
目次
はじめに
システム開発で最も退屈なプロセスは動作テストだと思っています。
テスト手順書を書き、環境を準備し、テストを行う。実務で何百回とやってきましたが、面白いと思ったためしがありません。
重要なプロセスであることに間違いないのですが、やはり指示通りに操作をするというのがロボット的というか、なぞるだけの作業が性に合わなかったのだと思います。プログラミングであれば仕様書はあれど細かい点は試行錯誤することになるので、そのあたりが楽しいんですが、テストはそれは許されないですし。。。
そこで退屈なテストを自動化し、設計や開発に専念したいと思った結果、Seleniumというものを知りました。
「ブラウザをプログラムが制御する」というもので、「プログラムがブラウザを制御し、Webシステムのテストを実行する」を実現可能にする手段です。これを使えば退屈なテストが面白いプログラミングになるはず、、、本項ではひとまず環境の準備を行います。
開発環境
- Windows 10
- Python 3.9
- Chrome 88
pythonのインストールはPycharmでプロジェクト作成時に行います。
エディタ(Pycharmの設定)
Pycharmのインストール
Pycharmは公式サイトのトップページにあるダウンロードボタンからダウンロードページに移動する

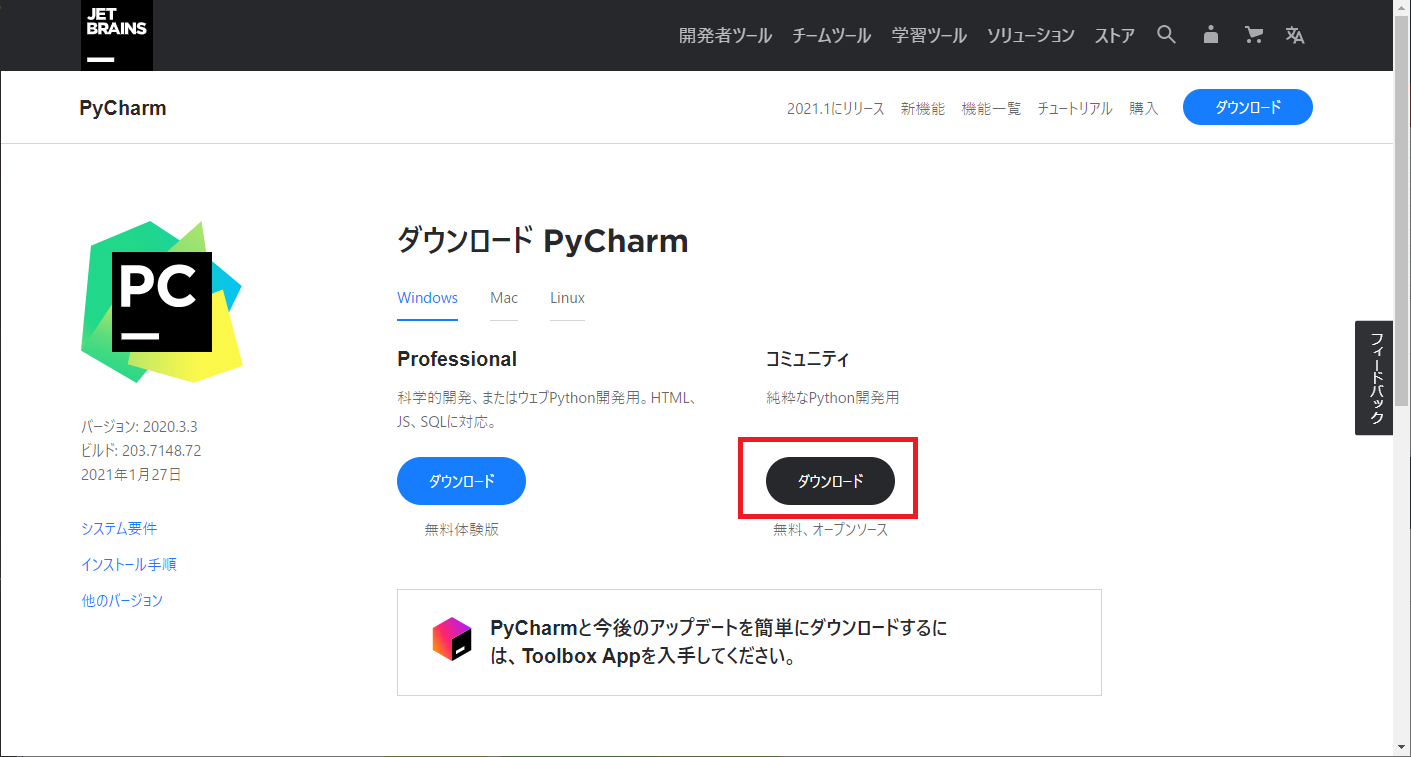
コミュニティ版をダウンロードし、インストールする

Pycharmを日本語化
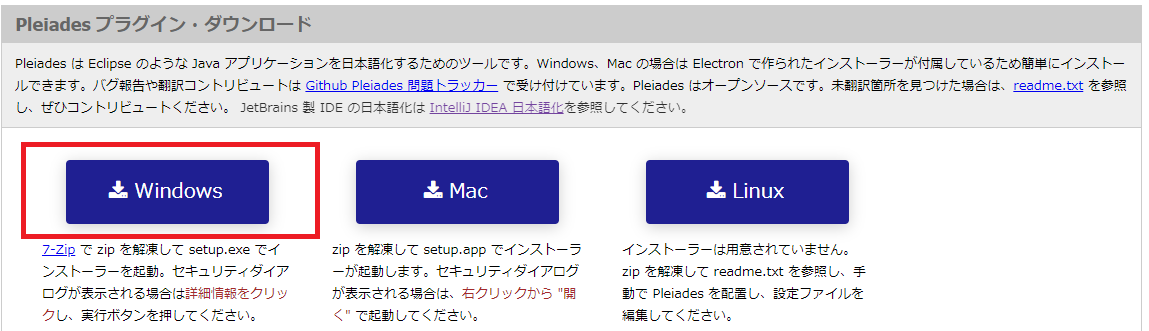
Pleiadesの「Pleiades プラグイン・ダウンロード」の下にある”Windows”を選択する

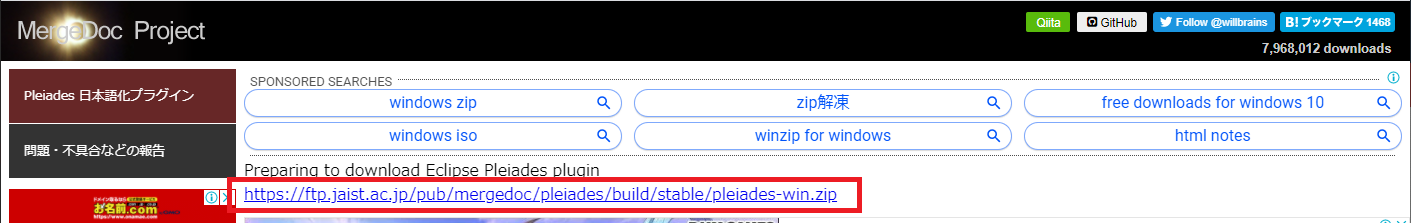
zipファイルをダウンロードし、解凍する

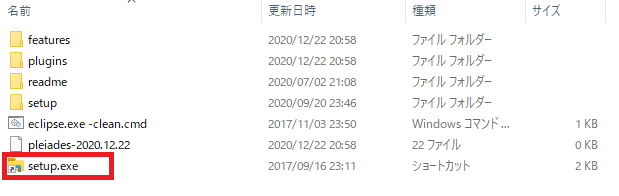
setup.exeを実行する

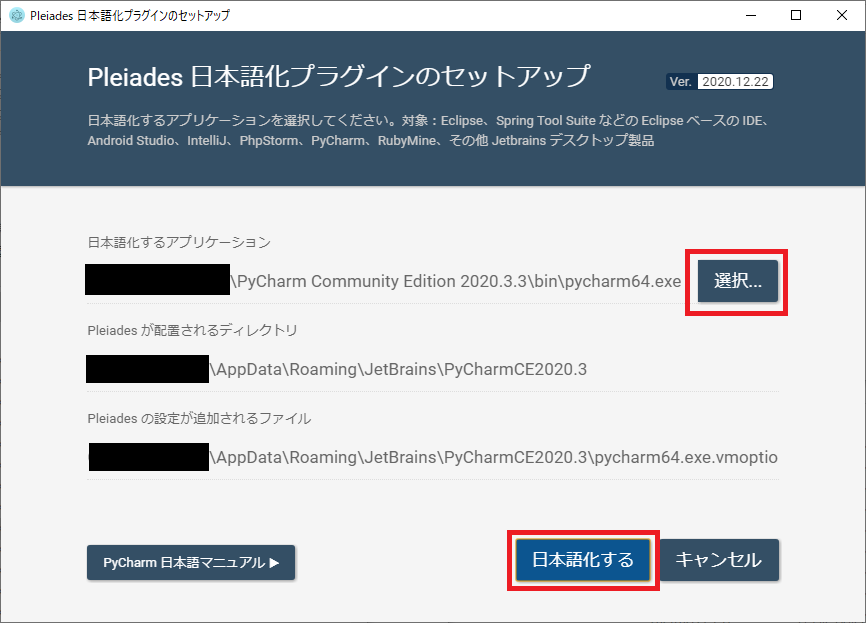
日本語化を選択するウインドウが立ち上がるので、pycharm64.exeが置かれているパスを指定
パスを指定すると「Pleiadesが配置されるディレクトリ」、「Pleiadesの設定が追加されるファイル」は自動的に入力されるので、「日本語化する」を実行

無事完了すると下記のようなウインドウが出る

Pycharmの起動
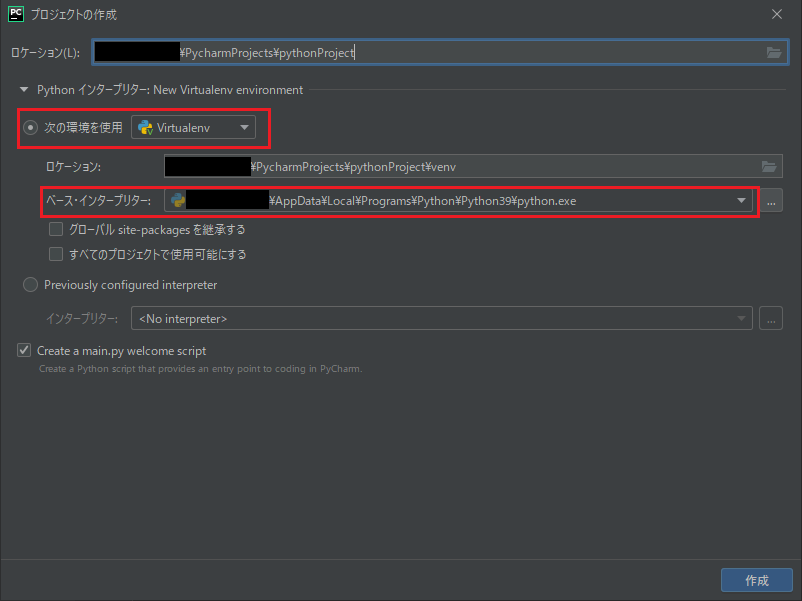
インストール後、Pycharmを立ち上げ、新規プロジェクトを選択する
- 「次の環境を使用」で”Virtualenv”を選択
- 「ベース・インタープリター」でPythonのバージョンを選択

※Pythonがインストールされていなかった場合、ウインドウ下部にインストールが必要であると警告文が出るがそのまま”作成"して問題ない。
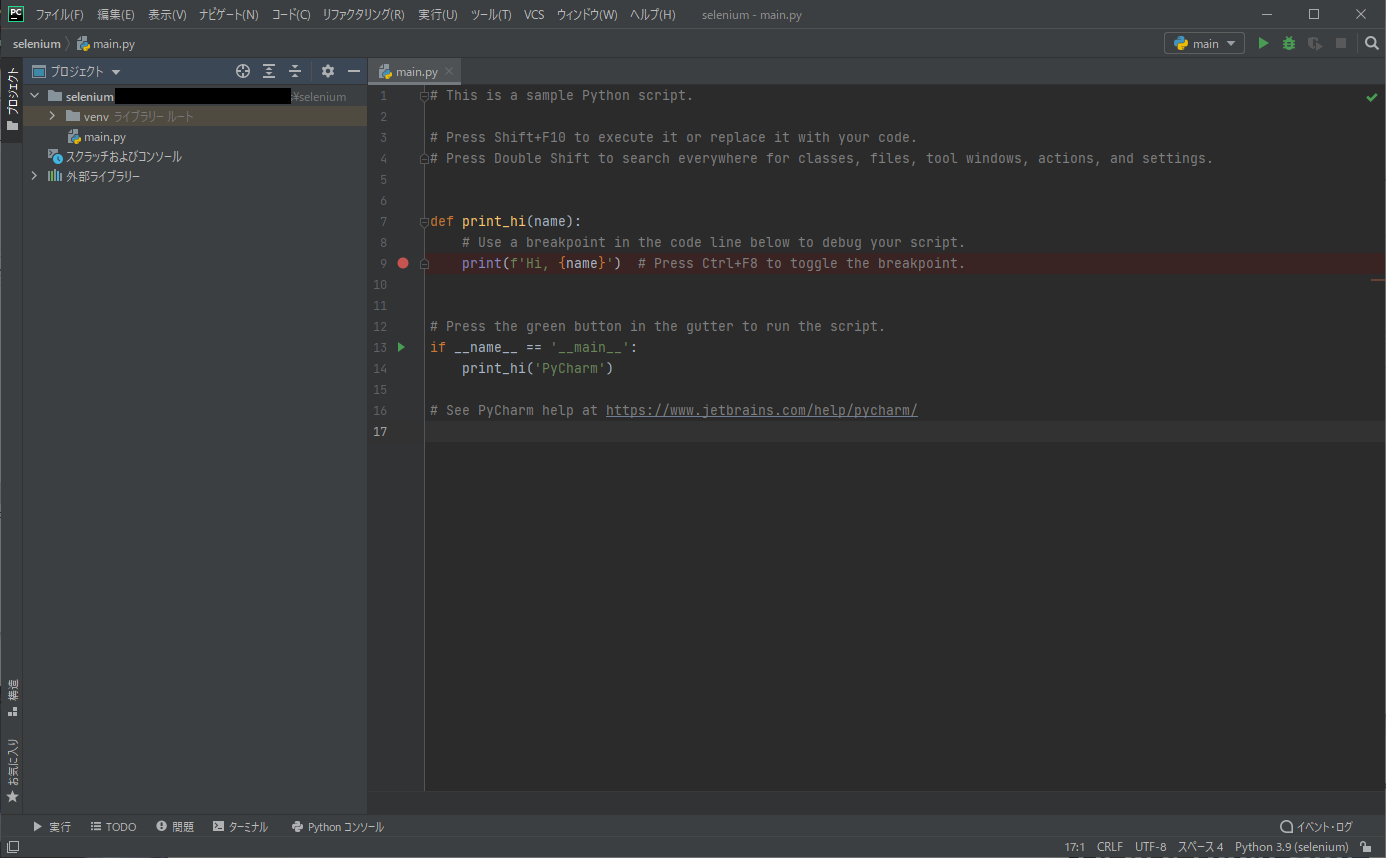
完了すると下記のようなウインドウが立ち上がり使用可能になる

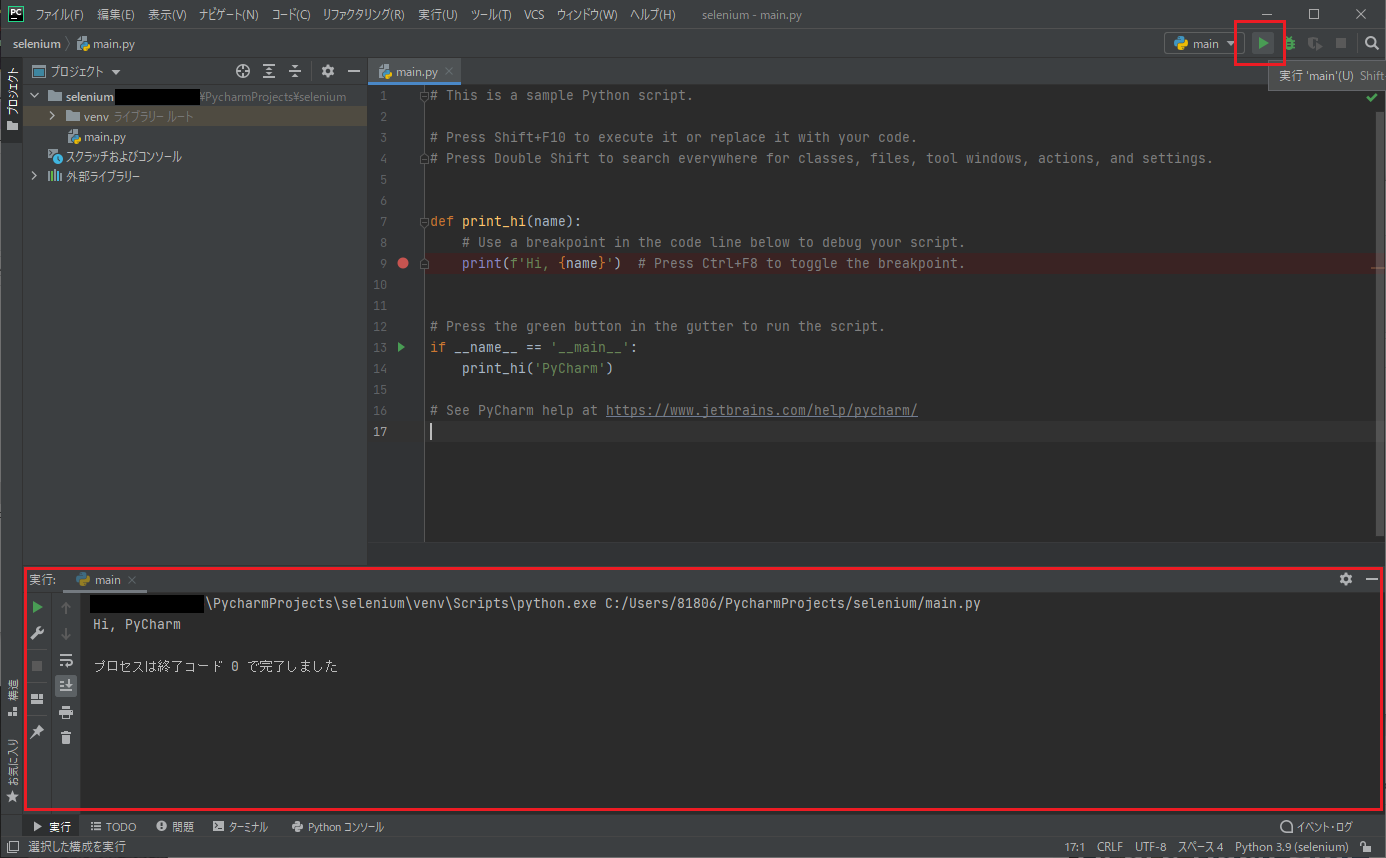
試しに右上の実行ボタンで無事printが処理されることを確認する

Seleniumを使う準備
ブラウザを動かすためのWebDriverを入手
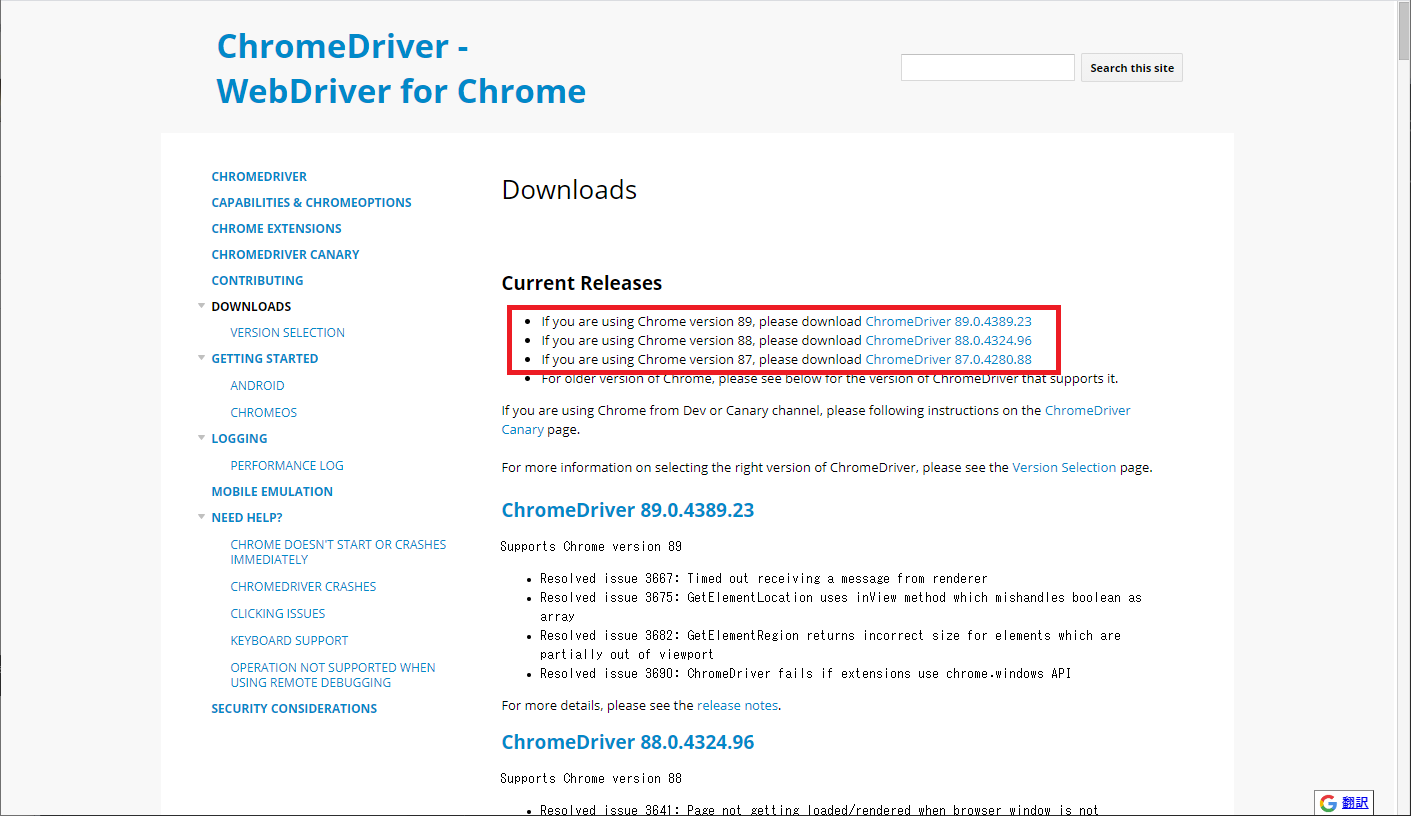
Seleniumをpythonで動かすためにドライバーファイルが必要になるので、こちらからダウンロードする
リンク先には複数ドライバーファイルがあるので、自身のPCにインストールされているChromeのバージョンと合ったリンクを選択
※Chromeのバージョンは、Chromeブラウザでchrome://settings/helpとURLを直打ちすれば確認可能

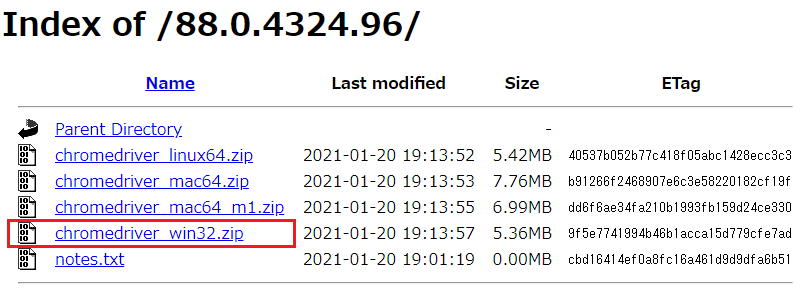
リンク先はOSごとにバージョンファイルが一覧されているので、ここではWindows環境に合わせた「chromedriver_win32.zip」をダウンロードする

ダウンロードしたファイルを解凍し、「chromedriver.exe」をPycharmのプロジェクトフォルダに置いておきます。
PythonでSeleniumの実行
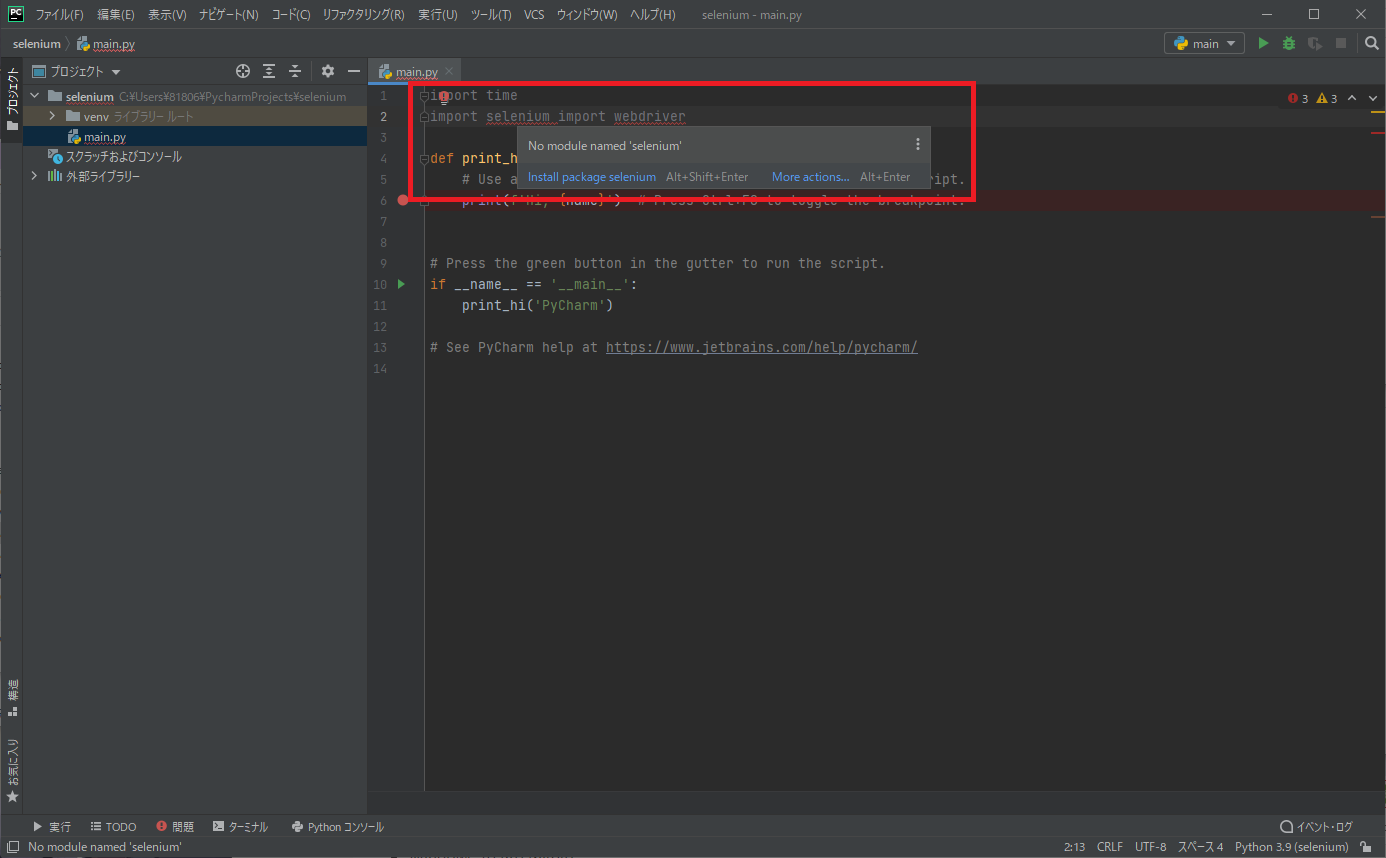
Seleniumを使うためのオブジェクトをインポートする
ここで未定義エラーが発生することがった場合、吹き出しに沿ってパッケージのインストールを行う。
パッケージのインストールメニューが表示されない場合、一度PyCharmを再起動すれば表示される。

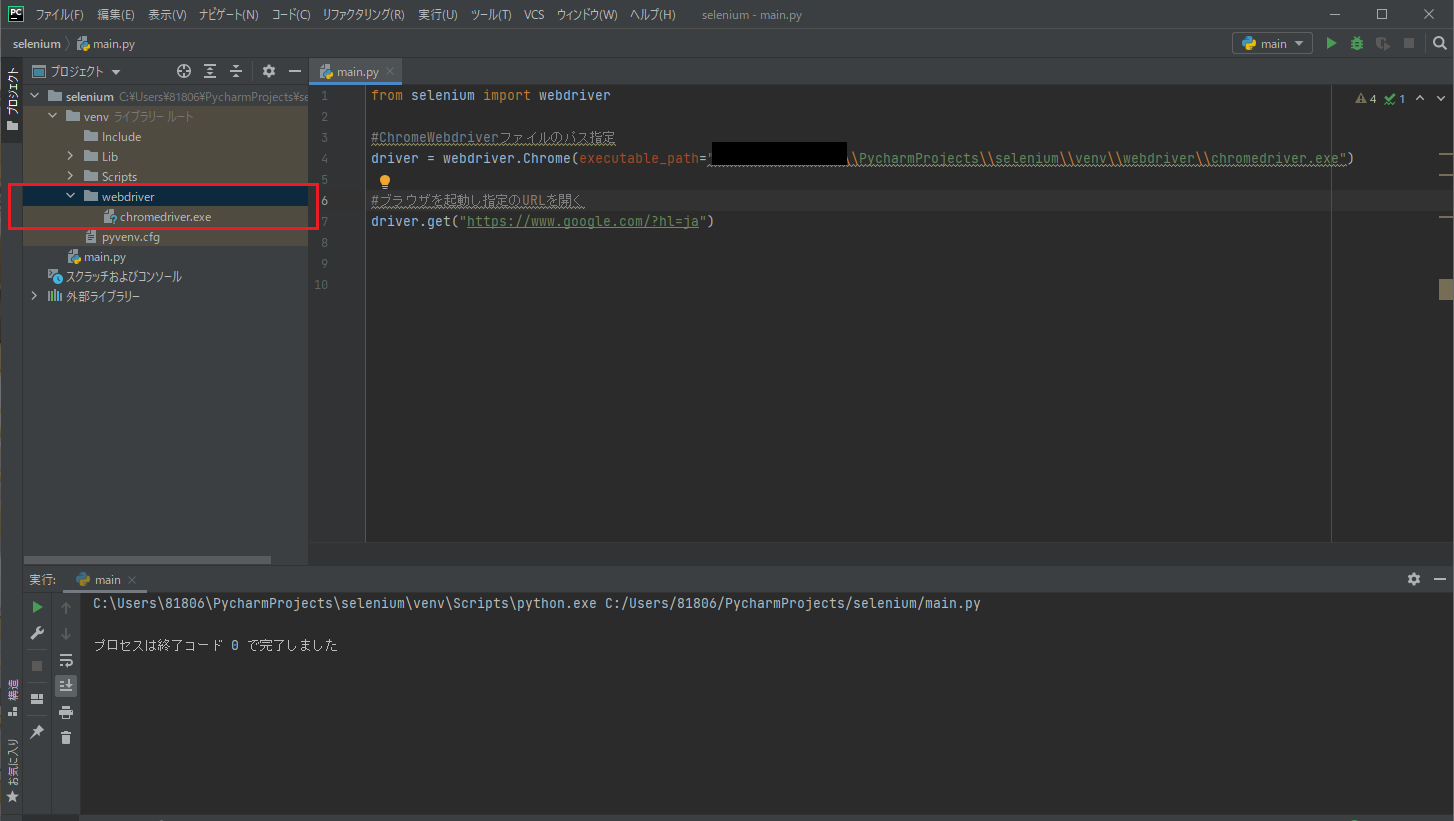
最低限のソースコードとして下記のように記載する。chromedriverは赤枠のように「プロジェクト名\webdriver\chromedriver.exe」に置いておく。

from selenium import webdriver
#ChromeWebdriverファイルのパス指定
driver = webdriver.Chrome(executable_path="※pycharmプロジェクトフォルダ※\\selenium\\venv\\webdriver\\chromedriver.exe")
#ブラウザを起動し指定のURLを開く
driver.get("https://www.google.com/?hl=ja")実行すると下記のようにブラウザが立ち上がる

もしうまく動かない場合
ブラウザが一瞬起動し、Pycharmコンソールに下記のようなエラーが出る場合は、ChromeブラウザとWebdriverのバージョンが一致していない可能性があるので確認する。
もしバージョンが異なっていた場合、一致するWebDriverをダウンロードし再実行する。
selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 89
Current browser version is 88.0.4324.190 with binary path C:\Program Files\Google\Chrome\Application\chrome.exe