HTML5は入力させたい項目によって、それを支援するようなtype属性があって、これはSelenium上<input type="text">と同じようにsendKeyではできない様子、見事にハマった。
結果的にJavaScriptで選択するようexecute_scriptで対処したので、日時・時間系のinputタグに対して、入力する形式をリストアップしときます。

目次
ターゲットとなるtype属性(日時・時間系)
<input name="date" type="date">の場合

driver.execute_script('document.getElementsByName("date")[0].value="2021-06-17";')YYYY-MM-DD形式(2021-06-17とか)、なぜか表示されている"/"ではなく"-"で区切る必要がある
<input name="month" type="month">の場合

driver.execute_script('document.getElementsByName("month")[0].value="2021-06";')YYYY-MM形式(2021-06とか)、こちらも表示されている"/"ではなく"-"で区切る必要がある
<input name="week" type="week">の場合

driver.execute_script('document.getElementsByName("week")[0].value="2021-W20";')YYYY-W01~53形式(2021-W20とか、この場合2021年の20週目)、Wの後ろ2桁は何週目かを表す。
10週未満であった場合01~09とな必ず2桁にする必要あり。
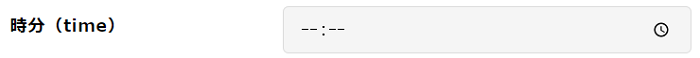
<input name="time" type="time">の場合

driver.execute_script('document.getElementsByName("time")[0].value="12:30";')i:s形式(12:30とか、この場合12時30分)
<input name="dtl" type="datetime-local">の場合

driver.execute_script('document.getElementsByName("dtl")[0].value="2021-06-17T12:35";')YYYY-MM-DDTH:i形式(2021-06-17T12:35とか、この場合2021年6月17日12時35分)、Tは固定。
所感
JavaScriptで選択はできるものの、クリックとかで選択したいなーという思いは残る。。。








![【フィギュアレビュー】アークナイツ ブレイズ[煌 Blaze] プレ値になった女・・・](http://holiday-programmer.net/wordpress/wp-content/uploads/2023/12/figure_blaze_089-fotor-202312031654.png)