CMSに限ったことじゃないけど、、、Webシステム(管理画面付き)を提供するとき、システムを納品先のネットワークに沿った設定にしたり、要件通りに動作するようオプション設定をすることがあります。
クラウドなら仮想イメージ展開でもいいじゃんとは思いますが、管理画面から直接操作して設定することもあるので、今回はWebシステムをWordPressと想定し、設定書エクセルをもとにSeleniumで構築してみます。
※サーバ設定、WordPressの配備は割愛します、すでにWordPressに必要な標準ファイルがアップロードされた状態からスタート
目次
全体の流れ
- 設定書エクセルから設定に必要な情報を読み込む
- URL直下をWordPressページ管理下にするようファイルの配備※
- ブラウザ上でWordPressの初期インストール設定を済ませる
※「http://ドメイン/」をwordpressで管理できるようにする
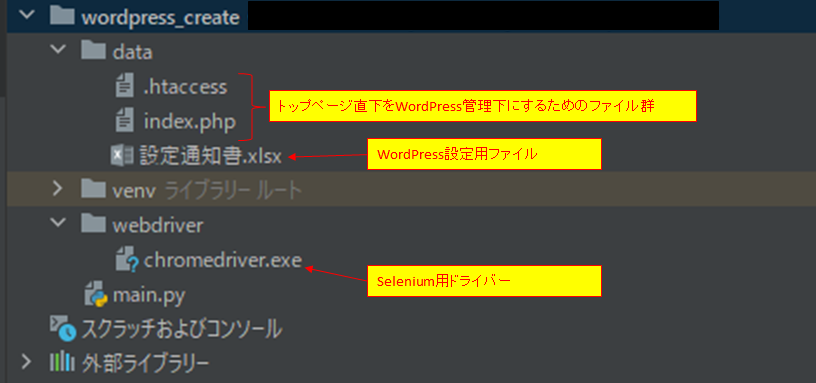
ディレクトリ構成
python側

サーバ側
- /var/www/html/ (公開ディレクトリ)
- /var/www/html/wordpress/ (WordPressディレクトリ)
ソース
import os
import time
import openpyxl
import paramiko as paramiko
from selenium import webdriver
from selenium.webdriver.common.by import By
####################################################################
#設定書エクセルから設定に必要な情報を読み込む
####################################################################
excel = openpyxl.load_workbook(os.getcwd() + "\\data\\設定通知書.xlsx")
dbname = excel["Sheet1"]["B8"].value
uname = excel["Sheet1"]["B9"].value
pwd = excel["Sheet1"]["B10"].value
dbhost = excel["Sheet1"]["B11"].value
prefix = excel["Sheet1"]["B12"].value
weblog_title = excel["Sheet1"]["B15"].value
user_name = excel["Sheet1"]["B16"].value
admin_password = excel["Sheet1"]["B17"].value
admin_email = excel["Sheet1"]["B18"].value
site_address = "http://"+excel["Sheet1"]["B3"].value+"/"
####################################################################
#URL直下をWordPressページ管理下にするようファイルの配備
####################################################################
ssh = paramiko.SSHClient()
ssh.load_system_host_keys()
ssh.set_missing_host_key_policy(paramiko.AutoAddPolicy())
ssh.connect(excel["Sheet1"]["B3"].value, port=22, username=excel["Sheet1"]["B4"].value, password=excel["Sheet1"]["B5"].value)
conn = ssh.open_sftp()
conn.put(os.getcwd() + "\\data\\index.php","/var/www/html/index.php")
conn.put(os.getcwd() + "\\data\\.htaccess","/var/www/html/.htaccess")
####################################################################
#SeleniumでWordPressにアクセス
####################################################################
# ブラウザ起動
driver = webdriver.Chrome(executable_path=os.getcwd() + "\\webdriver\\chromedriver.exe")
driver.get(site_address+"wordpress/wp-admin/setup-config.php")
driver.find_element(By.XPATH,"/html/body/p[5]/a").click()
####################################################################
#WordPressのDB設定
####################################################################
#データベース名
driver.find_element(By.NAME,"dbname").clear()
driver.find_element(By.NAME,"dbname").send_keys(dbname)
#ユーザー名
driver.find_element(By.NAME,"uname").clear()
driver.find_element(By.NAME,"uname").send_keys(uname)
#パスワード
driver.find_element(By.NAME,"pwd").clear()
driver.find_element(By.NAME,"pwd").send_keys(pwd)
#データベースのホスト名
driver.find_element(By.NAME,"dbhost").clear()
driver.find_element(By.NAME,"dbhost").send_keys(dbhost)
#テーブル接頭辞
driver.find_element(By.NAME,"prefix").clear()
driver.find_element(By.NAME,"prefix").send_keys(prefix)
#送信
driver.find_element(By.NAME,"submit").click()
####################################################################
#インストール確認画面
####################################################################
#インストール実行
driver.find_element(By.XPATH,"/html/body/p[3]/a").click()
####################################################################
#WordPressブログ情報設定
####################################################################
#サイトのタイトル
driver.find_element(By.NAME,"weblog_title").clear()
driver.find_element(By.NAME,"weblog_title").send_keys(weblog_title)
#ユーザー名
driver.find_element(By.NAME,"user_name").clear()
driver.find_element(By.NAME,"user_name").send_keys(user_name)
#パスワード
driver.find_element(By.NAME,"admin_password").clear()
driver.find_element(By.NAME,"admin_password").send_keys(admin_password)
#メールアドレス
driver.find_element(By.NAME,"admin_email").clear()
driver.find_element(By.NAME,"admin_email").send_keys(admin_email)
#送信
driver.find_element(By.NAME,"Submit").click()
####################################################################
#ログイン
####################################################################
driver.find_element(By.XPATH,"/html/body/p[3]/a").click()
driver.find_element(By.NAME,"log").send_keys(user_name)
driver.find_element(By.NAME,"pwd").send_keys(admin_password)
driver.find_element(By.NAME,"wp-submit").click()
####################################################################
#WordPress管理画面からの設定変更
####################################################################
driver.find_element(By.XPATH,"//*[@id=\"menu-settings\"]/a/div[3]").click()
driver.find_element(By.NAME,"home").clear()
driver.find_element(By.NAME,"home").send_keys(site_address)
driver.find_element(By.NAME,"submit").click()
time.sleep(5)
driver.close()
設定書エクセルから設定に必要な情報を読み込む

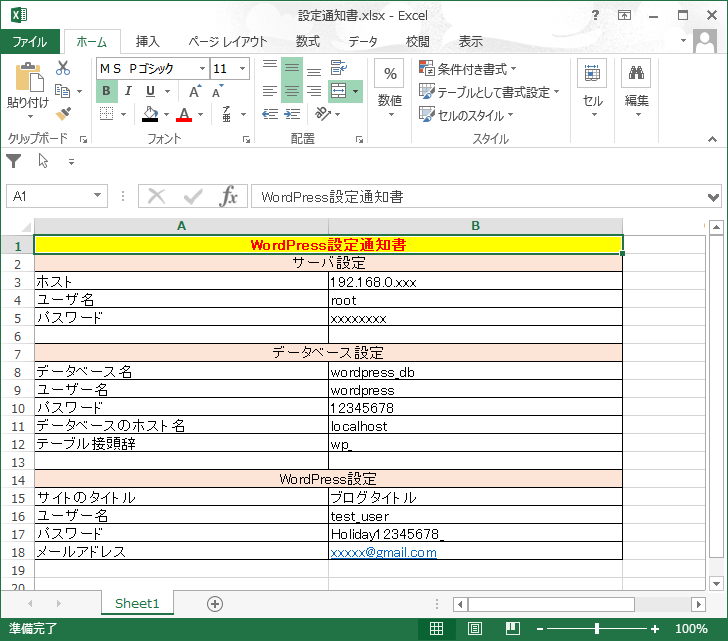
例えば上記のような設定書を受け取って、WordPressを設定する必要があったとします。
通常ならこれを手動で入力するところですが、、、今回は自動化するために使います。
とりあえずPythonで各種パラメータを読み込んどきます。
####################################################################
#設定書エクセルから設定に必要な情報を読み込む
####################################################################
excel = openpyxl.load_workbook(os.getcwd() + "\\data\\設定通知書.xlsx")
dbname = excel["Sheet1"]["B8"].value
uname = excel["Sheet1"]["B9"].value
pwd = excel["Sheet1"]["B10"].value
dbhost = excel["Sheet1"]["B11"].value
prefix = excel["Sheet1"]["B12"].value
weblog_title = excel["Sheet1"]["B15"].value
user_name = excel["Sheet1"]["B16"].value
admin_password = excel["Sheet1"]["B17"].value
admin_email = excel["Sheet1"]["B18"].value
site_address = "http://"+excel["Sheet1"]["B3"].value+"/"URL直下をWordPressページ管理下にするようファイルの配備
見出し通りにするため、必要なファイルを配備します。
該当ファイルは「index.php」、「.htaccess」です。
※特殊な構築をするのでないなら、該当ファイルを加工したうえでアップロードファイルとして保管しとけばいいと思います。
(やや面倒なので)やりませんでしたがsshでサーバ上のファイルをコピー→加工してする方が柔軟でいいと思います。
「index.php」はWordPressのデフォルトと同じ、「.htaccess」はデフォルトからReriteBaseを、”RewriteBase /wordpress”を”RewriteBase /”に変更します。
####################################################################
#URL直下をWordPressページ管理下にするようファイルの配備
####################################################################
ssh = paramiko.SSHClient()
ssh.load_system_host_keys()
ssh.set_missing_host_key_policy(paramiko.AutoAddPolicy())
ssh.connect(excel["Sheet1"]["B3"].value, port=22, username=excel["Sheet1"]["B4"].value, password=excel["Sheet1"]["B5"].value)
conn = ssh.open_sftp()
conn.put(os.getcwd() + "\\data\\index.php","/var/www/html/index.php")
conn.put(os.getcwd() + "\\data\\.htaccess","/var/www/html/.htaccess")SeleniumでWordPressにアクセス
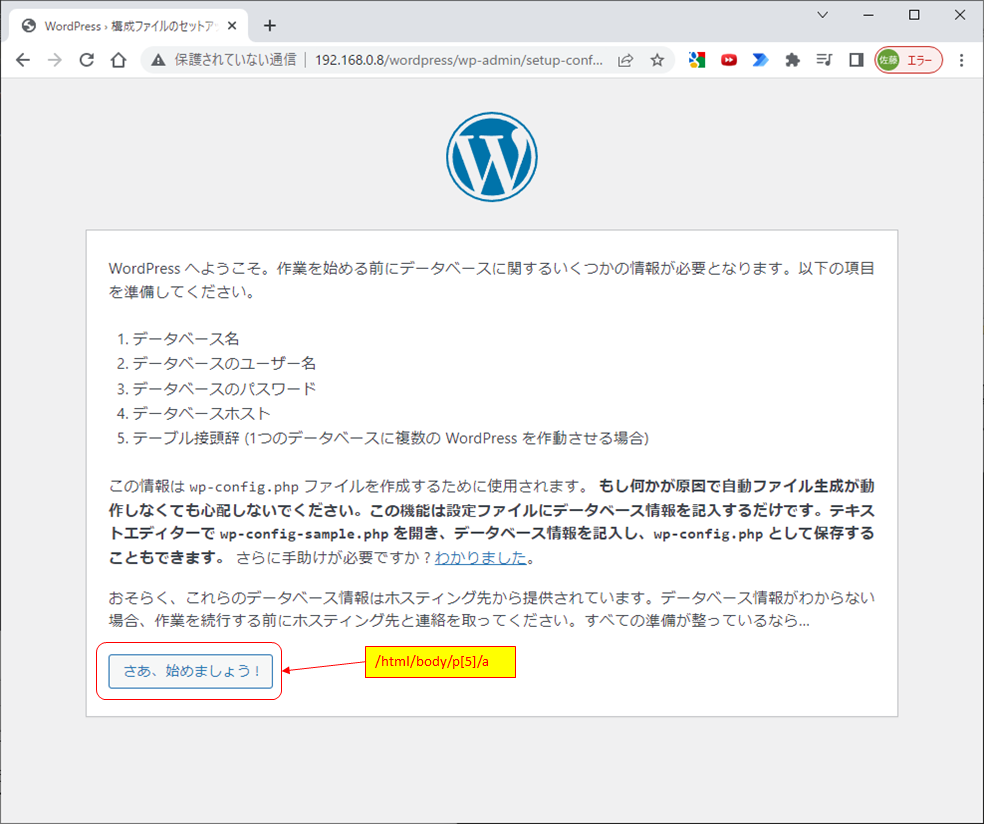
ここはボタンをクリックさせるだけ。

####################################################################
#SeleniumでWordPressにアクセス
####################################################################
# ブラウザ起動
driver = webdriver.Chrome(executable_path=os.getcwd() + "\\webdriver\\chromedriver.exe")
driver.get(site_address+"wordpress/wp-admin/setup-config.php")
driver.find_element(By.XPATH,"/html/body/p[5]/a").click()WordPressのDB設定
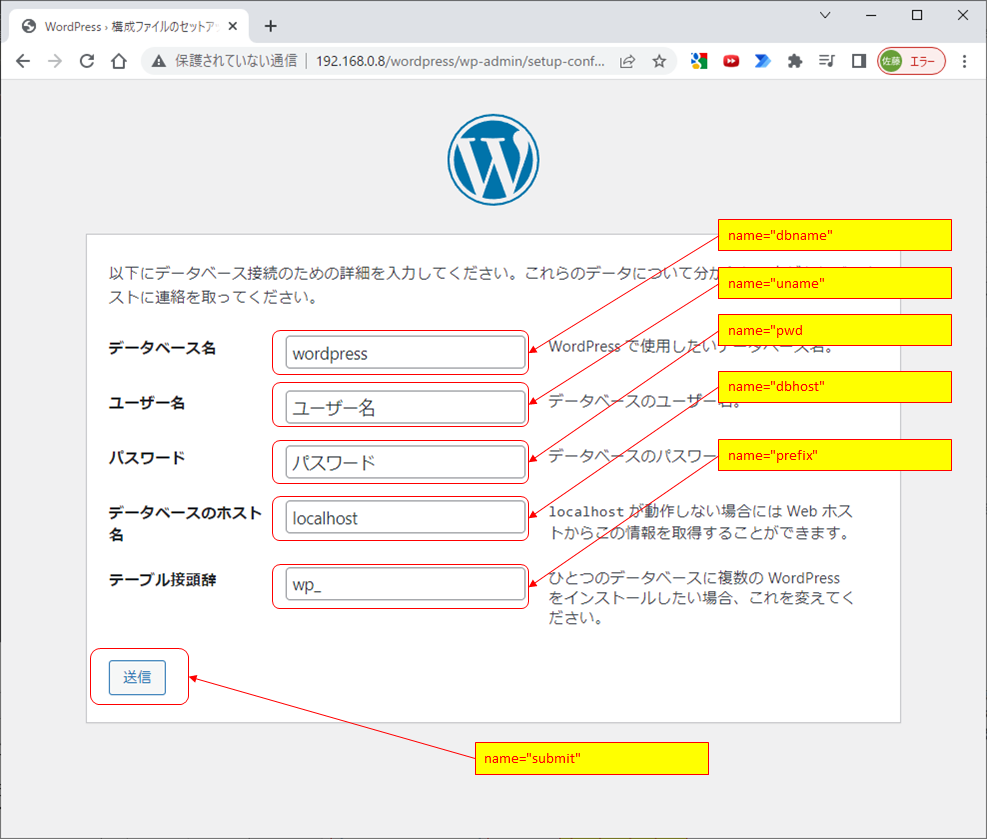
エクセルから取得した情報で順次埋めてきます。

デフォルトで値が入っているので、clear()してからsend_keysで入力します。
####################################################################
#WordPressのDB設定
####################################################################
#データベース名
driver.find_element(By.NAME,"dbname").clear()
driver.find_element(By.NAME,"dbname").send_keys(dbname)
#ユーザー名
driver.find_element(By.NAME,"uname").clear()
driver.find_element(By.NAME,"uname").send_keys(uname)
#パスワード
driver.find_element(By.NAME,"pwd").clear()
driver.find_element(By.NAME,"pwd").send_keys(pwd)
#データベースのホスト名
driver.find_element(By.NAME,"dbhost").clear()
driver.find_element(By.NAME,"dbhost").send_keys(dbhost)
#テーブル接頭辞
driver.find_element(By.NAME,"prefix").clear()
driver.find_element(By.NAME,"prefix").send_keys(prefix)
#送信
driver.find_element(By.NAME,"submit").click()インストール確認画面
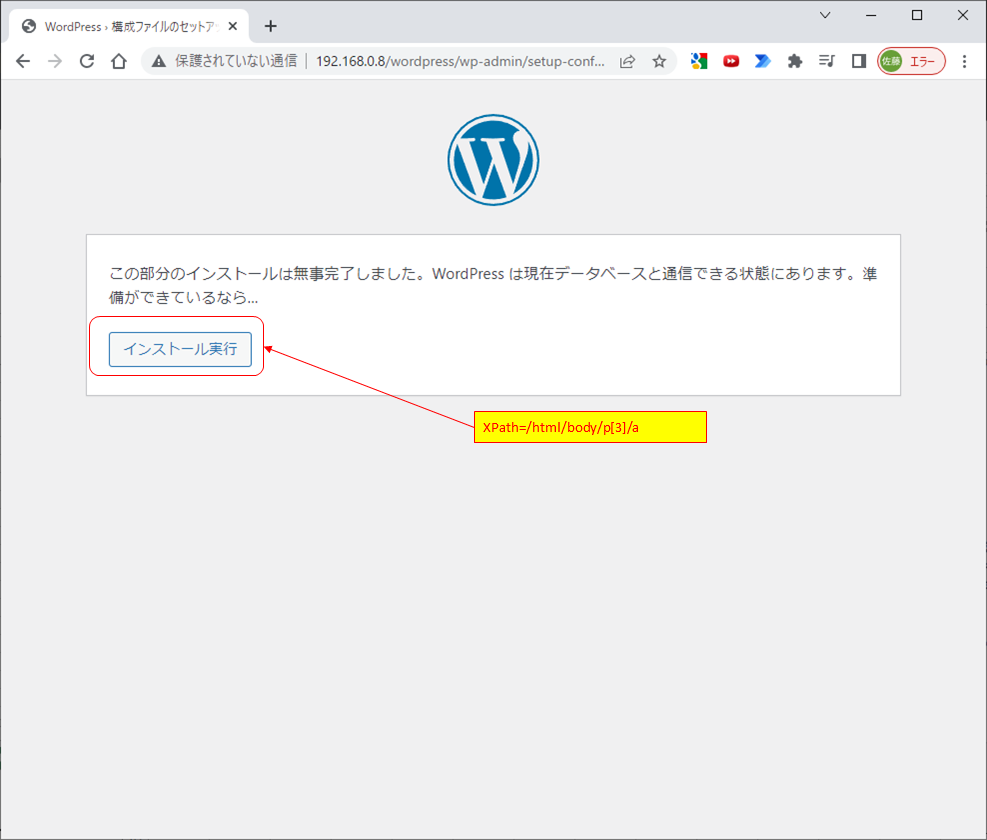
ここもクリックするだけ。

###################################################################
#インストール確認画面
####################################################################
#インストール実行
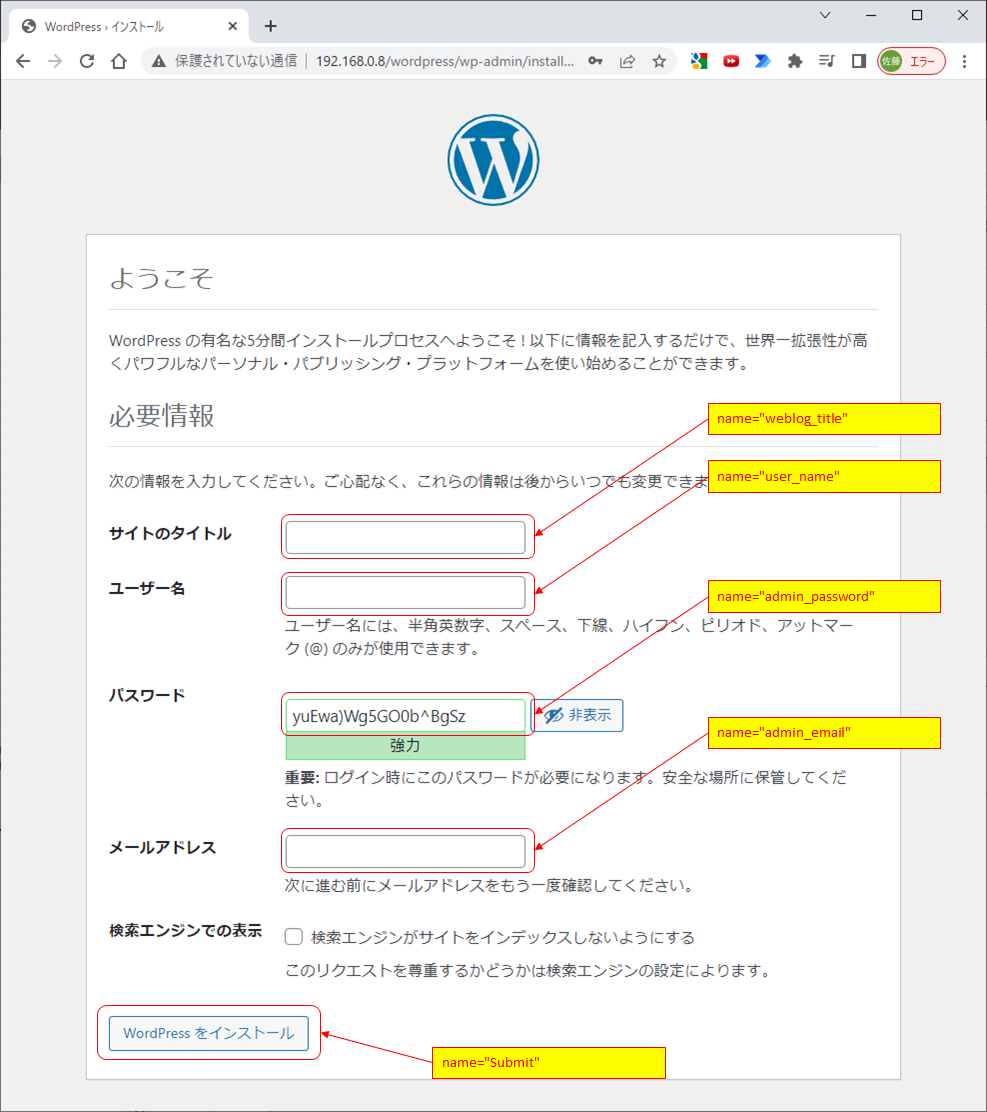
driver.find_element(By.XPATH,"/html/body/p[3]/a").click()WordPressブログ情報設定
同様にエクセルで取得した情報で入力します。
入力制限やパスワードがが脆弱であった場合の対処は割愛します。

####################################################################
#WordPressブログ情報設定
####################################################################
#サイトのタイトル
driver.find_element(By.NAME,"weblog_title").clear()
driver.find_element(By.NAME,"weblog_title").send_keys(weblog_title)
#ユーザー名
driver.find_element(By.NAME,"user_name").clear()
driver.find_element(By.NAME,"user_name").send_keys(user_name)
#パスワード
driver.find_element(By.NAME,"admin_password").clear()
driver.find_element(By.NAME,"admin_password").send_keys(admin_password)
#メールアドレス
driver.find_element(By.NAME,"admin_email").clear()
driver.find_element(By.NAME,"admin_email").send_keys(admin_email)
#送信
driver.find_element(By.NAME,"Submit").click()ログイン
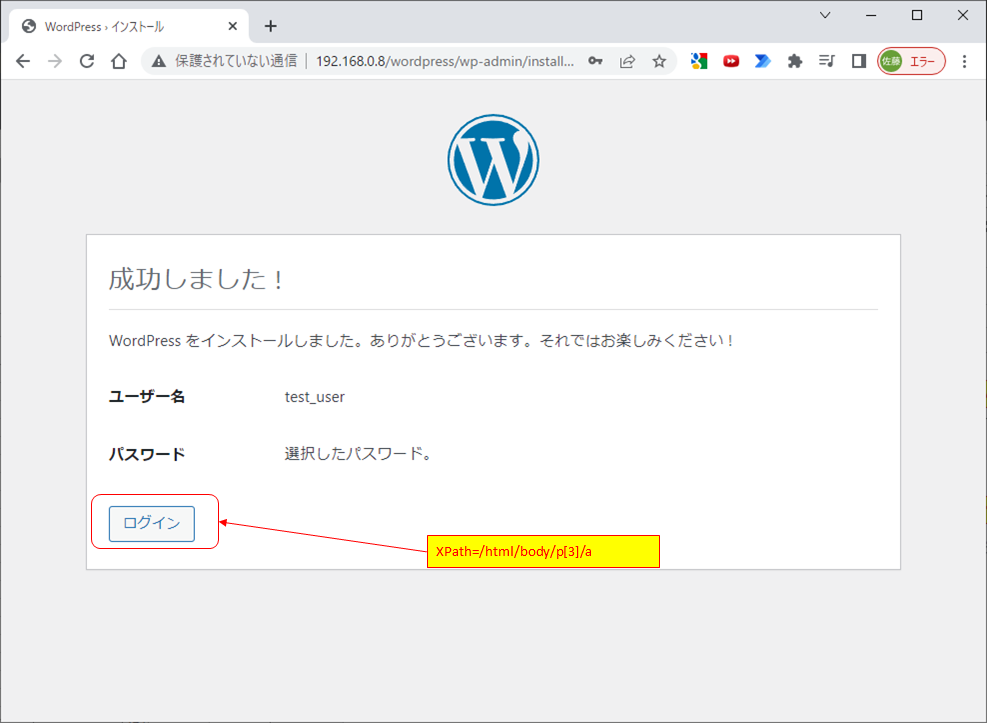
成功したらログイン後の処理に移ります。
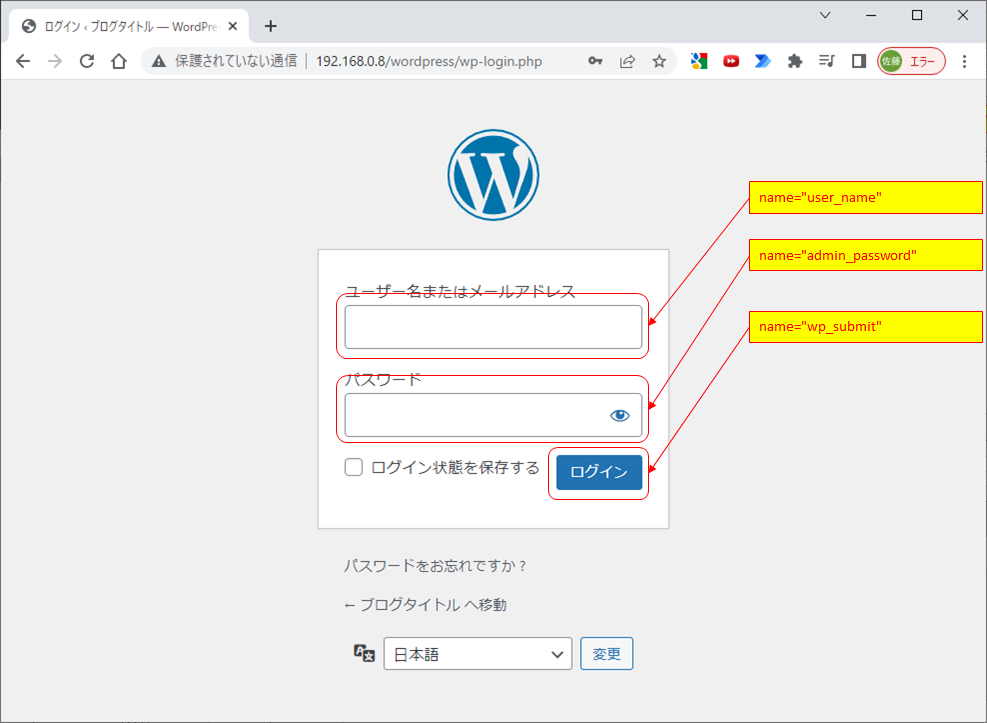
ログインボタンクリック後、必要なユーザー名、パスワードを入力してログインします。


####################################################################
#ログイン
####################################################################
driver.find_element(By.XPATH,"/html/body/p[3]/a").click()
driver.find_element(By.NAME,"log").send_keys(user_name)
driver.find_element(By.NAME,"pwd").send_keys(admin_password)
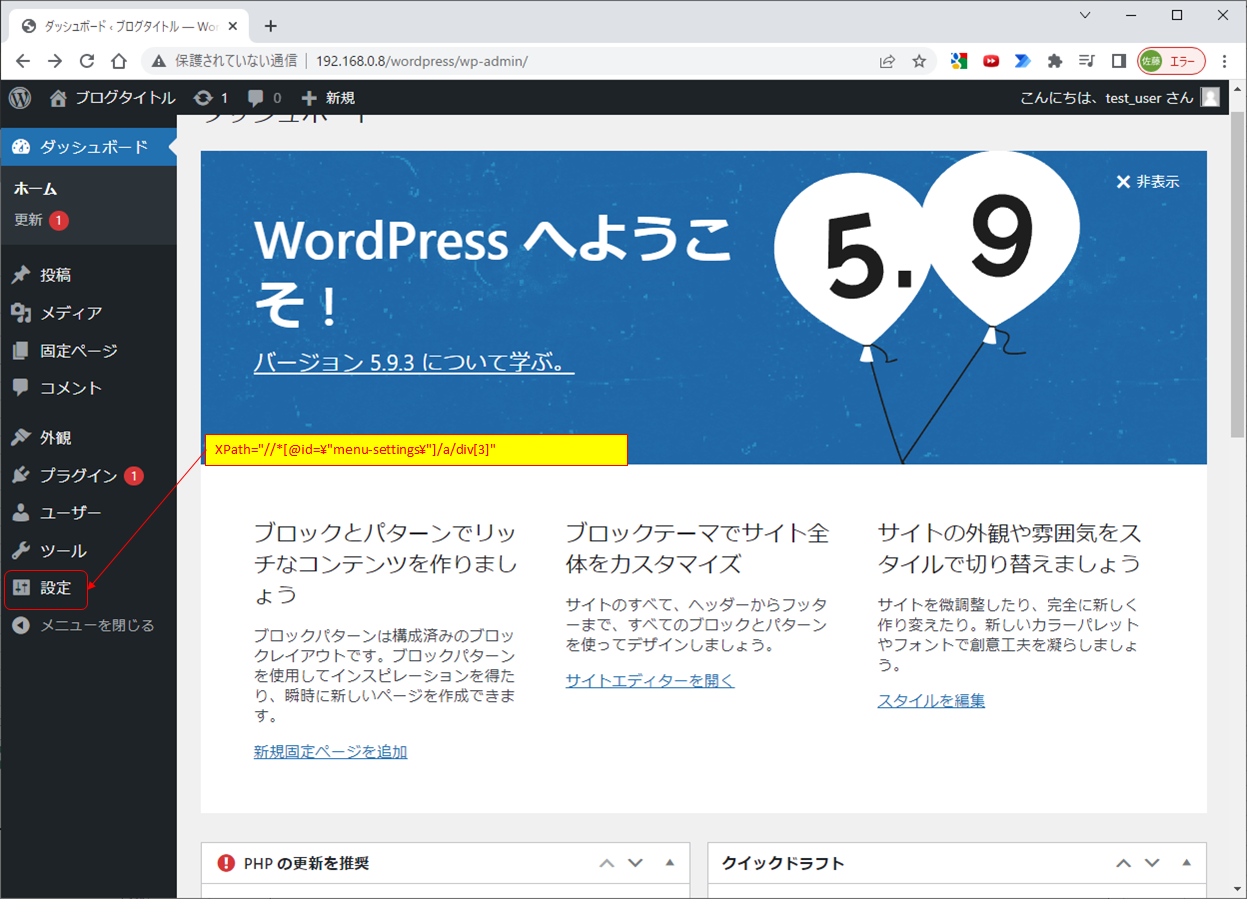
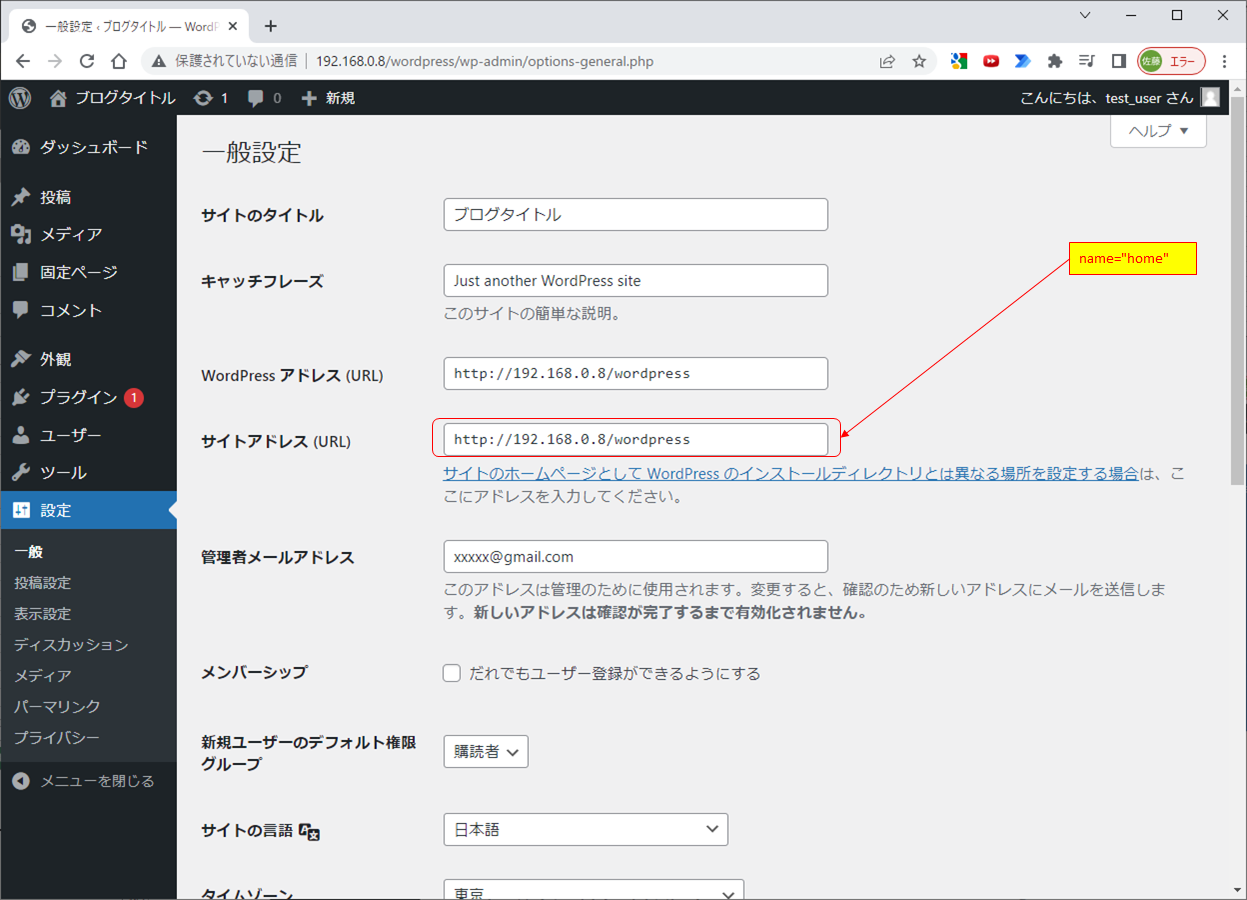
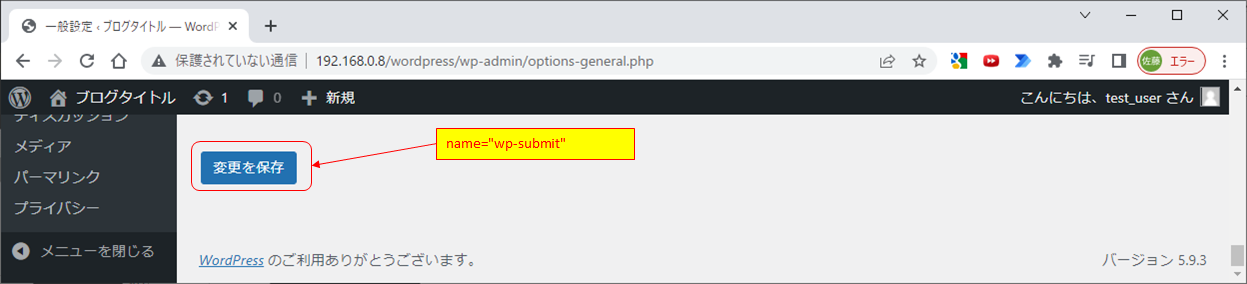
driver.find_element(By.NAME,"wp-submit").click()WordPress管理画面からの設定変更
左メニューから設定をクリックします。
その後変更したいオプションを変更後、変更を保存ボタンクリックで反映します。



####################################################################
#WordPress管理画面からの設定変更
####################################################################
driver.find_element(By.XPATH,"//*[@id=\"menu-settings\"]/a/div[3]").click()
driver.find_element(By.NAME,"home").clear()
driver.find_element(By.NAME,"home").send_keys(site_address)
driver.find_element(By.NAME,"submit").click()まとめ
設定によってはSeleniumの力だけではどうにもならないのはいかんともしがたい。。。
とりあえずWeb上で何か設定をするとき、設定書のフォーマットを規定し、Seleniumで操作すれば、面倒な手作業が減るし、入力ミスも減るし、いいことが多いのではと思ってます。