
Seleniumで目的の要素を取得する際はidやname属性、またはタグ名をもとに取得することが多いと思いますが、「それ調べるの面倒なので直で要素にアクセスできる方法ないの?」ってズボラな思考に応えるやり方、、、
- Xpathでアクセスする(find_element_by_xpath)
- Css セレクタでアクセスする(find_element_by_css_selector)
について記載します!
目次
ブラウザの開発者ツールで要素のアクセス経路を取得
ChromeであればF12キーを押すと閲覧中のタブに対して専用のウインドウが立ち上がります。
※呼び方はデベロッパーツールが正しいか? Ctrl+Shift+iやメニューから起動することも可能。
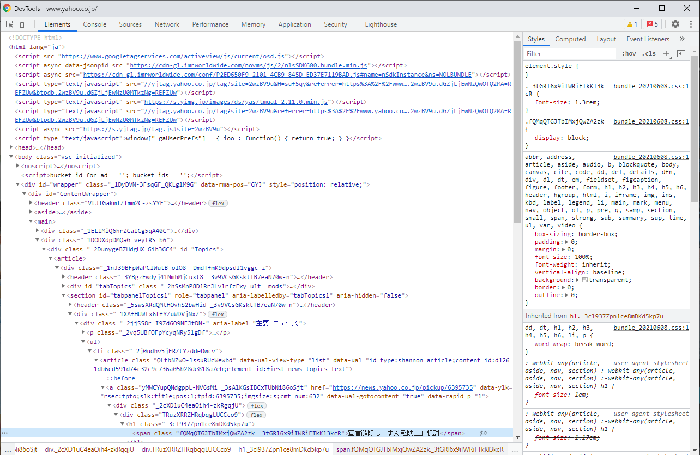
開発者ツールでElementsタブを開くとHTMLのソースコードが確認でき、このHTML構造を調べれば目的の要素にアクセスするための情報が得られるんですが、、、ソースコードを追うのは非常に大変なので直感的に調べていきます。
今回のターゲットとHTML構造の確認
今回はyahooトップに表示されているニュース枠で、一番上に来ているニュースタイトルのテキストを取得してみます。

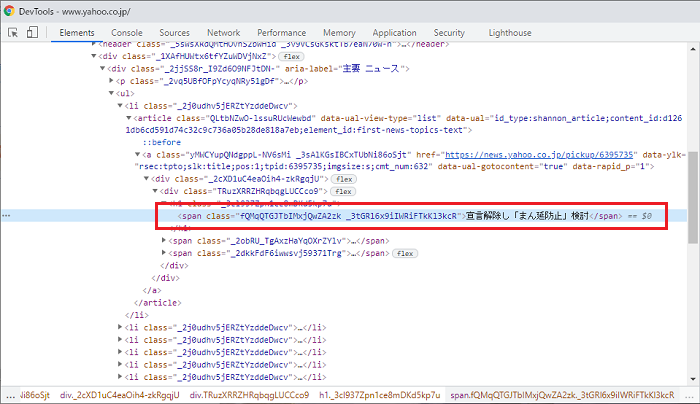
この状態でF12キーを押すと下記のようなHTMLソースが表示されるので、、

左上の矢印を押して、

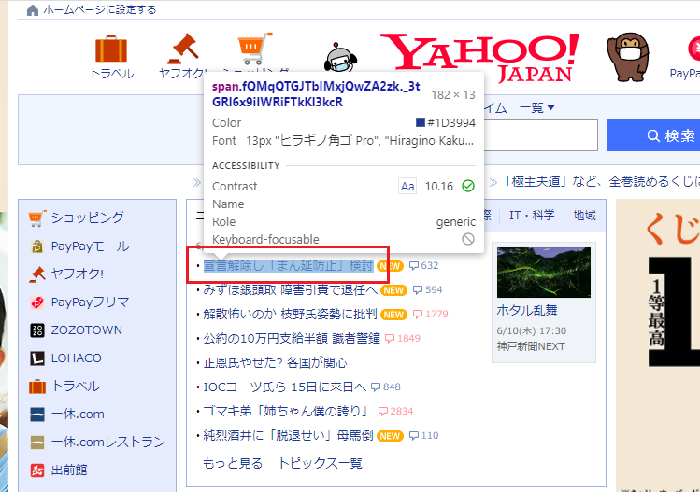
一番上のニュースタイトルをクリックすると、

該当のソースがハイライトされます

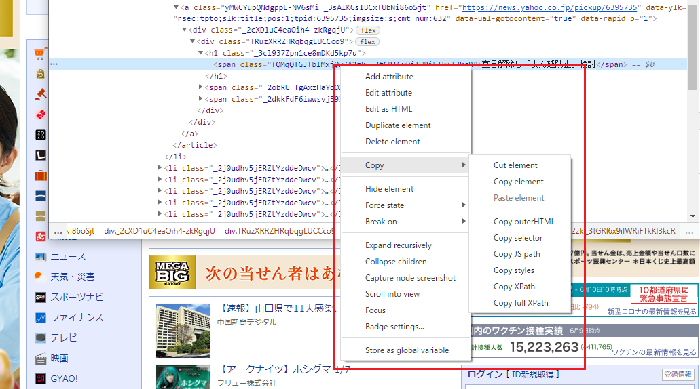
ハイライトされたソースを右クリックし、表示されるCopy欄を利用します

Xpathを使う場合
Xpathを使う場合、Copy欄を展開した先の「Copy Xpath」を選択し、find_element_by_xpath関数の引数に渡す
#Copy Xpath
elem = driver.find_element_by_xpath('//*[@id="tabpanelTopics1"]/div/div[1]/ul/li[1]/article/a/div/div/h1/span')
print(elem.text)Full Xpathを使う場合
Xpathを使う場合、Copy欄を展開した先の「Copy full Xpath」を選択し、find_element_by_xpath関数の引数に渡す
#Copy Full Xpath
elem = driver.find_element_by_xpath('/html/body/div/div/main/div[2]/div[1]/article/div/section/div/div[1]/ul/li[1]/article/a/div/div/h1/span')
print(elem.text)Cssセレクターを使う場合
Xpathを使う場合、Copy欄を展開した先の「Copy selector」を選択し、find_element_by_css_selector関数の引数に渡す
#Copy Selector
elem = driver.find_element_by_css_selector("#tabpanelTopics1 > div > div._2jjSS8r_I9Zd6O9NFJtDN- > ul > li:nth-child(1) > article > a > div > div > h1 > span")
print(elem.text)
※複数形のfind_elements_by_css_selectorも存在する欠点があるとすれば
欠点は「HTML構造が変わるとあっという間に動かなくなる」こと。
デザイン変更に伴いタグの階層が変わる場合、XpathやCSSセレクタも変わるため、再設定する必要がある。
idやname属性はどちらかというと変わることは少ないと思うので、なるべくそれらで指定した方が変更に強いのかなと思います。