
seleniumでテストを書いているときに、フレームでソースが参照されていることに気づかず大ハマり!
XPathをコピペするだけではフレーム内の要素に辿り着けない罠にかかった結果、多くの時間を費やしました、、、seleniumでフレーム内の要素を操作する備忘録を下記に記載します。
目次
概要
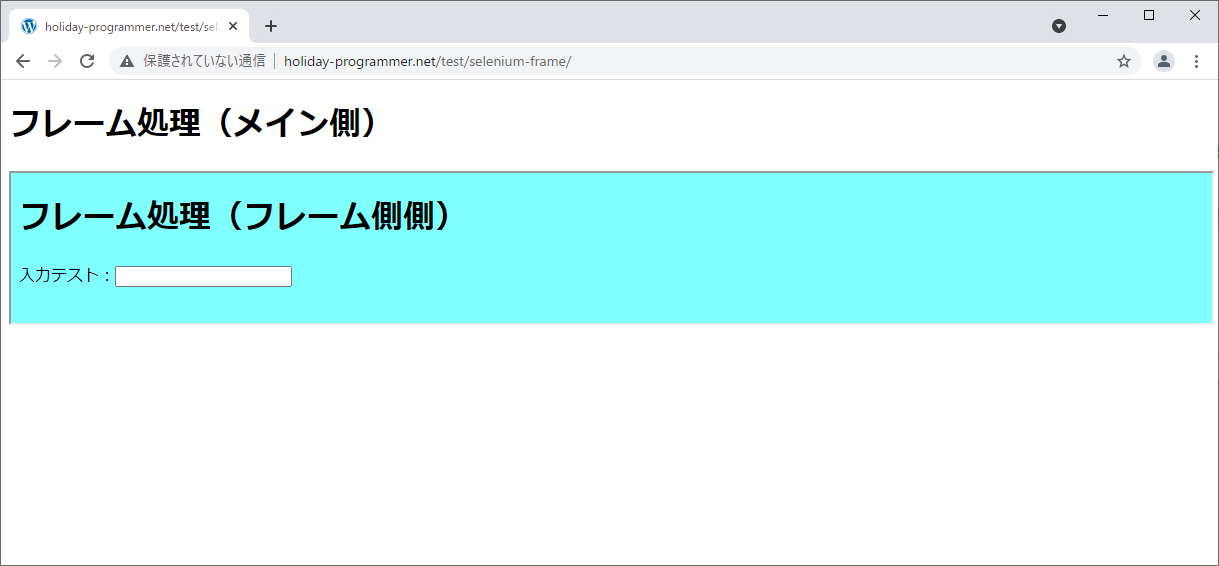
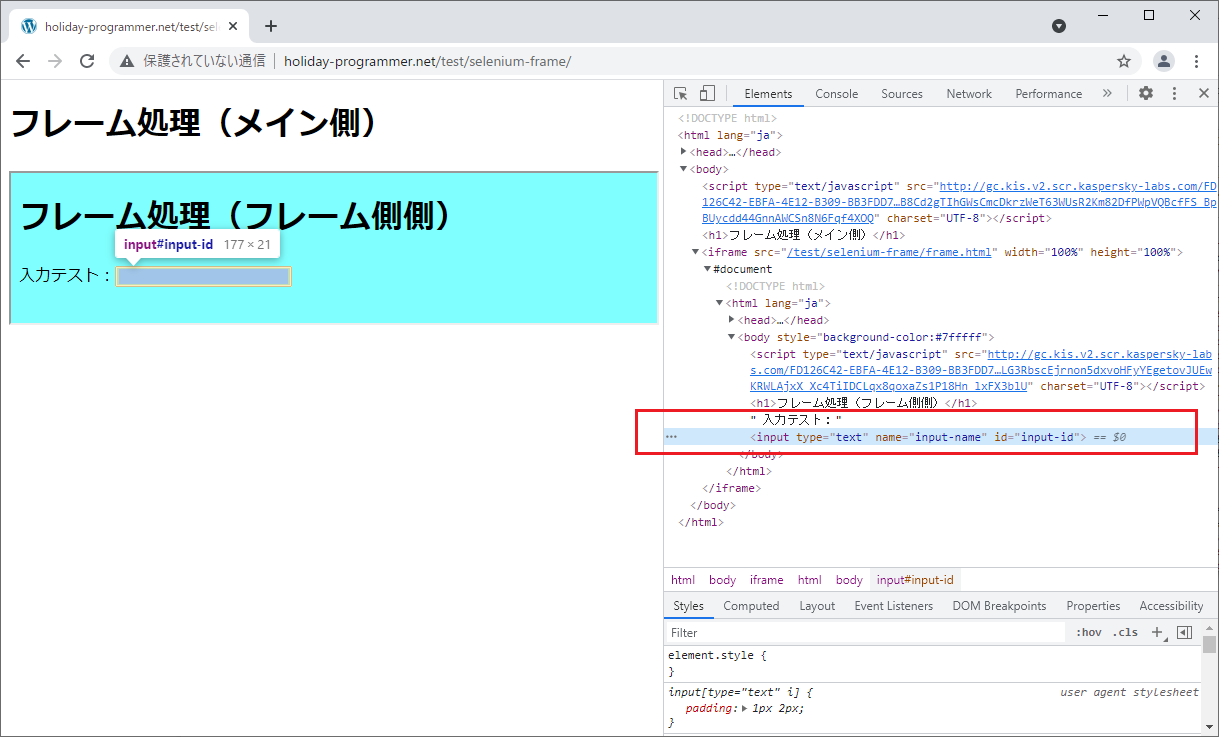
下記のようなページ(http://holiday-programmer.net/test/selenium-frame/)があったとして、「入力テスト」のテキストボックスにseleniumでテストデータを入力したいとします。
ページ

メイン側のHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>フレーム処理(メイン側)</h1>
<iframe src="/test/selenium-frame/frame.html" width="100%" height="100%"></iframe>
</body>
</html>フレーム側のHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body style="background-color:#7fffff">
<h1>フレーム処理(フレーム側側)</h1>
入力テスト:<input type="text" name="input-name" id="input-id">
</body>
</html>ハマりました。。。
ハマりポイント1(開発者ツールのソースを信じてはいけない)

通常Seleniumでは参照したい要素がソース上でどのように書かれているか、参照するためのとっかかり(nameやid属性の値)を確認するのですが、開発者ツールで表示されるソースを参考にしてもエラーします。
例えば下記のように、inputタグのname属性を指定しても、該当タグを見つけることができません。
driver.find_element_by_name("input-name").send_keys("test")ハマりポイント2(開発者ツールのxpathを信じてはいけない)

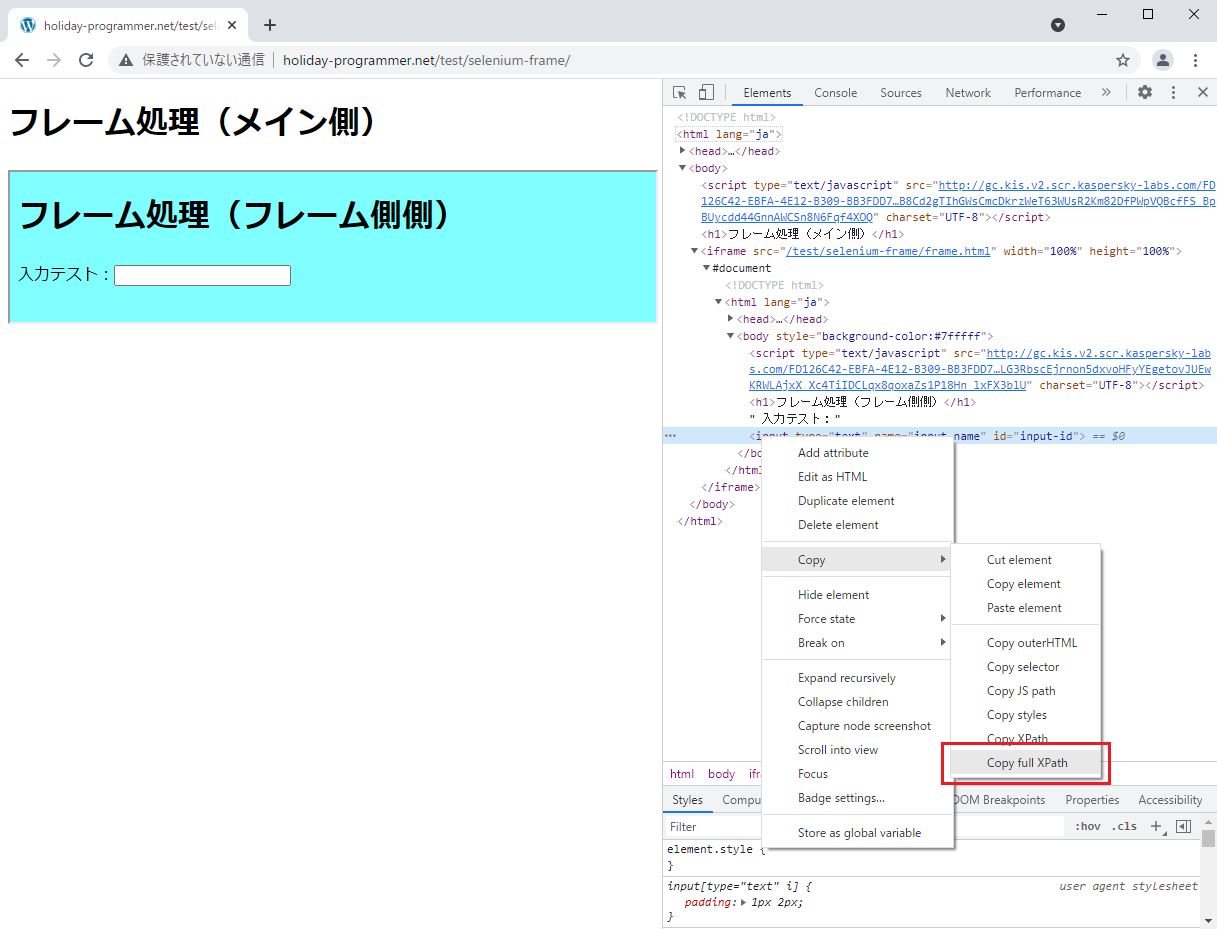
開発者ツールのinputタグを右クリックし、「Copy > Copy full XPath」でXPathを取得したとします。
xpathはnameやid属性などのとっかかりがなかった場合に、HTMLの構造から指定する方法で、開発者ツールでタグに至る構造がコピペできることもあり非常に便利ですが、、、これもエラーします。
driver.find_element_by_xpath("/html/body/input").send_keys("test")※これはフレーム側のXPathを取得していて、メイン側のXPathとは異なるため(フレームのXPathとして指定する必要がある)
解決、frameの気づきへ・・・
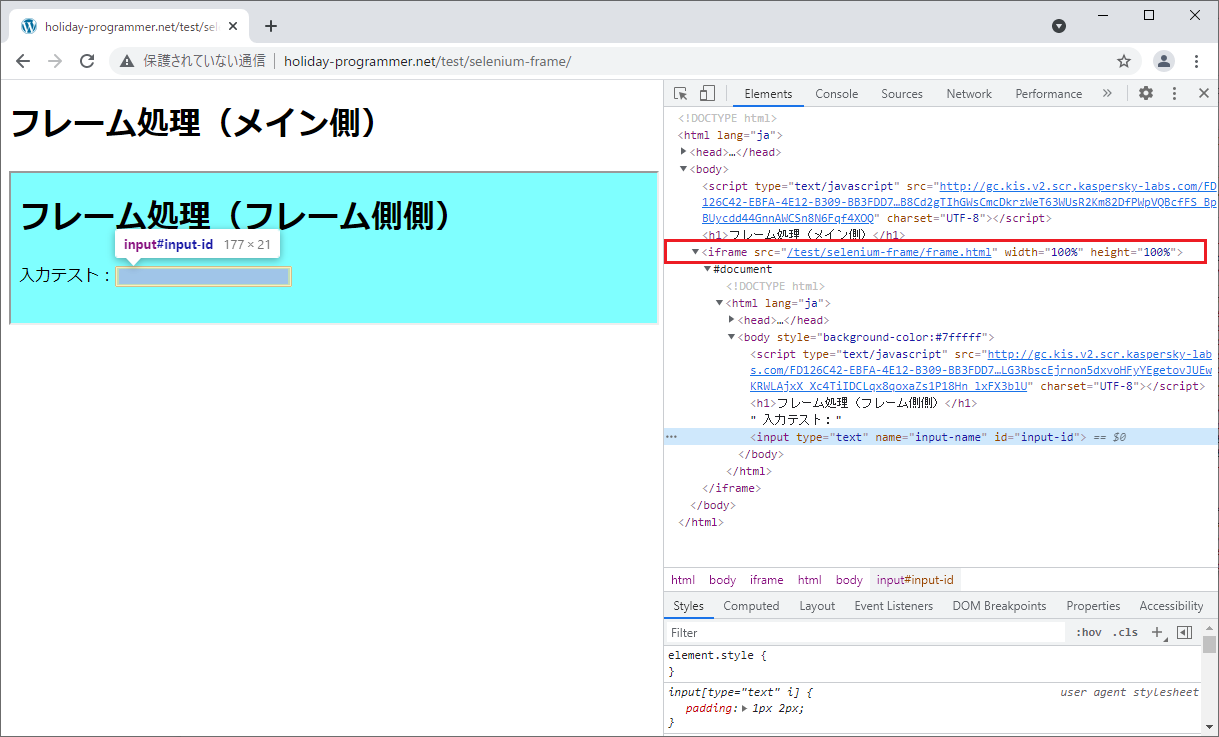
こんな時はソースにiframeが存在しないかを確認します。

iframeが存在し、かつiframe内のタグを操作したい場合は、selenium側で操作するフレームを下記のように変更する必要があります。
#フレーム操作に変更
driver.switch_to_frame(driver.find_element_by_tag_name("iframe"))
driver.find_element_by_name("input-name").send_keys("test")
#フレーム操作から戻る
driver.switch_to_default_content()XPathコピーしているはずなのにおかしいなー、、というときはiframeを疑った方がいいかも。
「DeprecationWarning」って警告が出るので、将来的にはどうだろうっていうのはあります。