
Seleniumで自動テストのソースコードを0から作成するのは面倒。
▼ちょっと頑張ることで何とかなりそうだけど、、、これも面倒
そこで!
Selenium IDEを使うことで、操作しながらテストコードのベース作成をしていく!
Selenium IDEでテストの記録
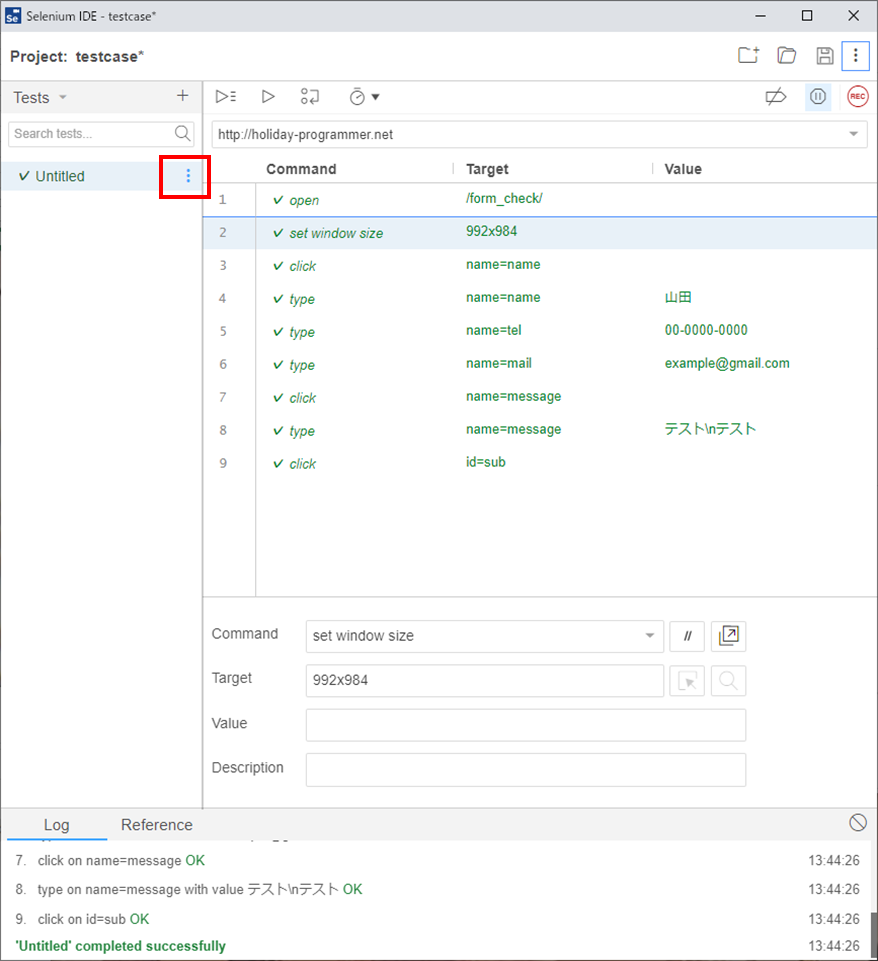
▼とりあえずSelenium IDEで適当にテスト内容を記録しておく。
テストコードの出力

テストケースの右のここをクリック。

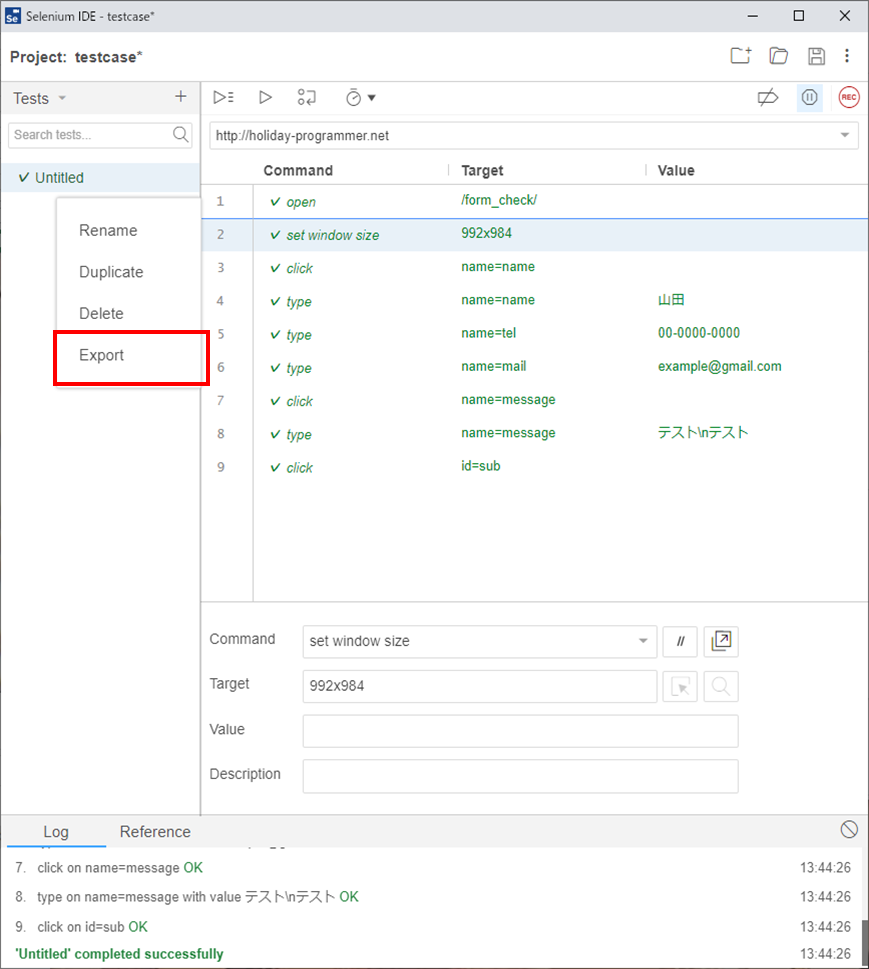
”Export”をクリック。

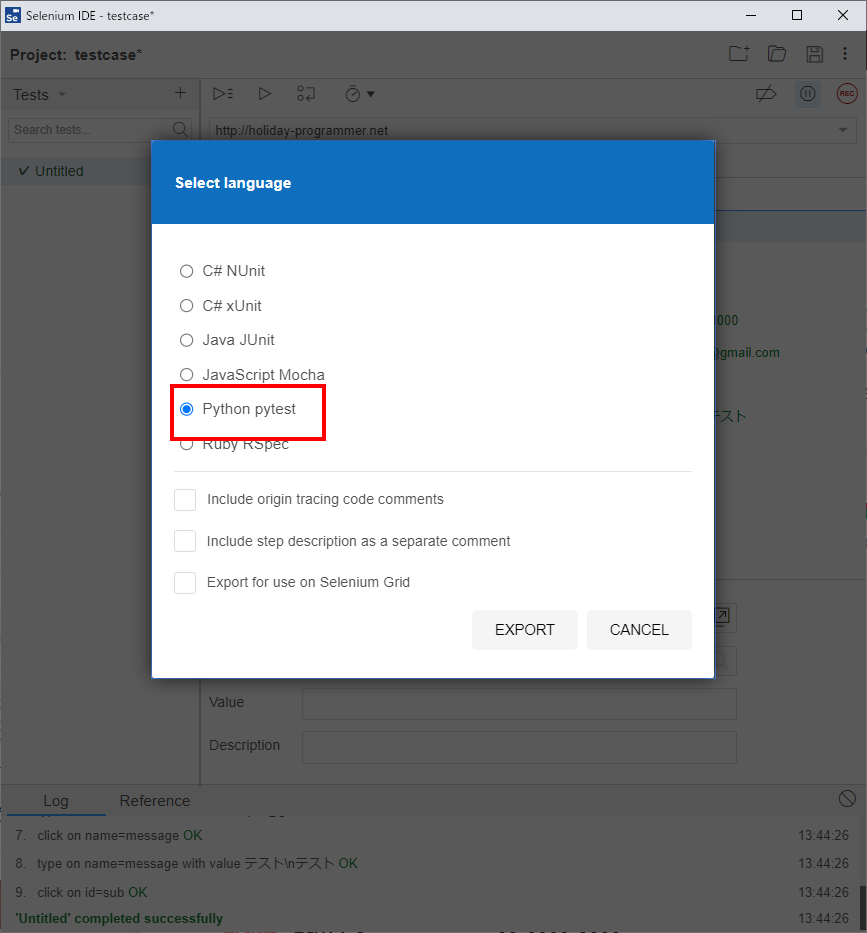
Exportするプログラミング言語を選択、Pythonの場合は、”Python pytest”を選択。
Exportしたソースコード
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class TestUntitled():
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def test_untitled(self):
self.driver.get("http://holiday-programmer.net/form_check/")
self.driver.set_window_size(992, 984)
self.driver.find_element(By.NAME, "name").click()
self.driver.find_element(By.NAME, "name").send_keys("山田")
self.driver.find_element(By.NAME, "tel").send_keys("00-0000-0000")
self.driver.find_element(By.NAME, "mail").send_keys("example@gmail.com")
self.driver.find_element(By.NAME, "message").click()
self.driver.find_element(By.NAME, "message").send_keys("テスト\\nテスト")
self.driver.find_element(By.ID, "sub").click()こんな感じでソースコードが生成できた。
ただWebDriverの指定が無かったりするので、そこは調整の必要アリ。
まとめ
HTMLソースと睨めっこしながらPythonでソースコードを書くっていう手間を省けるのは嬉しい。
細かいところは調整が必要だし、複雑な処理は難しいかもだけど、ベースとしては十分なレベルで作られるはず。
そういえばChatGPTにソースを書いてもらって、人間が調整をするって夕方のニュースでやってたな、、それに似てるかも。