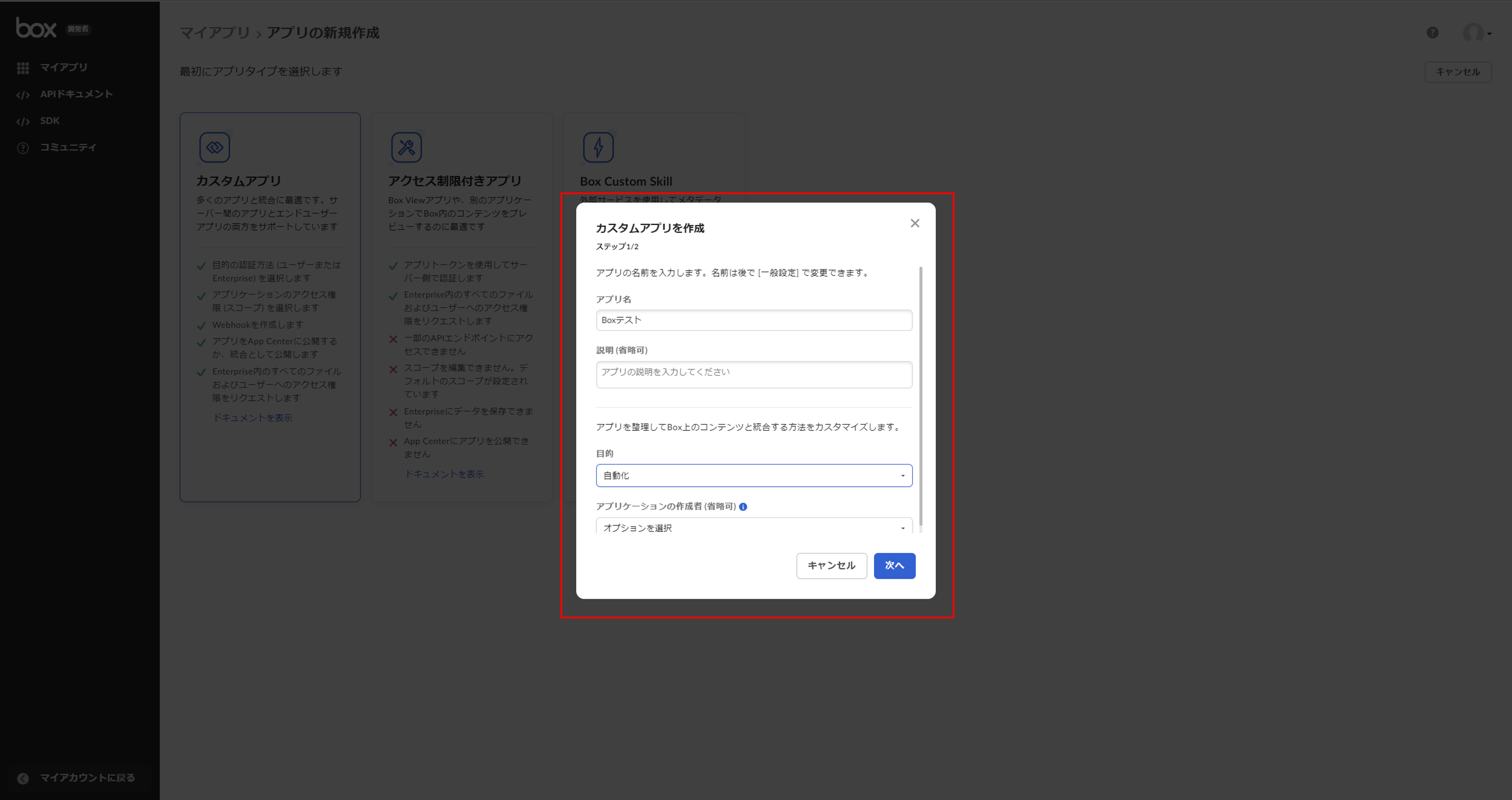
ここではカスタムアプリを選択します。


適当に情報を入力します。
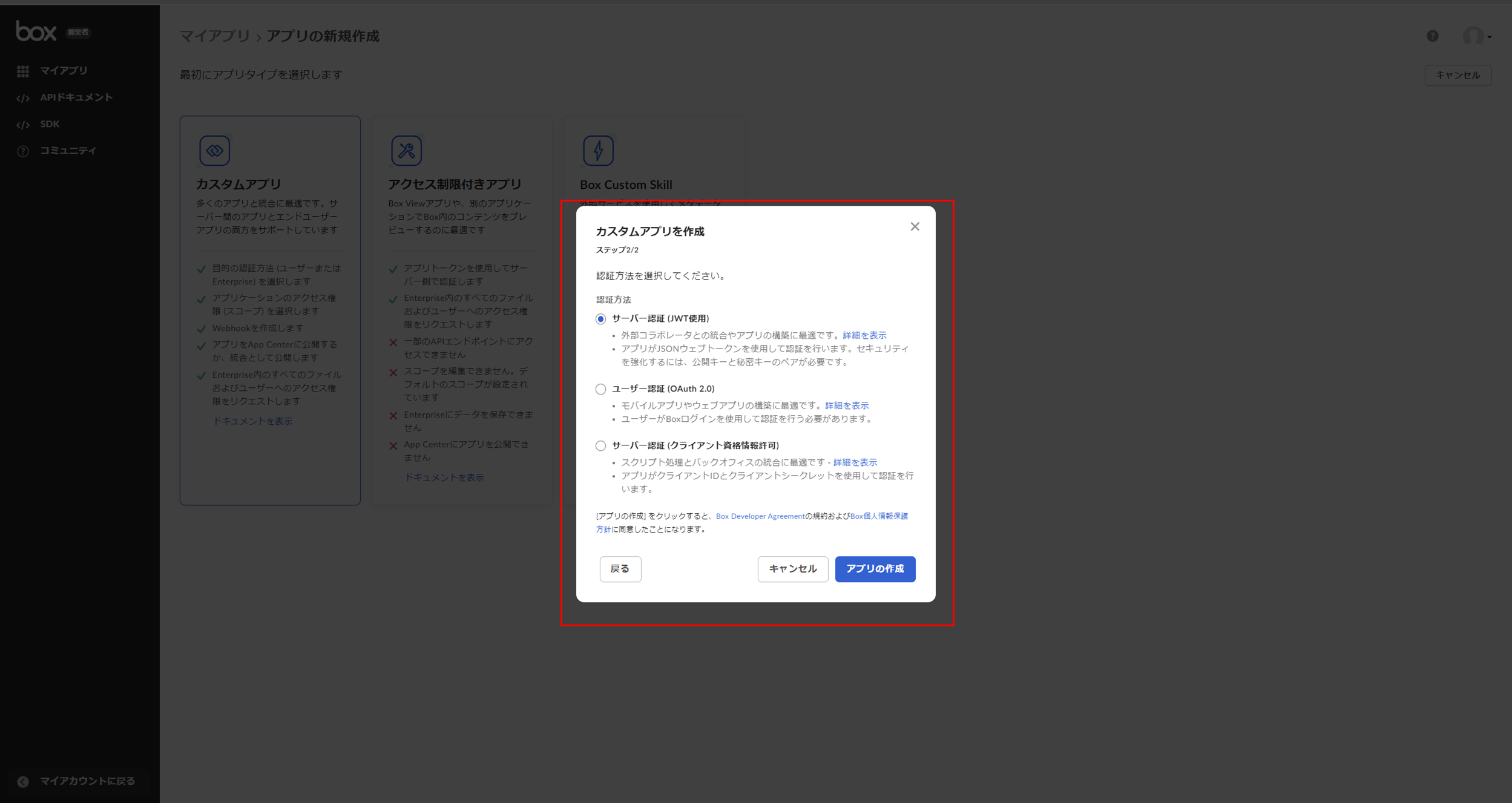
途中の認証方法は「サーバー認証(JWT使用)」を選択します。

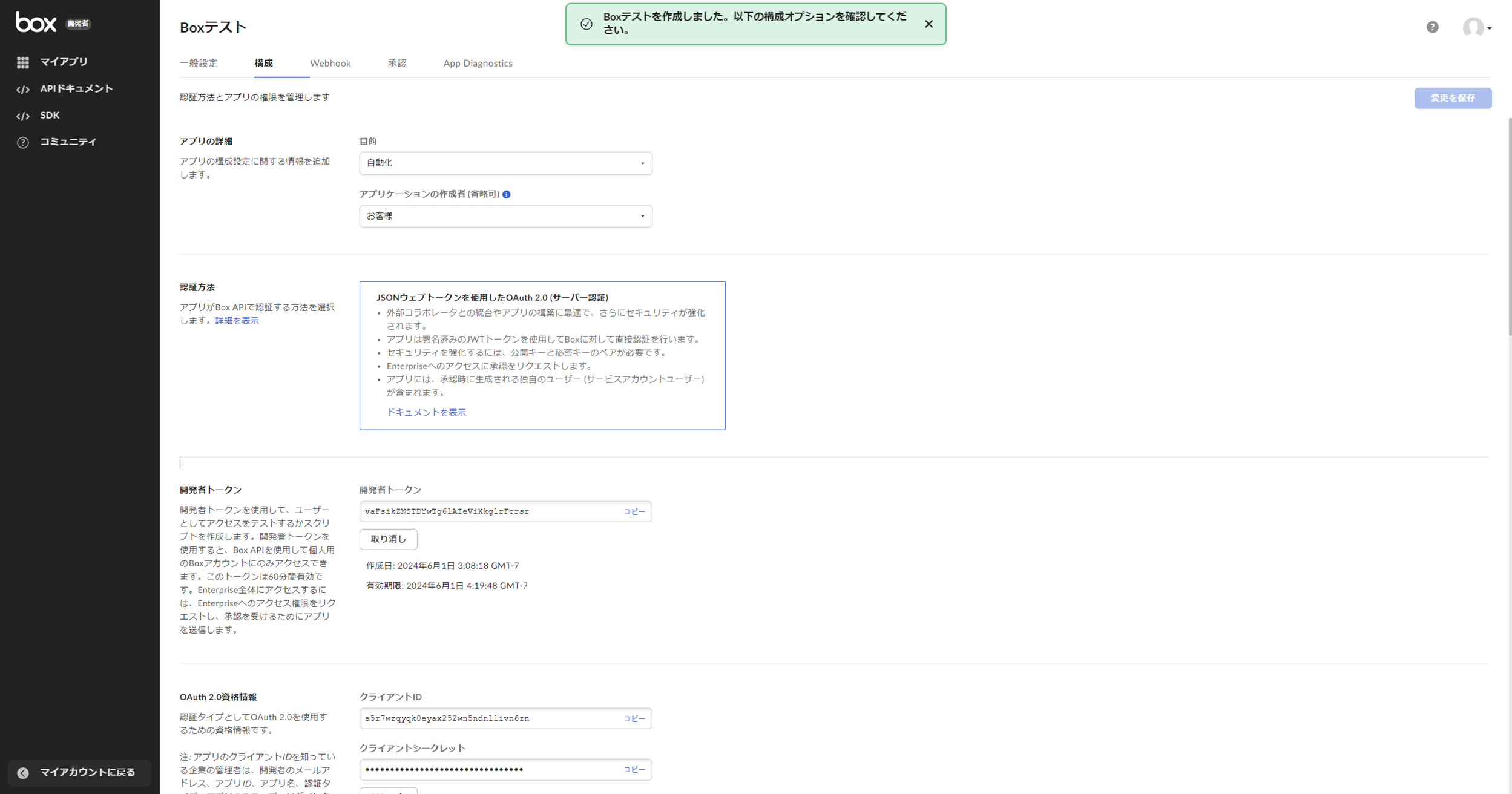
アプリ作成ができました!

続いてAPI呼び出し元のプログラムから、boxに接続する際の認証情報を生成します。
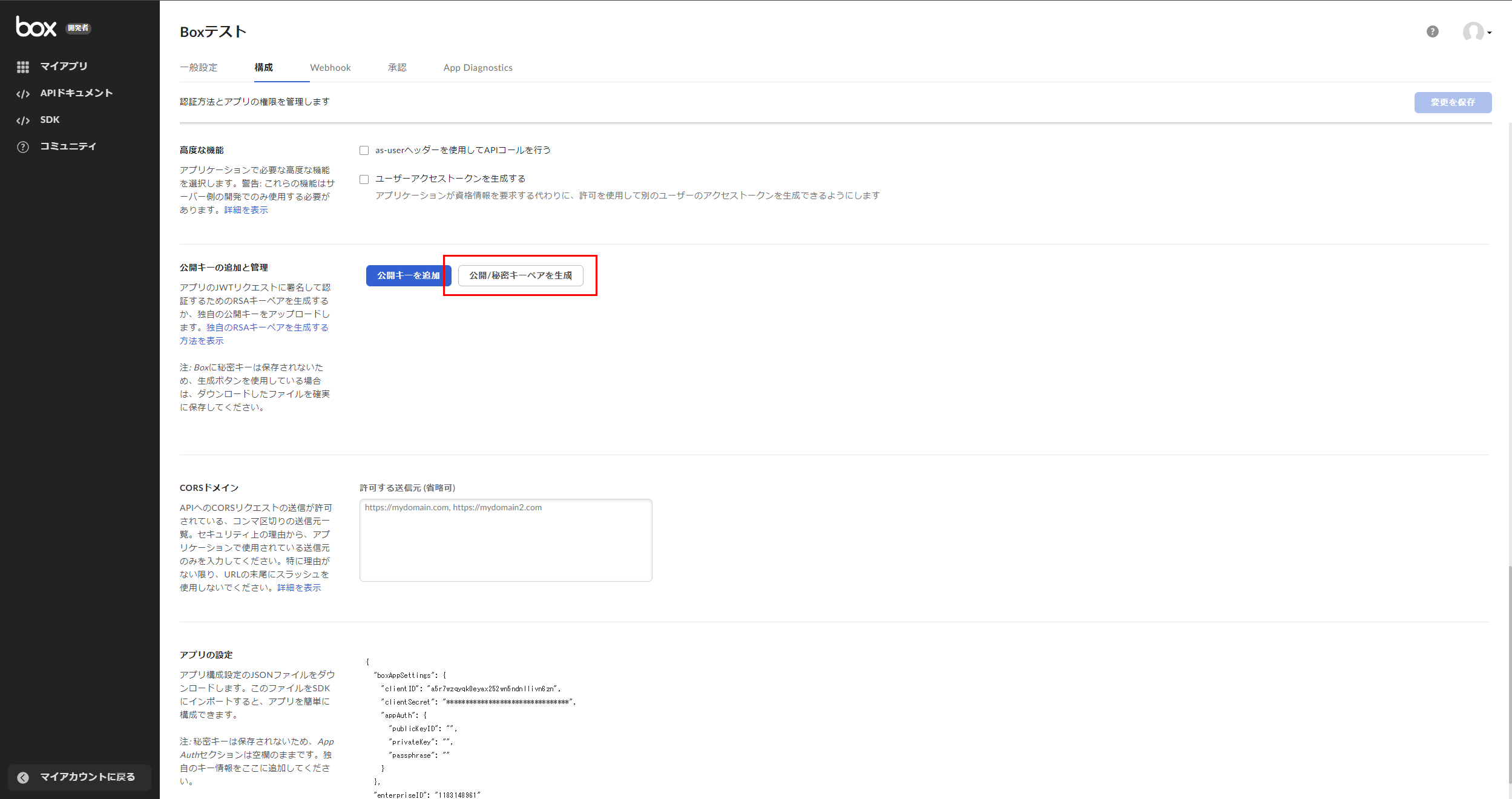
アプリ生成直後の画面の下の方にある「公開キーの追加と管理」から、”公開/秘密キーペアを生成”を選択します。
※キーペアの作成には2段階認証の設定が必須になります

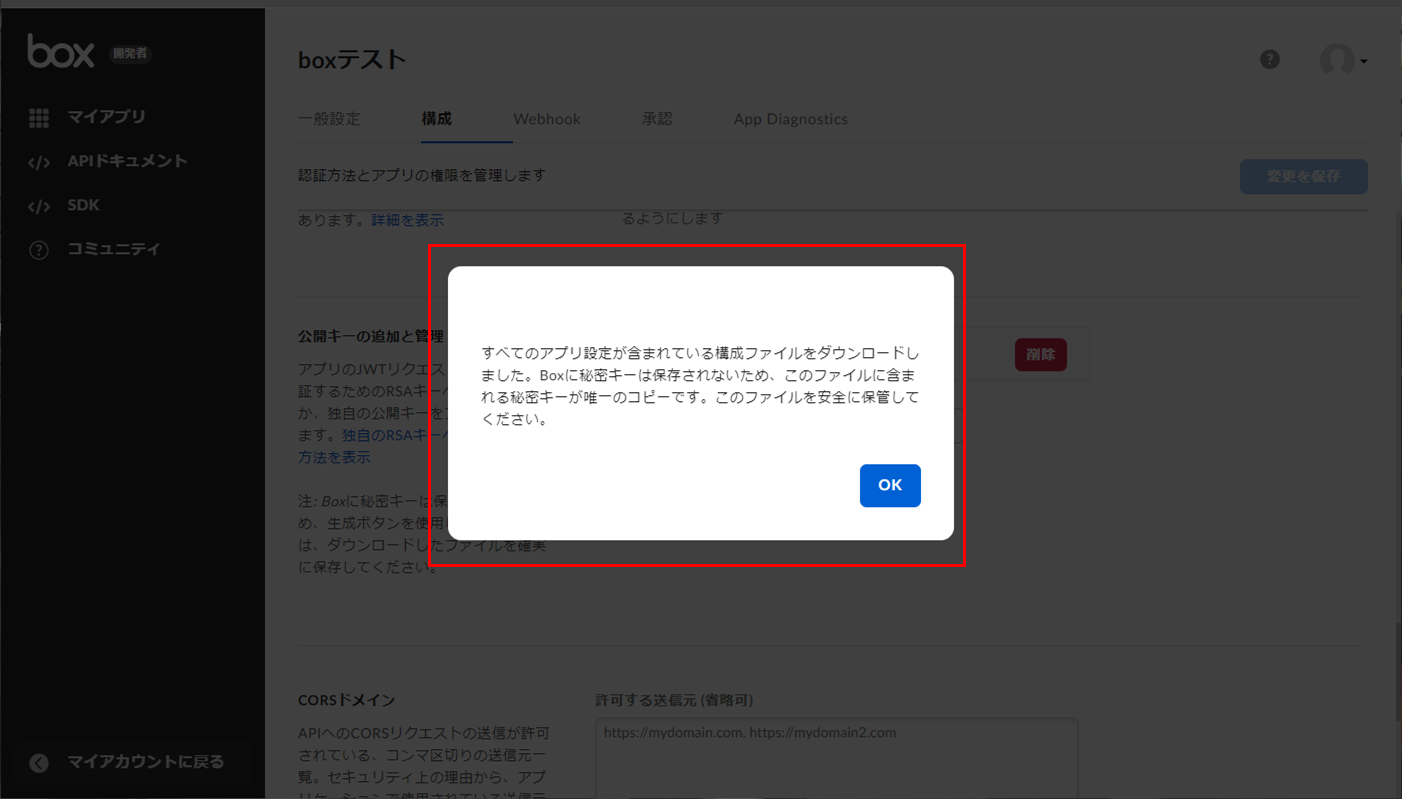
ボタンを押すと、認証に必要な「~~~config.json」ファイルがダウンロードされます。

また「アプリケーションスコープ」を変更します。
今のままだとAPI経由でファイルをアップロードする権限がないため、「Boxに格納されているすべてのファイルとフォルダへの書き込み」にチェックを入れます。
アプリの承認
アプリ完成後、このアプリを実際にAPIで呼び出せるよう管理者による承認を行います。

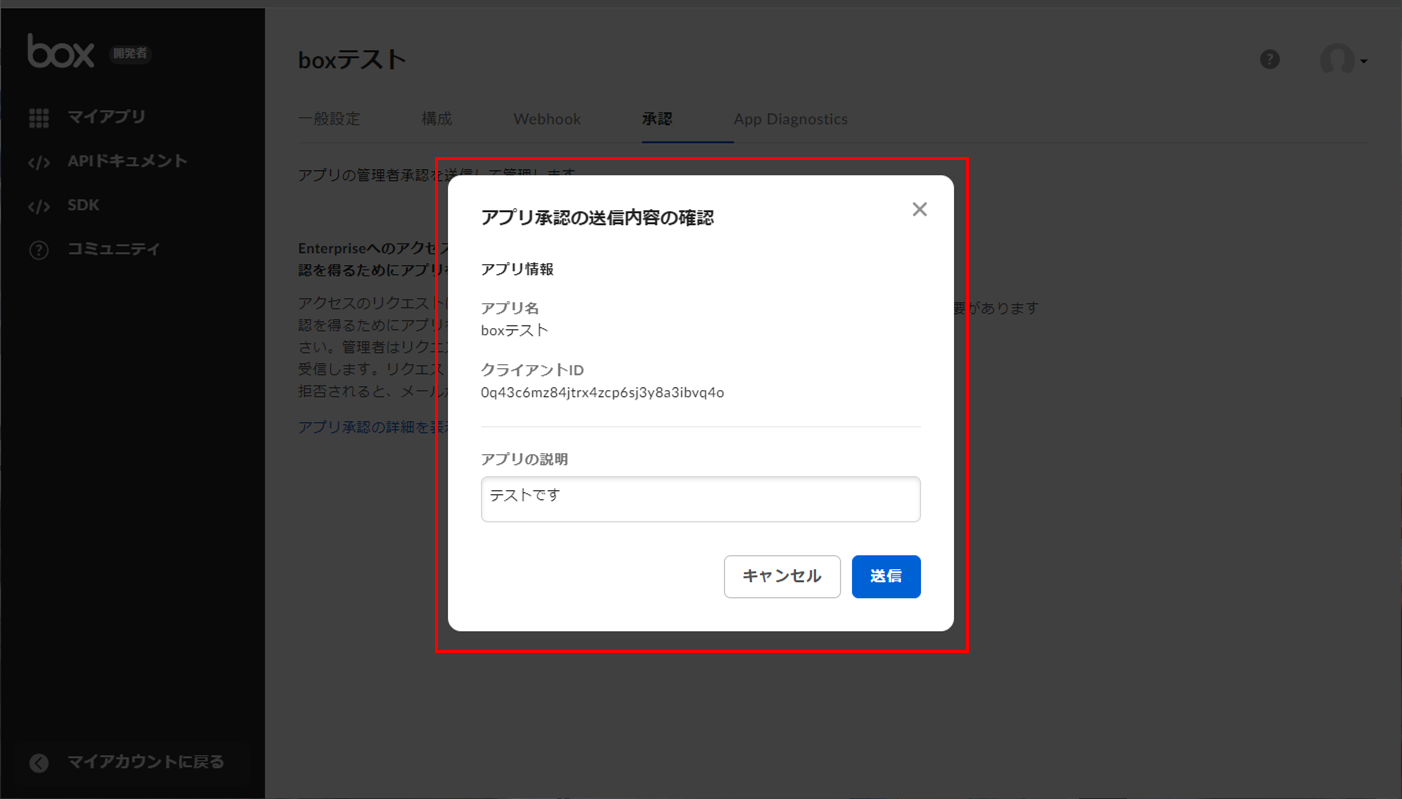
アプリの承認メニューから「確認して送信」ボタンで申請を行います。

アプリの説明は必須項目なので適当に入力して送信しときます。

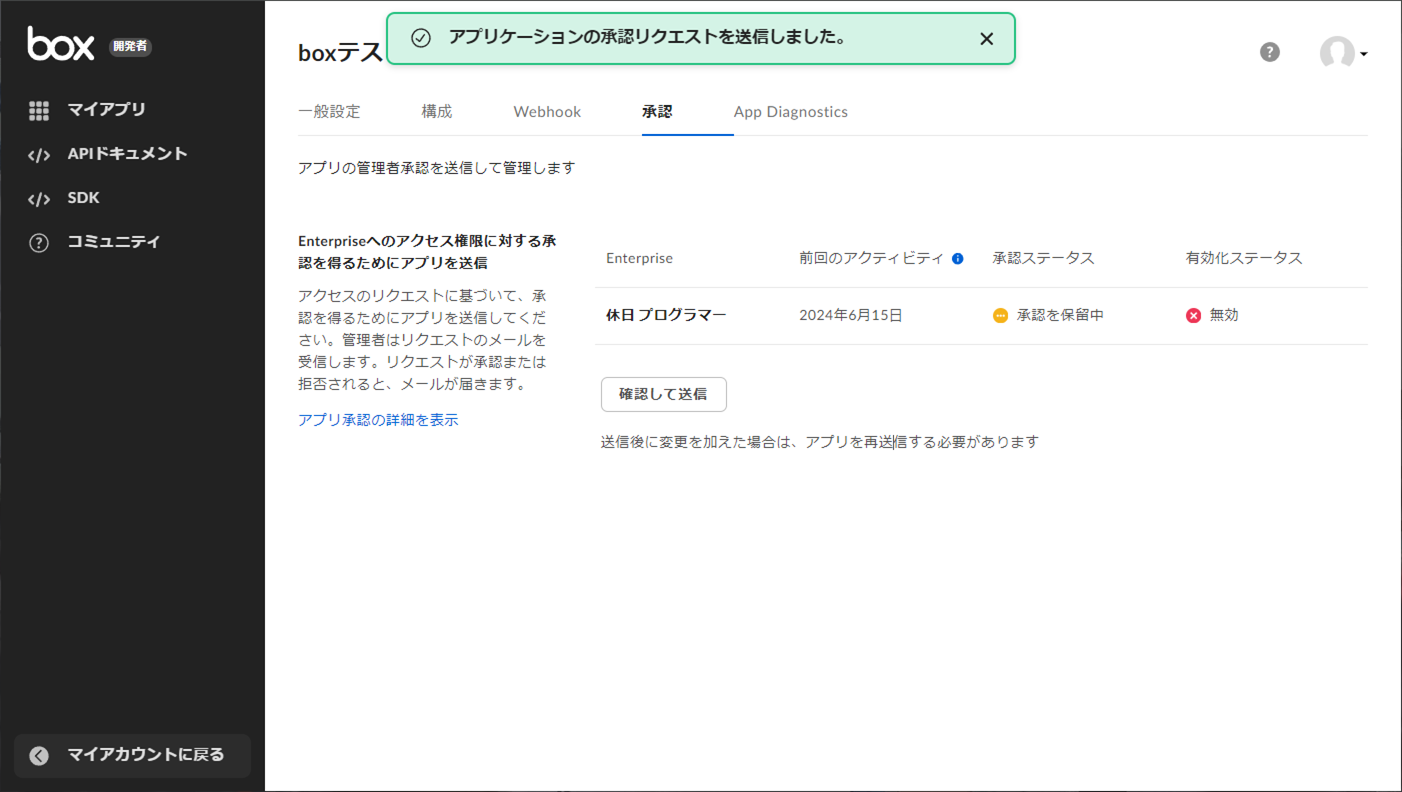
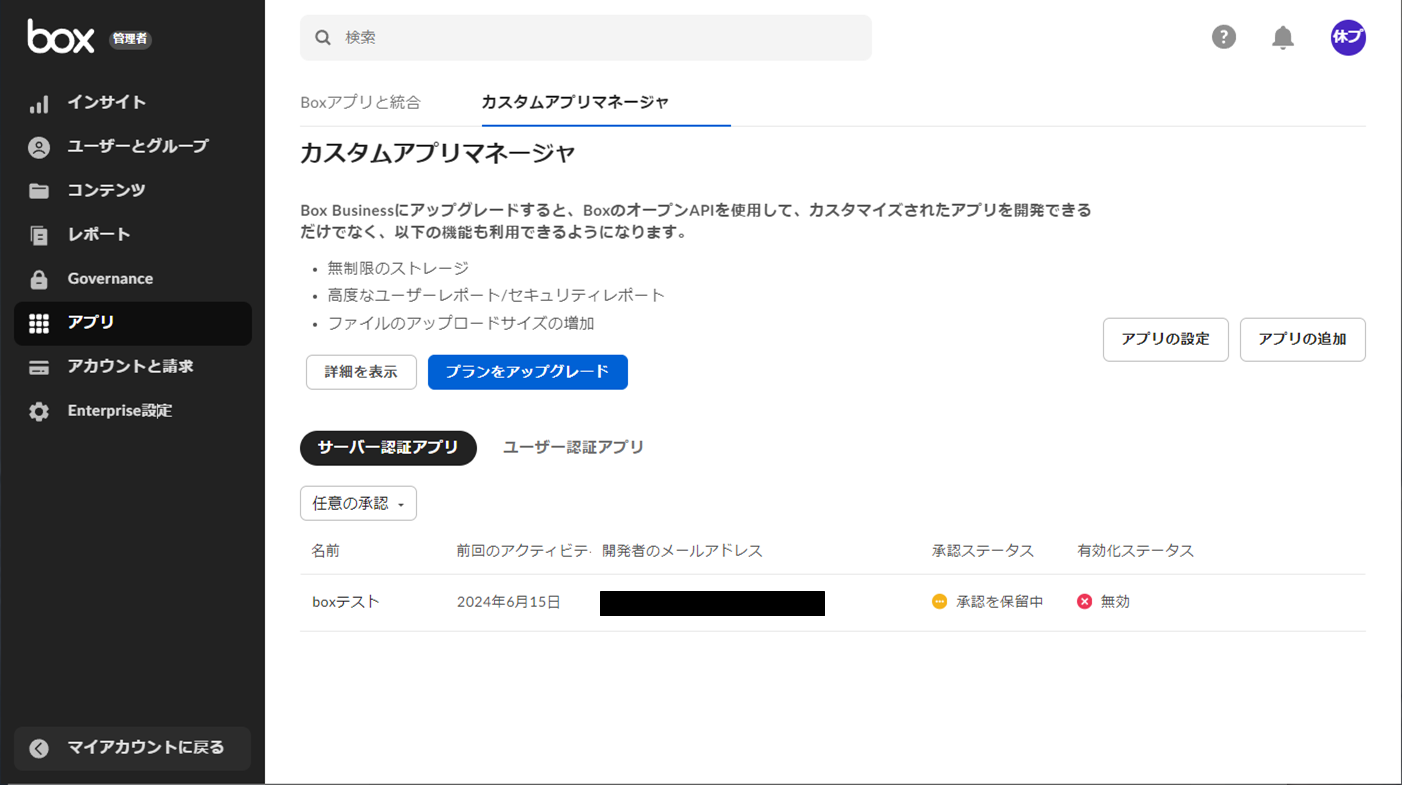
承認するとこのように表示され、管理者によって送信されるまでステータスは”承認を保留中”のままになります。

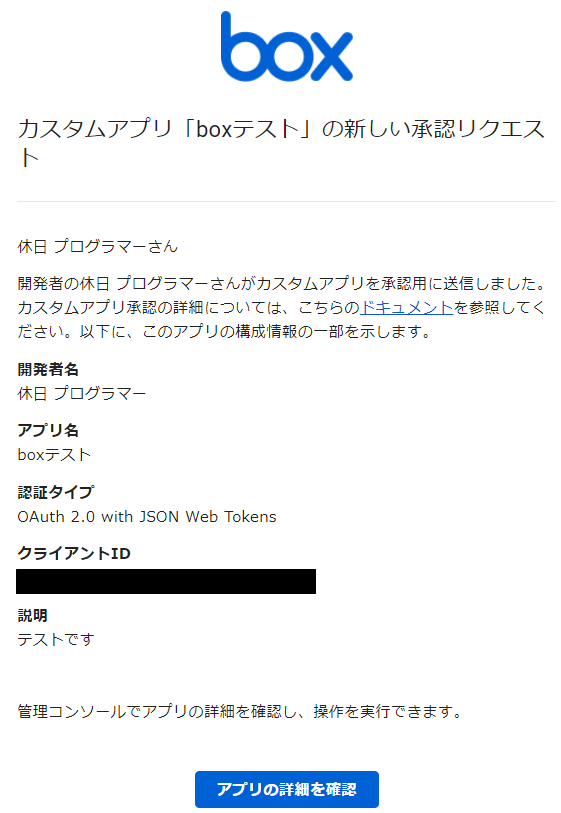
承認ボタンを押すと、このようなメールが届くので「アプリの詳細を確認する」ボタンから管理画面に遷移します。
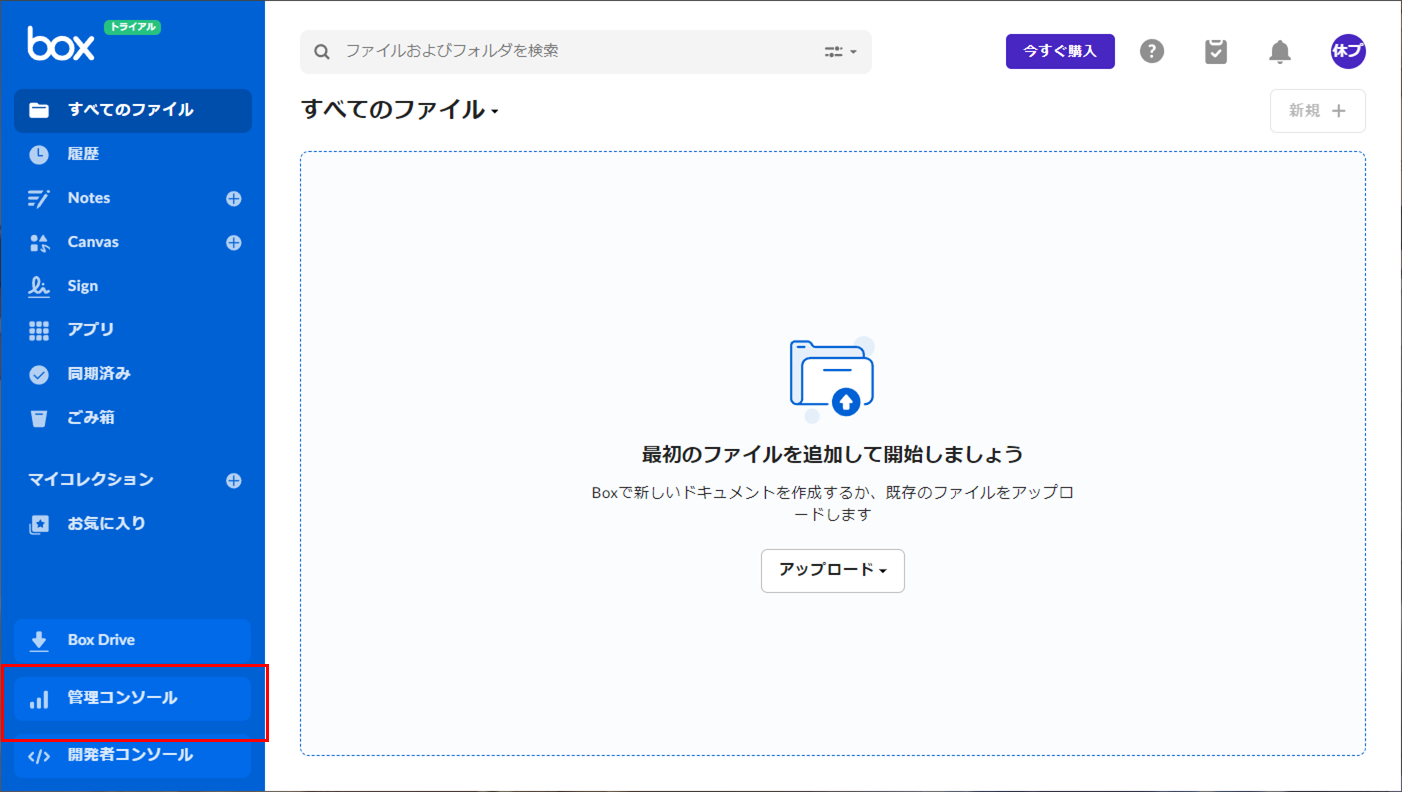
※下記のように左メニューから遷移することも可能です。


承認は(これまたわかりにくいところにあるんですが)管理コンソールの左メニューにある「アプリ」から、「カスタムアプリマネージャ」のタブで行います。

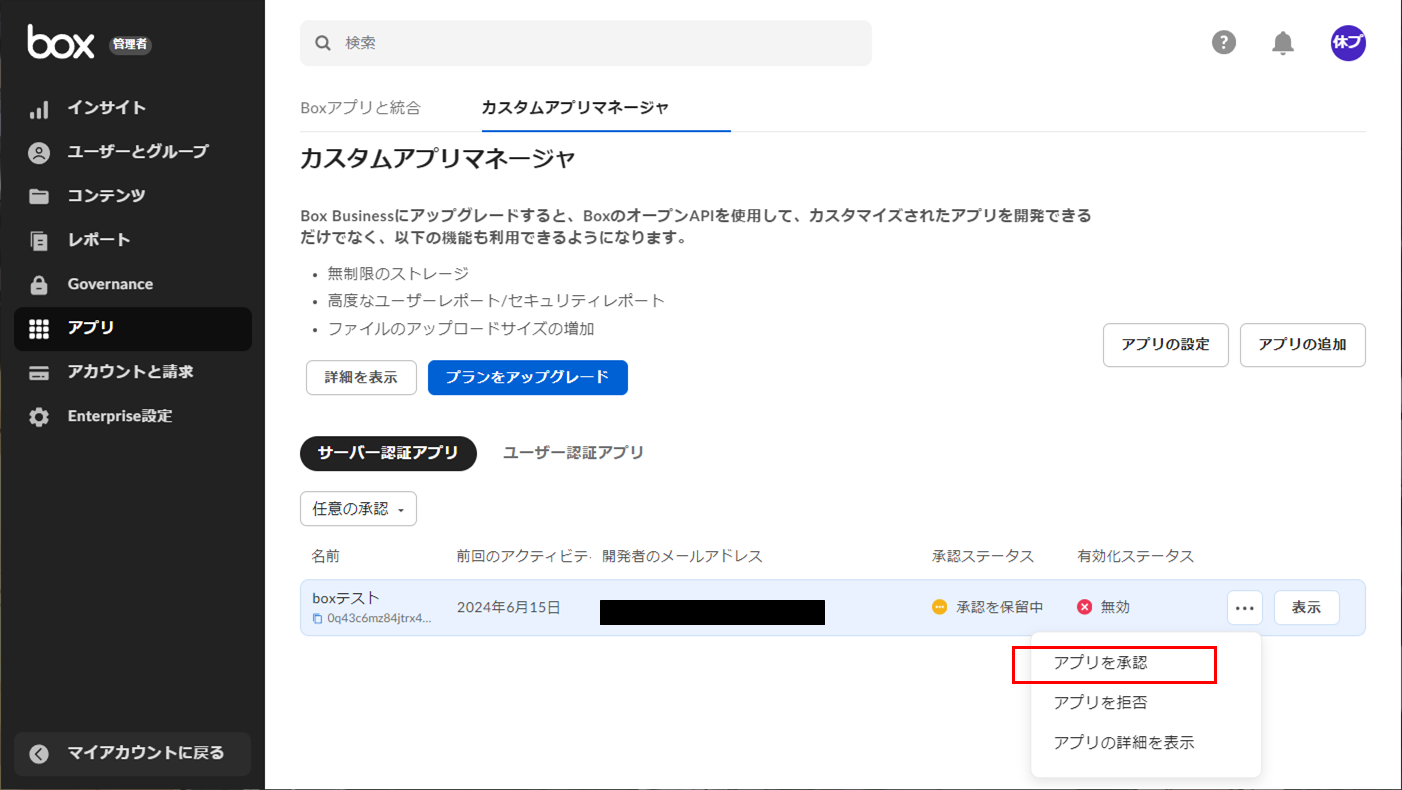
「・・・」を押すとメニューが出てくるので、”アプリを承認”を選択します。

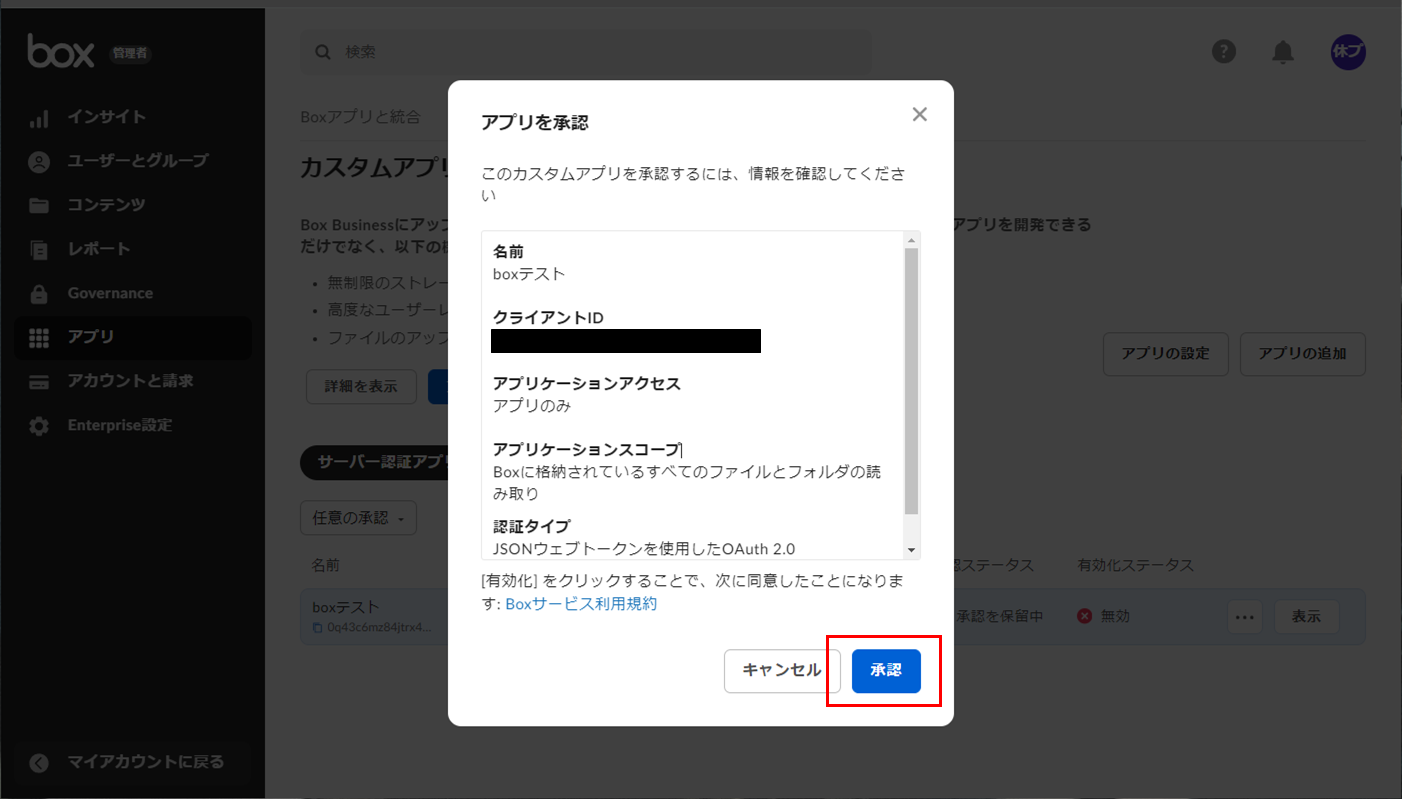
画面に従って承認します。

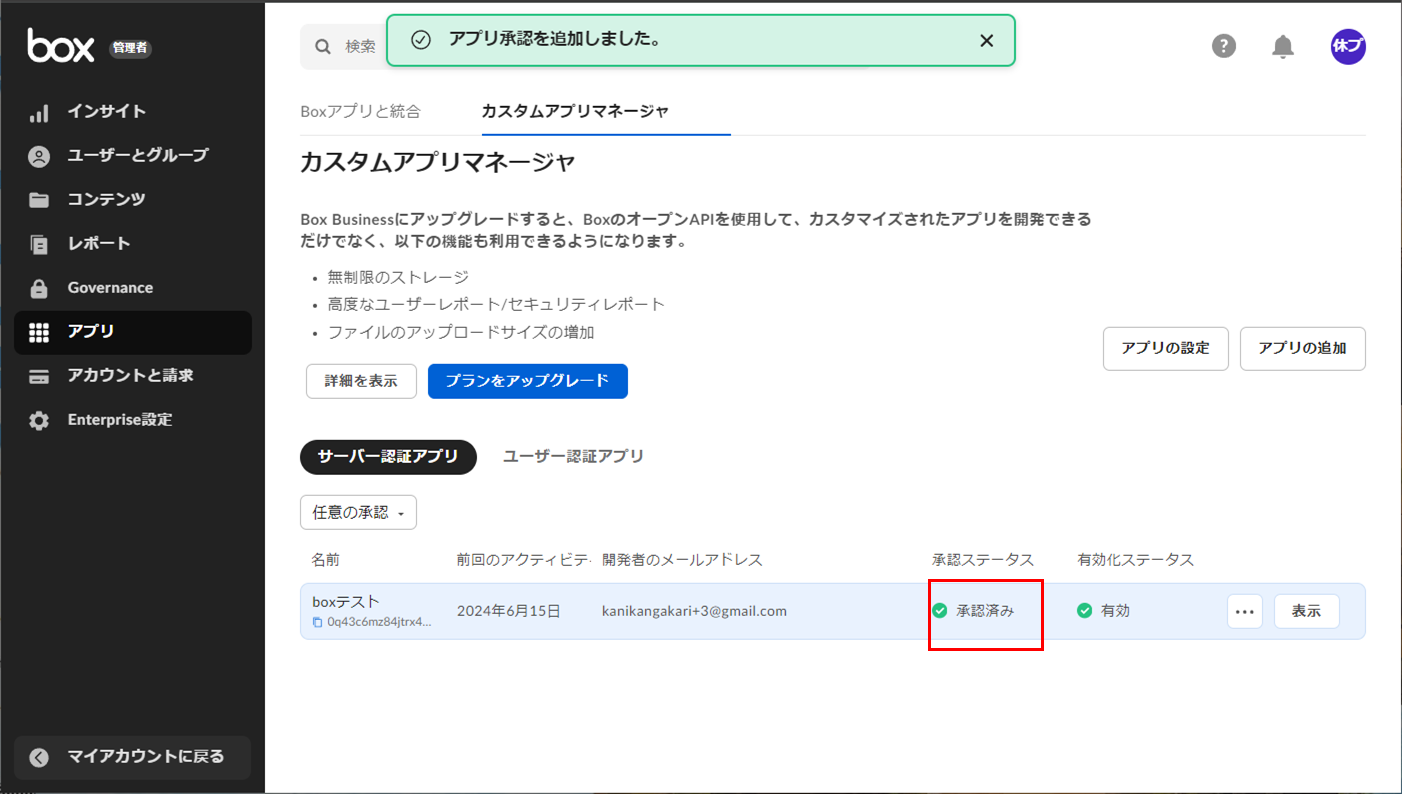
承認が完了しました。ステータスが”承認済み”に変わっています。

開発者コンソールの画面に戻ると、アプリ側もステータスが”承認済み”となりました。

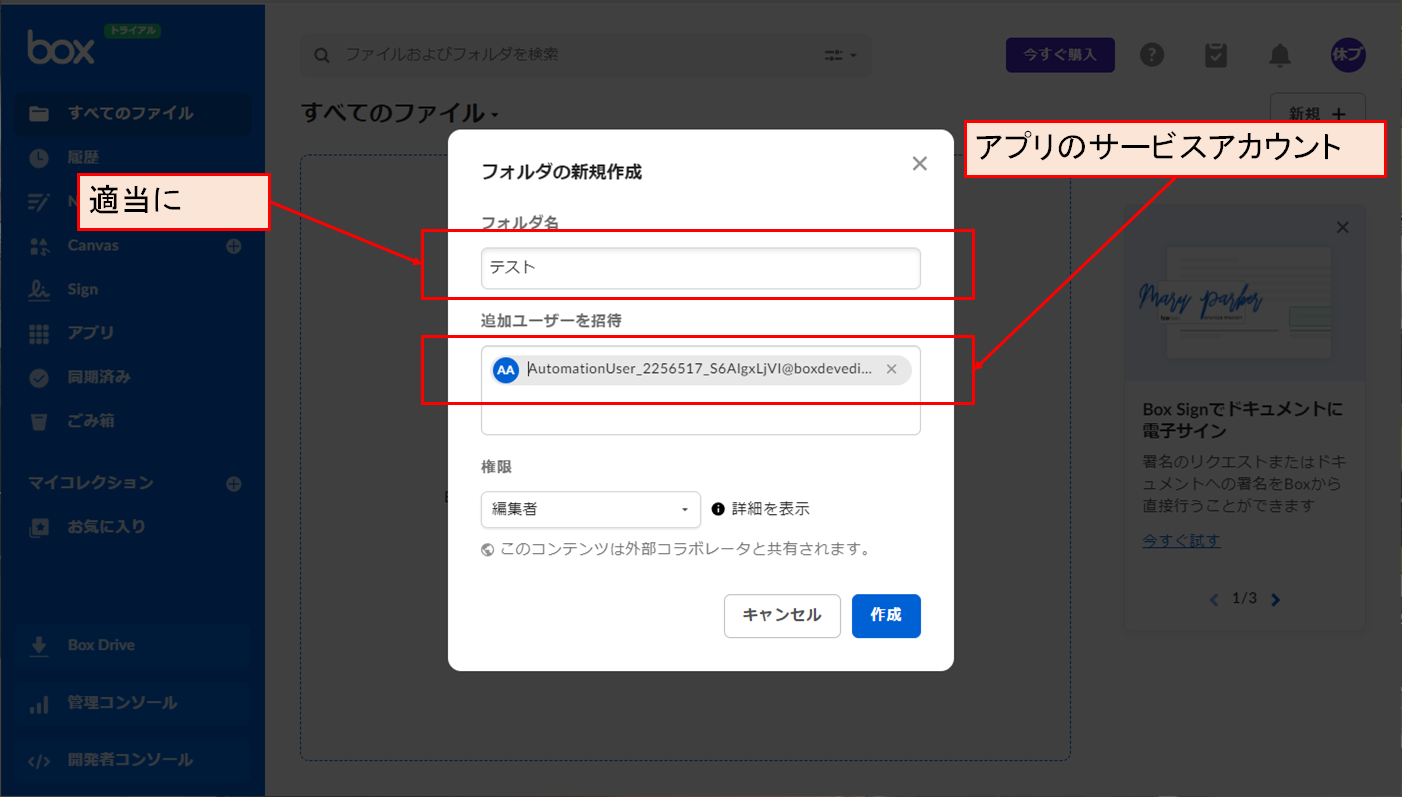
次にアップロードするファイルの保管先フォルダを作成します。
この時「追加ユーザーを招待」の欄に、アプリで作成されたサービスアカウントを設定します。

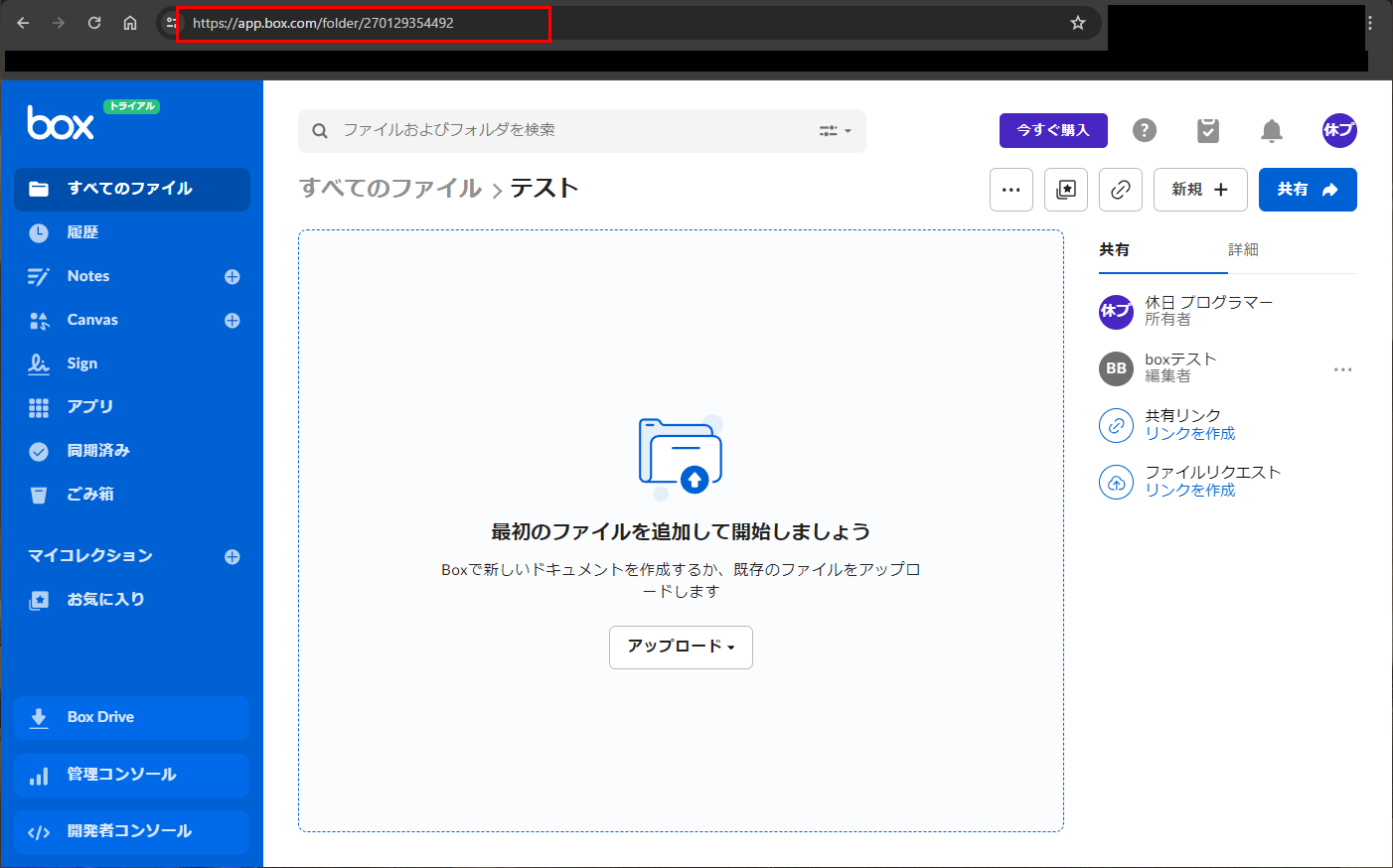
フォルダが作成出来たらURLを確認します。
「~~~folder/フォルダID」となっていて、このフォルダIDはアップロードをする際に必要になります。
これでbox側に必要な最低限の設定は完了です!
API呼び出し元の設定
JWTで認証するにあたり、いくつかライブラリのインストールが必要になるので、composer経由で準備していきます。
ちなみにcomposerのインストールについては下記の記事で紹介しています!
続いてcomposerで必要なライブラリを取得していきます。
composer require firebase/php-jwt
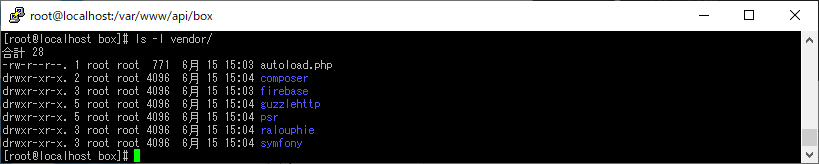
composer require guzzlehttp/guzzle完了するとコマンドを実行したディレクトリの「vendor」以下がこのようになります。

composerのコマンドがエラーする場合
Failed to download firebase/php-jwt from dist: The zip extension and unzip/7z commands are both missing, skipping.上記のようなエラーメッセージが出てcomposerライブラリの取得がうまくいかない場合、unzipコマンドがサーバにインストールされていないかもしれないので、下記コマンドを実行してから再実行します。
yum install unzipこれでサーバ側に必要な最低限の設定は完了です!
ファイルアップロードの実装
PHPプログラム側の準備を進めます。
APIの実行は「アクセストークンを取得」して、「アクセストークンを使って認証」し、「ファイルをアップロード」します。
アクセストークンの取得
まずアクセストークン取得までのサンプルプログラムです。
use Firebase\JWT\JWT;
use GuzzleHttp\Client;
require_once("※composerによって取得した/vendor/autoload.php");
$config = json_decode(file_get_contents("/var/www/api/box/key/config.json"));
$key = openssl_pkey_get_private($config->boxAppSettings->appAuth->privateKey,$config->boxAppSettings->appAuth->passphrase);
$authenticationUrl = "https://api.box.com/oauth2/token";
$claims = array(
'iss' => $config->boxAppSettings->clientID
,'sub' => $config->enterpriseID
,'box_sub_type' => 'enterprise'
,'aud' => $authenticationUrl
,'jti' => base64_encode(random_bytes(64))
,'exp' => time() + 45
,'kid' => $config->boxAppSettings->appAuth->publicKeyID
);
$assertion = JWT::encode($claims, $key, 'RS512');
$params = array(
'grant_type' => 'urn:ietf:params:oauth:grant-type:jwt-bearer',
'assertion' => $assertion,
'client_id' => $config->boxAppSettings->clientID,
'client_secret' => $config->boxAppSettings->clientSecret
);
$client = new Client();
$response = $client->request('POST', $authenticationUrl, [
'form_params' => $params
]);
$accessToken = json_decode($response->getBody()->getContents())->access_token;アクセストークンを取得するまでが長い道のりで、初めての実装ではアクセストークン取得まで動いたとき、全体の8割ぐらい完成した気持ちになったのを覚えています。
JWT認証回りは公式のドキュメントを参考にしつつコードを書いていきます。
PHPはないんですが、そこは雰囲気で。。。
https://ja.developer.box.com/guides/authentication/jwt/with-sdk
composerによって取得したライブラリのパスの指定と、「box、呼び出し元サーバの準備」のところで取得した”~~~config.json”が必要になります。
後者のjsonファイル内は認証に必要な情報(ID、キー情報など)が入っているので、取り出して使います。
払い出されたアクセストークンが、$accessTokenに格納されるので、以降これを使いまわしてbox操作をしていきます。
ファイルのアップロード
//アップロード
$file = array(
"attributes" => '{"name":"box側で表示するファイル名", "parent":{"id":"アップするフォルダID"}}'
,"file" => new CURLFILE("※アップするファイルのフルパス")
);
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL ,"https://upload.box.com/api/2.0/files/content");
curl_setopt($curl,CURLOPT_CUSTOMREQUEST ,"POST");
curl_setopt($curl,CURLOPT_POSTFIELDS ,$file);
curl_setopt($curl,CURLOPT_RETURNTRANSFER,true);
curl_setopt($curl,CURLOPT_HTTP_VERSION ,CURL_HTTP_VERSION_1_1);
curl_setopt($curl,CURLOPT_HTTPHEADER ,array("Authorization: Bearer ".$accessToken));
$result = curl_exec($curl);アップロードするファイル、アップロード後にboxで表示されるファイル名、アップロード先のフォルダIDを指定します。
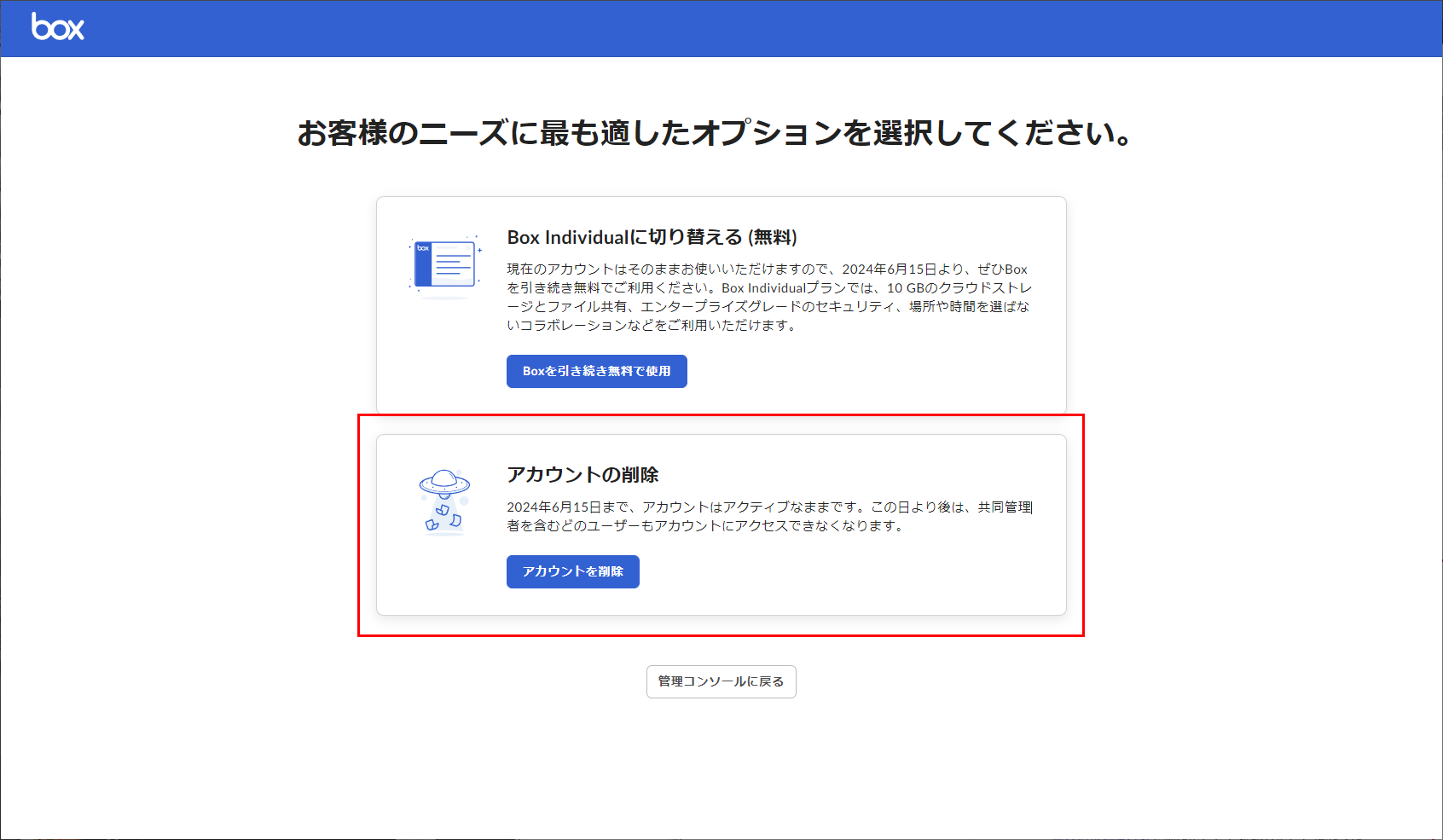
アカウントのキャンセル(解約)について
アカウントのキャンセル(解約)は下記URLに沿って行います。
念のため記載。。。

まとめ
上記で簡単にですが、box登録→API設定→アクセストークン取得→ファイルアップまでの流れを簡単に手順化しました。
改めて確認した今も、開発した当時も、ここまでが一番つらかったです。
この先でやることはそこまで複雑ではないというか、躓くところはあまりないと思いますので、少なくとも開発のスピードは大分変わると思います。
もうちょっと公式の開発者向けドキュメントがわかりやすければな、、、
あとAPIが使えるプランをはっきりしてもらえたらな、、、
という気はしますね。
とはいえオンラインストレージをAPI経由で使えるというのも便利なものですから、苦労は報われるような気はします。
他のオンラインストレージも同じようにできるのかな?
別途調査してみようと思います。