
SeleniumでTeamsに装飾と化して立地に投稿したいんだよ!
っと思ったので各種書式を利用し、Python+Seleniumのブラウザ経由でTeamsに投稿する手順を記載します。
目次
更新履歴
| 日時 | 更新内容 |
|---|---|
| 2021-09-11 | 新規作成 |
| 2021-09-14 | 「エラーした場合」を追加 |
下準備
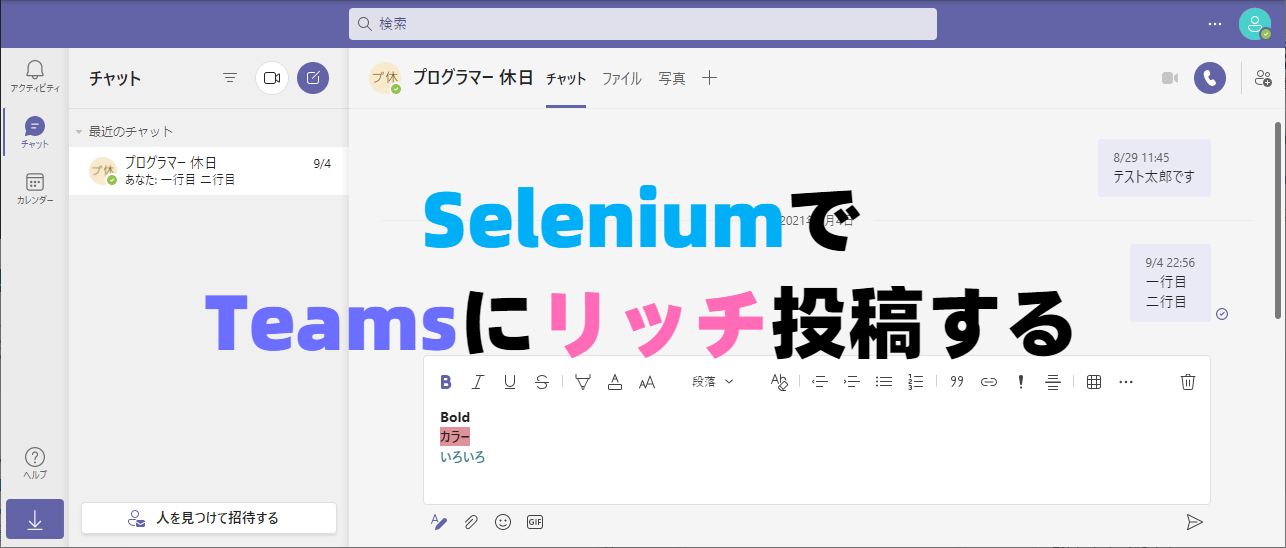
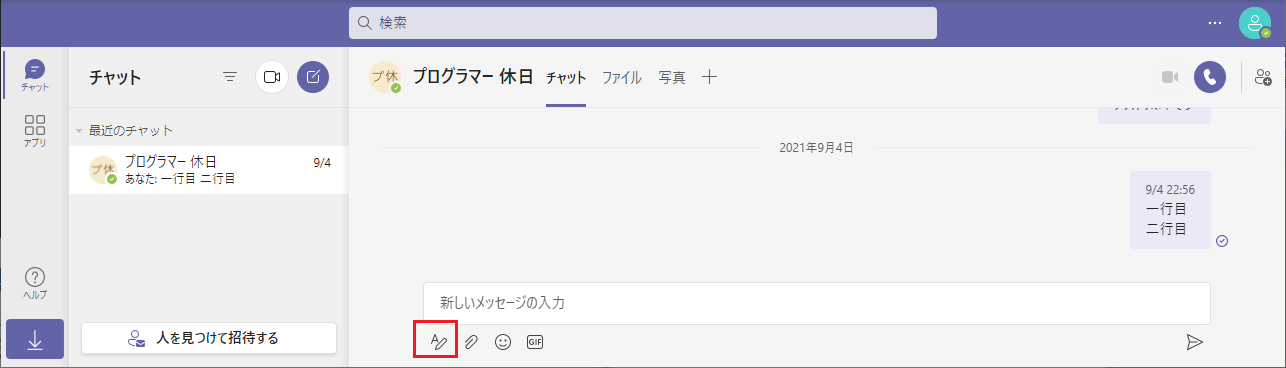
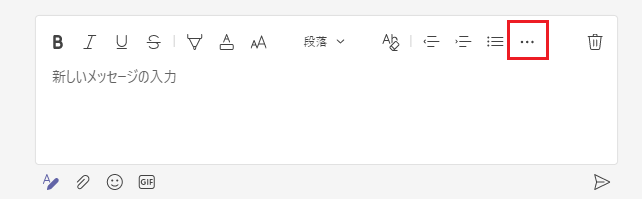
seleniumでリッチに登録するには「書式」をクリックしてメニューを表示させます。
↓書式をクリックして、、、

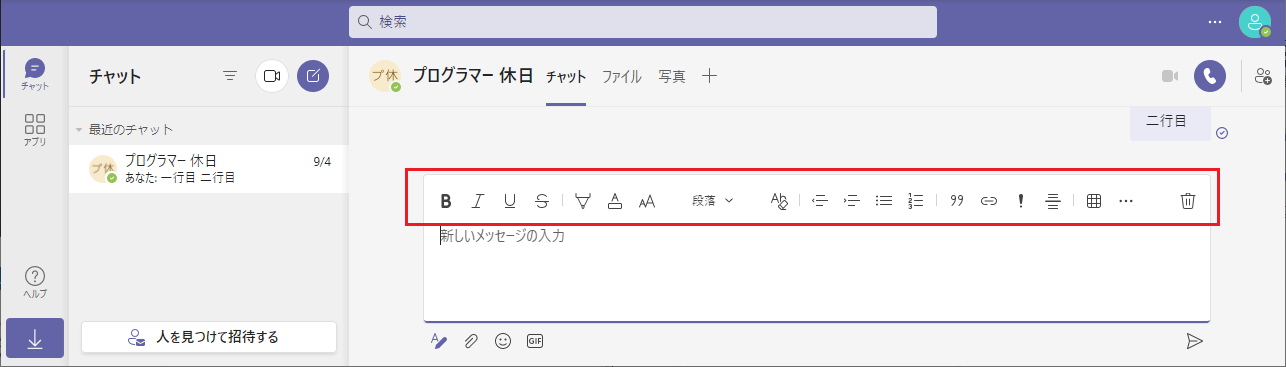
↓メニューを表示させます。

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-expand-compose']").click()メニューを表示させて以降は次の見出しのように処理していくことで投稿内容を装飾することができます。
書式の選択の仕方
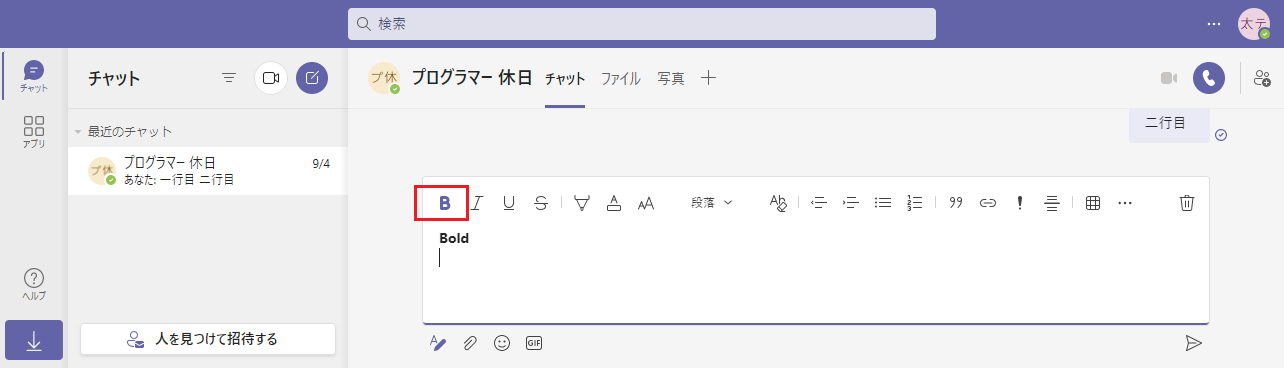
太字

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-Bold']").click()
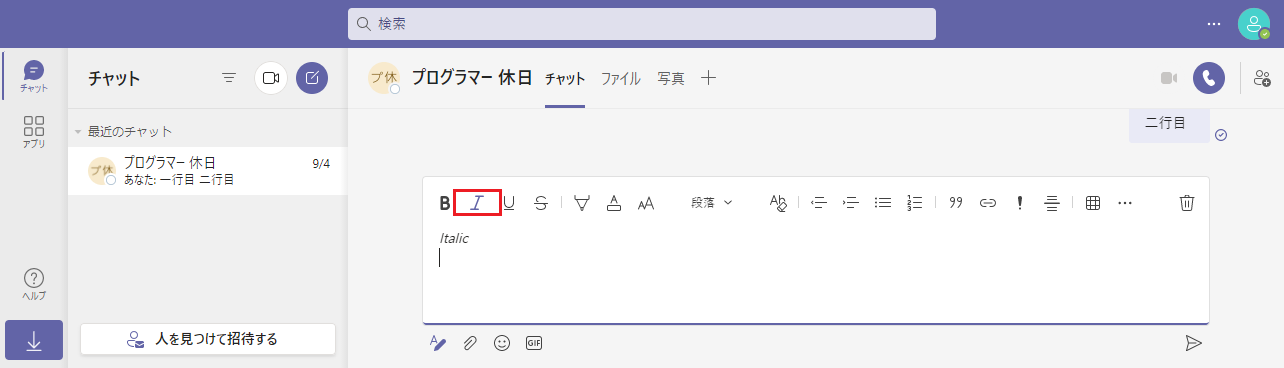
driver.find_element_by_class_name("cke_textarea_inline").send_keys("Bold")イタリック

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-Italic']").click()
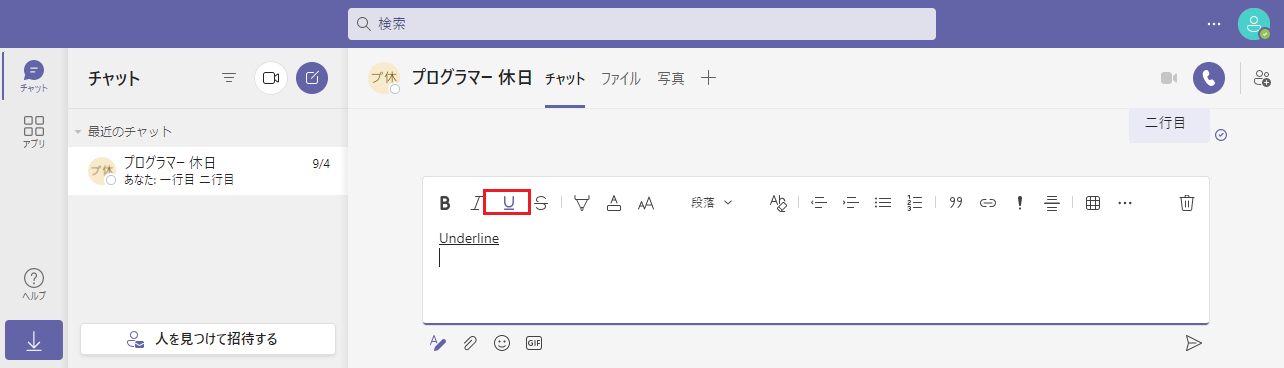
driver.find_element_by_class_name("cke_textarea_inline").send_keys("Italic")下線

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-Underline']").click()
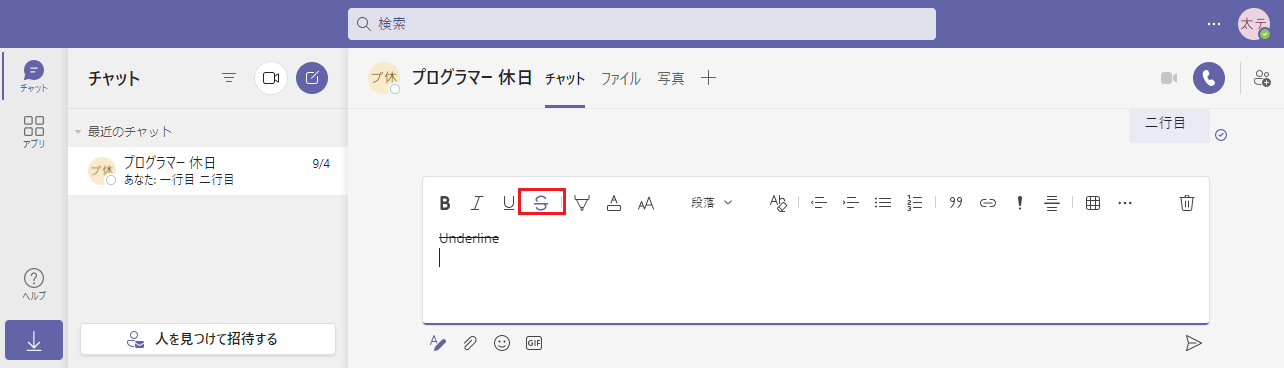
driver.find_element_by_class_name("cke_textarea_inline").send_keys("Underline")取り消し線

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-Strike']").click()
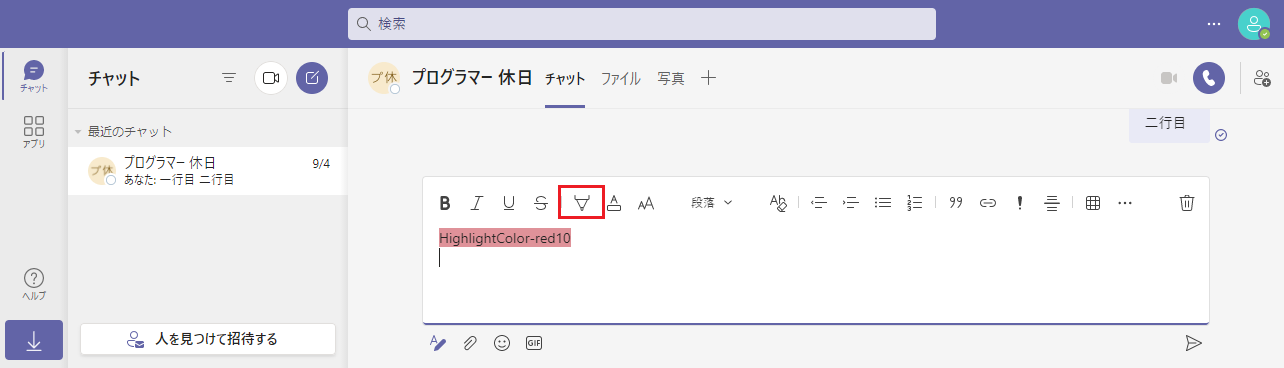
driver.find_element_by_class_name("cke_textarea_inline").send_keys("Strike")テキストのハイライトカラー

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-TextHighlightColor']").click()
driver.find_element(By.XPATH, "//button[@data-tid='HighlightColor-red10']").click() #赤| カラー | data-tid |
|---|---|
| コピ レッド | HighlightColor-red10 |
| ローズ パッド | HighlightColor-orange10 |
| ゴールデンロッド | HighlightColor-yellow10 |
| プリムローズ | HighlightColor-neon01 |
| マンティス | HighlightColor-greenApple10 |
| リージェント ストリート ブルー | HighlightColor-lightTeal10 |
| ペリウィンクル グレー | HighlightColor-navyBlue12 |
| ベール ローズ | HighlightColor-maroon12 |
| ハイライトなし | HighlightColor-Clear |
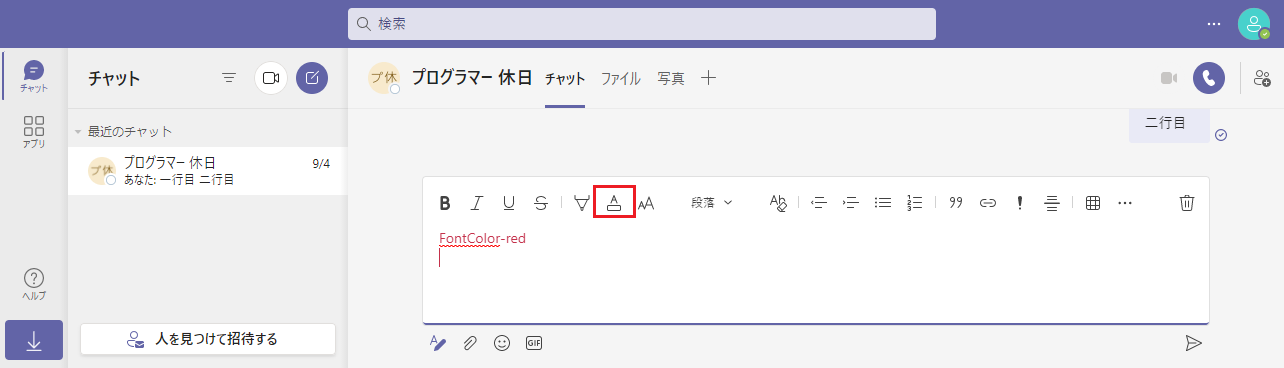
フォントの色

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-FontColor']").click()
driver.find_element(By.XPATH, "//button[@data-tid='FontColor-red']").click() #赤| カラー | data-tid |
|---|---|
| レッド | FontColor-red |
| トスカーナ オレンジ | FontColor-darkOrange08 |
| サングロウ | FontColor-yellow08 |
| ペア | FontColor-neon04 |
| ユーカリ | FontColor-greenApple04 |
| フェード シェイド | FontColor-lightTeal02 |
| ファン ブルー | FontColor-navyBlue08 |
| ティアリン パープル | FontColor-maroon06 |
| 自動(カラークリア) | FontColor-Clear |
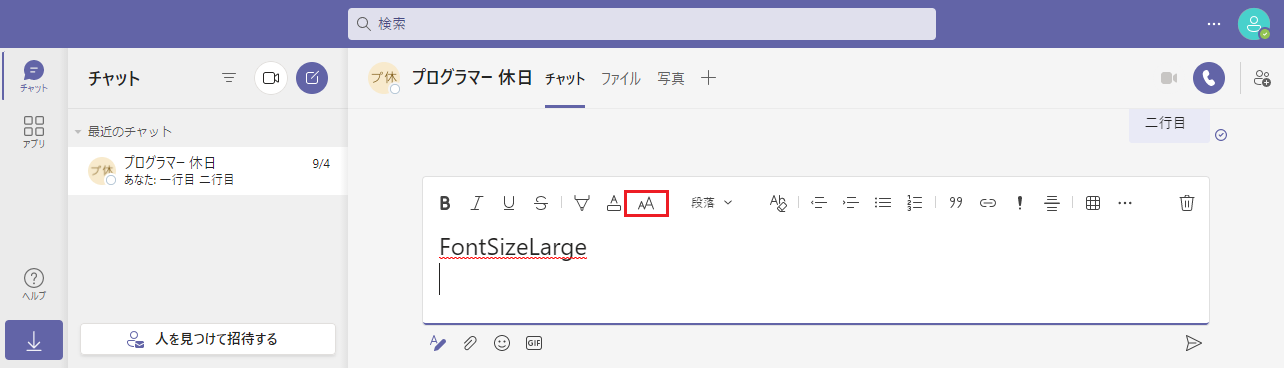
フォント サイズ

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-FontSize']").click()
driver.find_element(By.XPATH, "//a[@data-tid='FontSizeLarge']").click() #大
driver.find_element_by_class_name("cke_textarea_inline").send_keys("FontSize")| フォントサイズ | data-tid |
|---|---|
| 大 | FontSizeLarge |
| 中 | FontSizeMedium |
| 小 | FontSizeSmall |
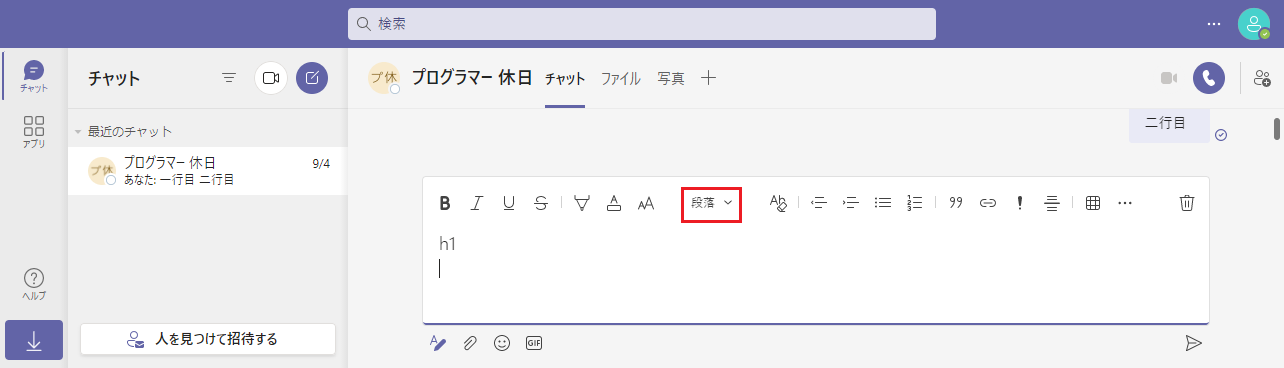
段落

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-RichStyle']").click()
driver.find_element(By.XPATH, "//a[@data-tid='h1']").click() #見出し1
driver.find_element_by_class_name("cke_textarea_inline").send_keys("h1")| 段落 | data-tid |
|---|---|
| 見出し1 | h1 |
| 見出し2 | h2 |
| 見出し3 | h3 |
| 段落 | div |
| 等幅 | pre |
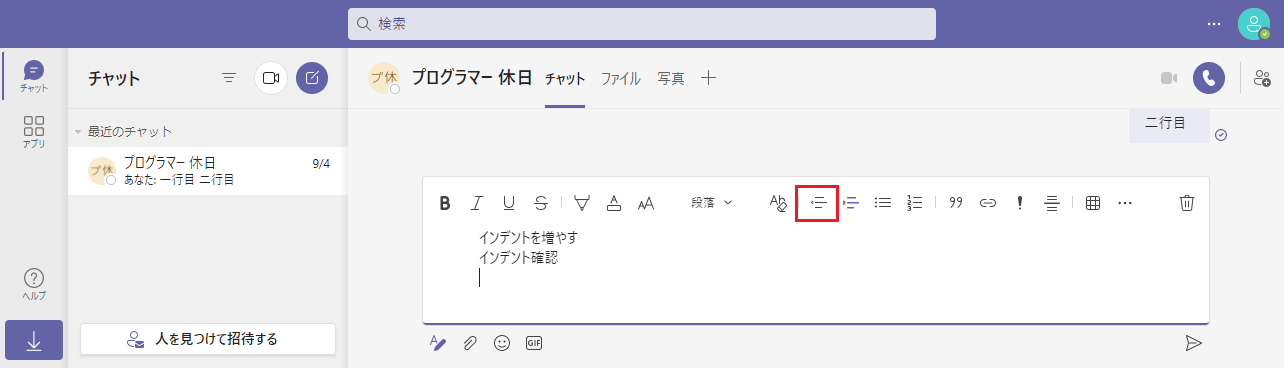
インデントを増やす

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-Indent']").click()
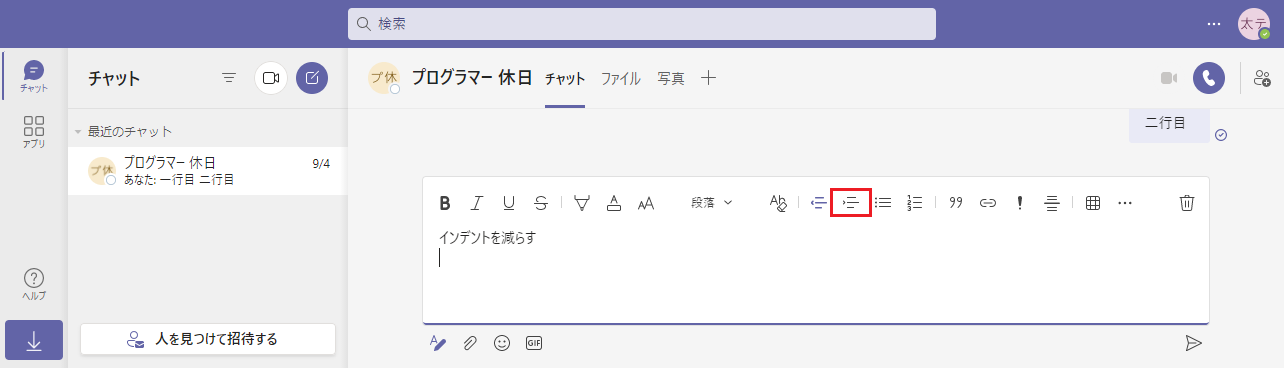
driver.find_element_by_class_name("cke_textarea_inline").send_keys("インデントを増やす")インデントを減らす

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-Outdent']").click()
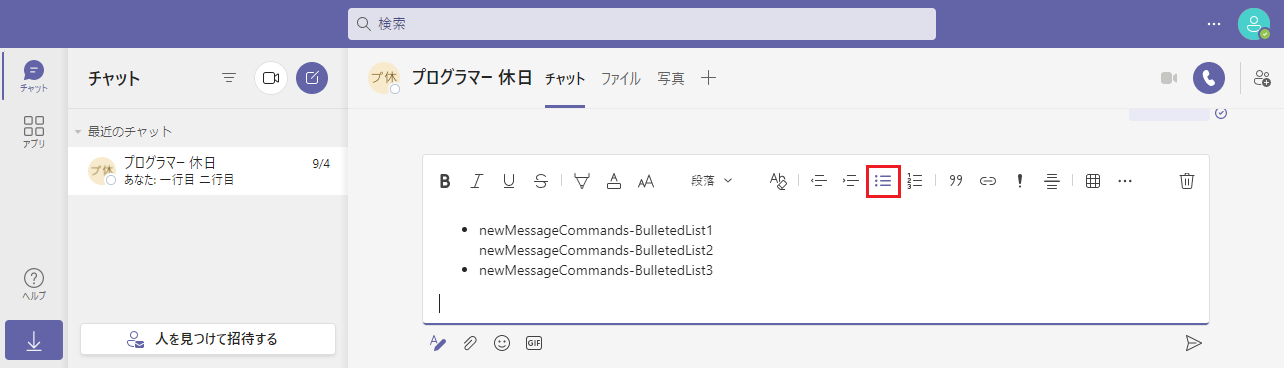
driver.find_element_by_class_name("cke_textarea_inline").send_keys("インデントを減らす")箇条書き

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-BulletedList']").click()
driver.find_element_by_class_name("cke_textarea_inline").send_keys("newMessageCommands-BulletedList1")
driver.find_element_by_class_name("cke_textarea_inline").send_keys(Keys.SHIFT,"\n") #Shift押しながらであれば次の行に黒点がつかない
driver.find_element_by_class_name("cke_textarea_inline").send_keys("newMessageCommands-BulletedList2")
driver.find_element_by_class_name("cke_textarea_inline").send_keys("\n") #Shift押しながらであれば次の行に黒点がつく
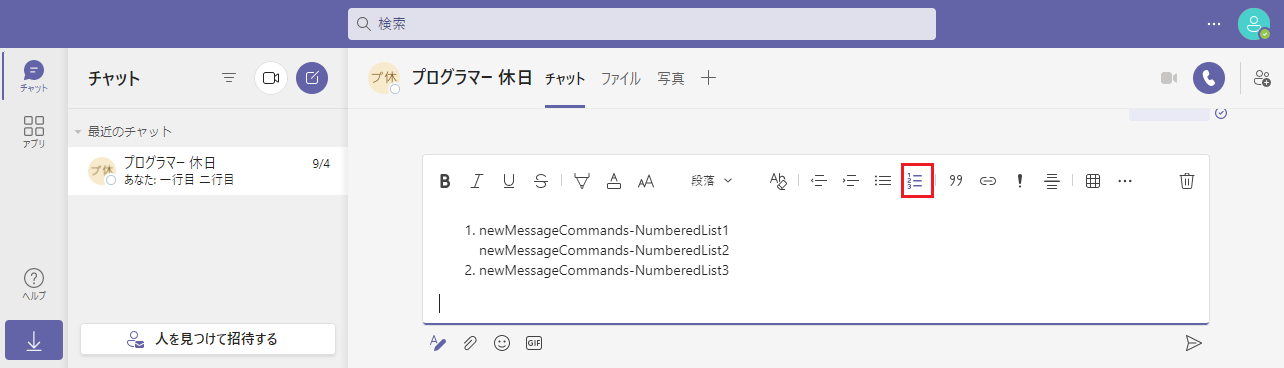
driver.find_element_by_class_name("cke_textarea_inline").send_keys("newMessageCommands-BulletedList3")番号付きリスト

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-NumberedList']").click()
driver.find_element_by_class_name("cke_textarea_inline").send_keys("newMessageCommands-NumberedList1")
driver.find_element_by_class_name("cke_textarea_inline").send_keys(Keys.SHIFT,"\n") #Shift押しながらであれば次の行に黒点がつかない
driver.find_element_by_class_name("cke_textarea_inline").send_keys("newMessageCommands-NumberedList2")
driver.find_element_by_class_name("cke_textarea_inline").send_keys("\n") #Shift押しながらであれば次の行に黒点がつく
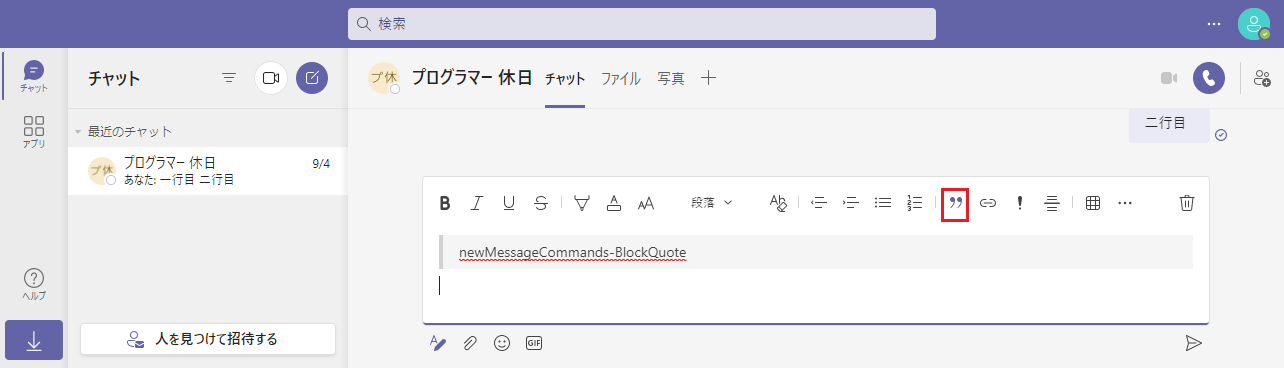
driver.find_element_by_class_name("cke_textarea_inline").send_keys("newMessageCommands-NumberedList3")引用

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-BlockQuote']").click()
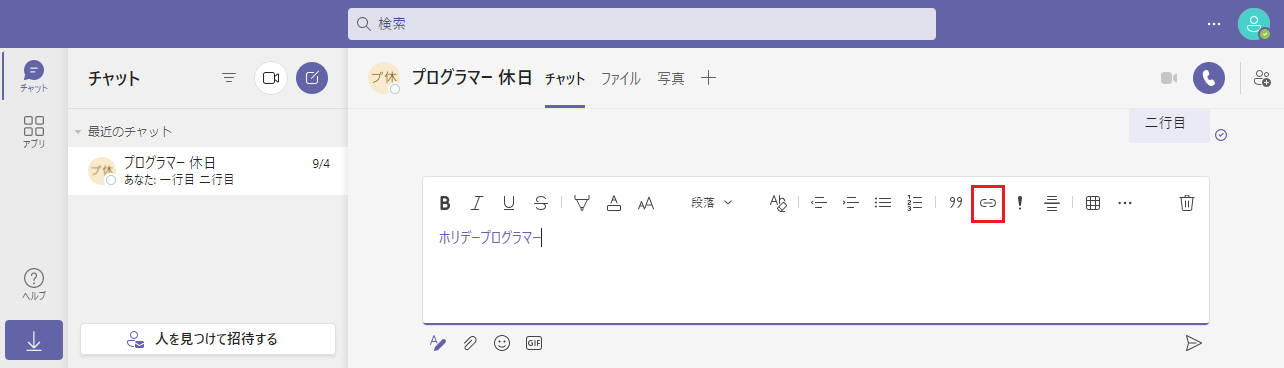
driver.find_element_by_class_name("cke_textarea_inline").send_keys("newMessageCommands-BlockQuote")リンクを挿入

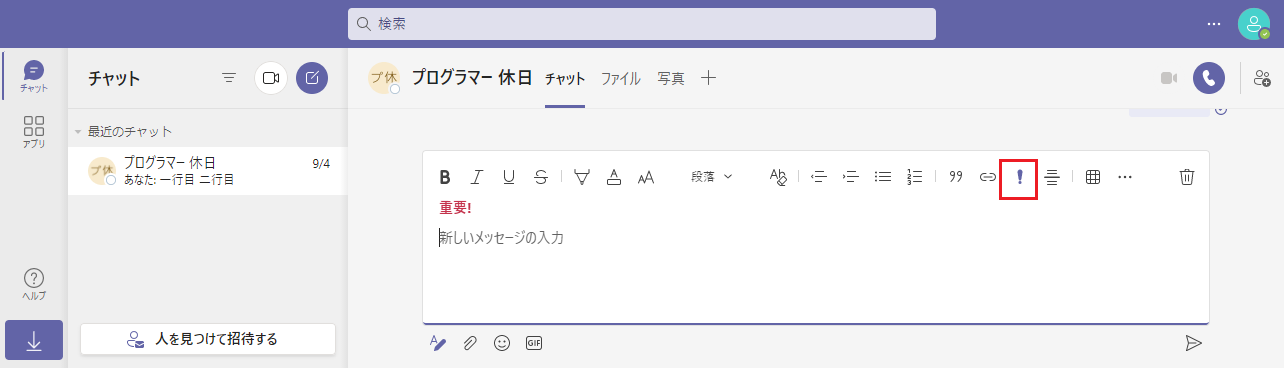
driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-InsertHyperlink']").click()重要フラグ

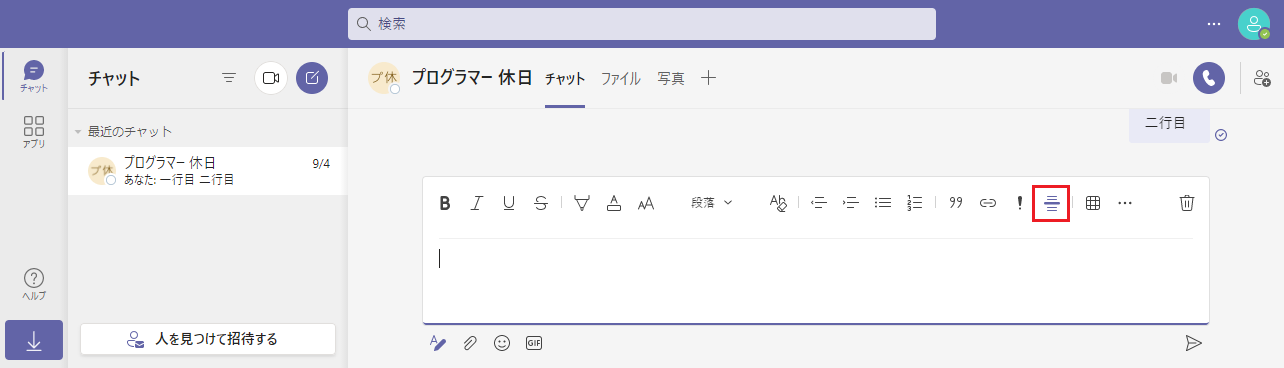
driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-toggle-importance']").click()水平線を挿入

driver.find_element(By.XPATH, "//button[@data-tid='newMessageCommands-HorizontalRuleCommand']").click()エラーする場合

selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable
↑とエラーが出る場合、クリックしたいメニューが隠れてるかもしれません。そのときはウインドウサイズを広げたりして表示させればOK