
Seleniumでブラウザを操作中、画面表示された内容を検証するため、キャプチャを撮り、期待通りの表示がされているか確認するとよりテストの信用性が増します。
※HTMLのタグ構造から正しいデータが参照できても、表示上狂うこともあるので。。。
ここでは画面キャプチャの基本的な撮り方と、画面に収まらない場合の全画面を含めたキャプチャの取り方を記載します。
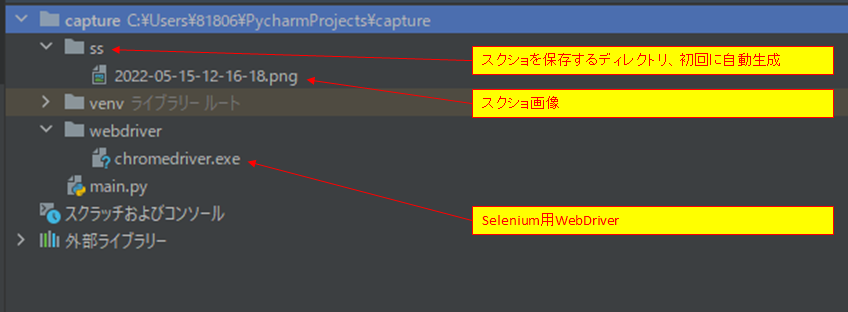
ディレクトリ構成

ソース
import os
import datetime
from selenium import webdriver
#ヘッドレス実行 ※全画面用
options = webdriver.ChromeOptions()
options.add_argument('--headless')
#ブラウザ起動
driver = webdriver.Chrome(executable_path=os.getcwd() + "\\webdriver\\chromedriver.exe",options=options)
#保存する画像ファイル名
fname = datetime.datetime.now().strftime('%Y-%m-%d-%H-%M-%S')
#スクショ保存ディレクトリが存在しなければ生成
if os.path.isdir(os.getcwd()+"\\ss") == False:
os.mkdir(os.getcwd()+"\\ss")
#テスト用URLに接続(郵便局、深い意味はないです。。。)
driver.get("https://www.post.japanpost.jp/zipcode/dl/oogaki-zip.html")
#ウインドウサイズをWebサイトに合わせて変更 ※全画面用
width = driver.execute_script("return document.body.scrollWidth;")
height = driver.execute_script("return document.body.scrollHeight;")
driver.set_window_size(width,height)
#スクショをPNG形式で保存
driver.get_screenshot_as_file(os.getcwd() + "\\ss\\" + fname + ".png")
ヘッドレス実行
#ヘッドレス実行 ※全画面用
options = webdriver.ChromeOptions()
options.add_argument('--headless')ブラウザを表示させず、バックグラウンドで実行させます。
ウインドウサイズをページサイズに変更
#ウインドウサイズをWebサイトに合わせて変更
width = driver.execute_script("return document.body.scrollWidth;")
height = driver.execute_script("return document.body.scrollHeight;")
driver.set_window_size(width,height)ウインドウサイズをページの長さに合わせて変更します。
先のヘッドレス実行と合わせて実行することで全画面のキャプチャを撮ることができます。
※FireFoxでSeleniumを実行する場合、ヘッドレスにしなくても画面キャプチャを撮ることが可能、Chromeはドライバーの使用のためか、ヘッドレスにしないと表示されている領域しか撮れない