

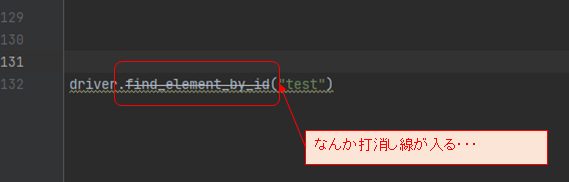
↑いつの間にかこんな感じで、、、
いままで使っていたfind_element_by_id、find_element_by_nameに打消し線が入るようになりました。
どうやらSeleniumのバージョンが4以上だと出るようで、4以上だと非推奨扱いとなりました。
というわけで、、今まで通りの要素の参照方法と、新しい要素の参照方法を比較してメモっておきます。
目次
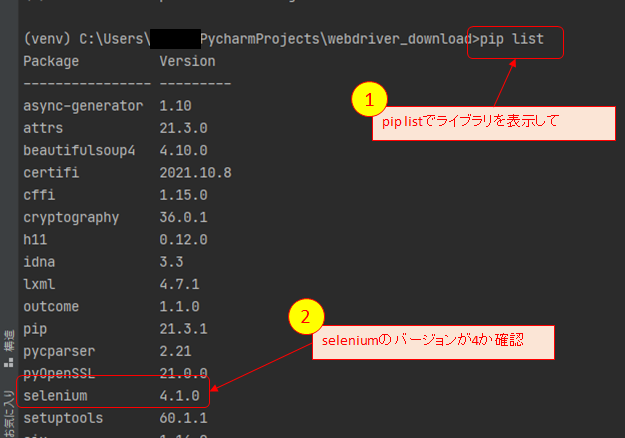
Seleniumバージョンの確認
pip listコマンドで確認可能です。

テスト環境
http://holiday-programmer.net/form_check/
※どこでもいいですが、、、とりあえずこのページの内容をもとに新旧のSelenium関数で比較します。
要素の参照について
第一引数にBy~で要素の種類を指定することになりました。
関数名でidなのかnameなのかを指定するのではなくなって、確かにこっちの方が使いやすくなるかなとは思います。
nameから参照
driver.find_element_by_name("name").send_keys("test1") ※旧Ver
driver.find_element(By.NAME,"name").send_keys("test1") ※新Veridから参照
driver.find_element_by_id("age_2").click() ※旧Ver
driver.find_element(By.ID,"age_2").click() ※新Verclassから参照
class_arr1 = driver.find_elements_by_id("Form-Item-Input") ※旧Ver
class_arr2 = driver.find_elements(By.CLASS_NAME,"Form-Item-Input") ※新VerXPathから参照
driver.find_element_by_xpath("/html/body/form/div/div[4]/textarea").send_keys("textarea1") ※旧Ver
driver.find_element(By.XPATH,"/html/body/form/div/div[4]/textarea").send_keys("textarea2") ※新VerCSS Selectorから参照
driver.find_element_by_css_selector("body > form > div > div:nth-child(4) > textarea").send_keys("textarea1") ※旧Ver
driver.find_element(By.CSS_SELECTOR,"body > form > div > div:nth-child(4) > textarea").send_keys("textarea2") ※新Ver単数・複数の参照について
driver.find_element(By.NAME,"name").send_keys("xxxxx") ※単数
driver.find_elements(By.NAME,"name").send_keys("xxxxx") ※複数「find_element」とすれば単一の要素取得、「find_elements」とすれば複数の要素取得になります。
※「find_element_by_name」と「find_elements_by_name」みたいな感じ